1.Margin
用来设置页面中一个元素所占空间的边缘到相邻元素之间的距离.
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
在IE4+,margin属性不可用于td和tr对象。
用法:body { margin: 36pt 24pt 36pt; }
2.Padding
用来设置元素内容到元素边界的距离。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四条边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
不允许负值。
用法:body { padding: 36pt 24pt 36pt; }
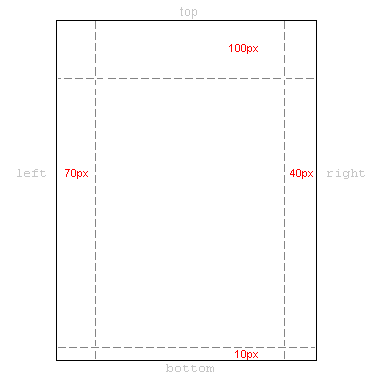
在下面这个例子中,我们将了解如何为文档本身(即body元素)定义外边距。下图显示了我们对外边距的要求。

满足上述要求的CSS代码如下:
body {
margin-top:100px;
margin-right:40px;
margin-bottom:10px;
margin-left:70px;
}
或者你也可以采用一种较优雅的缩写形式:
body {
margin: 100px 40px 10px 70px;
}
几乎所有元素都可以采用跟上面一样的方法来设置外边距。例如,我们可以为所有用<p>标记的文本段落定义外边距:
body {
margin: 100px 40px 10px 70px;
}
p {
margin: 5px 50px 5px 50px;
}
为元素设置内边距
内边距(padding)也可以被理解成“填充物”。这样理解是合理的,因为内边距并不影响元素间的距离,它只定义元素的内容与元素边框之间的距离。
下面我们通过一个简单的例子来说明内边距的用法。在这个例子中,所有标题都具有背景色:
h1 {
background: yellow;
}
h2 {
background: orange;
}
通过为标题设置内边距,你可以控制在标题文本周围填充多少空白:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}