我们知道ListView在内容超出控件本身范围时,默认会把滚动条显示出来。这个内容,显然应该包括Head和Items两个部分。无论哪个部分超出了,都应该把水平滚动条显示出来。
ListView的Bug就在于,当ListView中没有Item,且Headr的总长超过ListView本身时,水平滚动条没有出现。
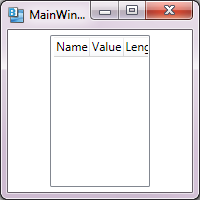
这个Bug很好重现。代码如下:
<Grid x:Name="LayoutRoot">
<ListView Width="100">
<ListView.View>
<GridView>
<GridViewColumn Header="Name"/>
<GridViewColumn Header="Value"/>
<GridViewColumn Header="Length"/>
<GridViewColumn Header="Format"/>
<GridViewColumn Header="Error Information"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
运行效果如下图所示:

这可能是我发现过的问题本身最简单,但是解决起来很复杂的一个Bug了。
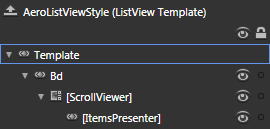
问题出在什么地方呢?仔细分析ListView的XAML Structure,如下图:

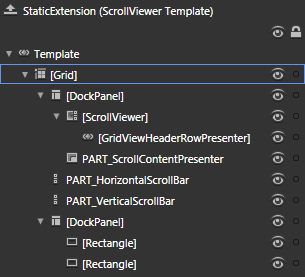
在ListView的Template里,我们看到ScrollViewer里没有HeaderPresenter,而只有ItemsPresenter。那么HeaderPresenter在什么地方呢?没有错,就在ScrollViewer里。如下图所示。

问题就出在这里,放在ScrollViewer的Template里的HeaderPresenter,并不属于需要被Scroll的Content。所以当Header超出范围时,ScrollViewer的ScrollBar并不会出现。至于为什么微软要把HeaderPresenter放在ScrollViewer的Template里?
想想滚动垂直滚动条的时候,是不是只有Items滚动?而Header一直在最上面?如果把Header作为Content,那么Header也会随着Items一直滚动了。这是一个比超长Header水平滚动条不出现更大的一个Bug。所以在WPF现有的Control Sets的约束下,只能这样子。
但是水平滚动条在没有Items时不出现,依然是一个Bug。这个Bug的解决办法相当复杂,需要有Selective Scrolling的功能(WPF Toolkit有提供)。解决方案下回讲解。(如果我能在自己能接受的时间内实现出来的话……)