一、流和截流
1、float:left/right
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>带着小图片</title>
<style type="text/css">
*{
margin:0 auto; padding:0;
}
.w{
float:left;
}
</style>
</head>
<body>
<div style="604px; height:41px; border:1px solid #e9e9e9;">
<div class="w">春节</div>
<div class="w">元宵节</div>
<div class="w">端午节</div>
<div class="w">中秋节</div>
<div class="w">国庆节</div>
<div style=" 104px; height:41px;"></div>
</div>
</body>

不用流的效果
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>带着小图片</title>
<style type="text/css">
*{
margin:0 auto; padding:0;
}
</style>
</head>
<body>
<div style="604px; height:41px; border:1px solid #e9e9e9;">
<div class="w">春节</div>
<div class="w">元宵节</div>
<div class="w">端午节</div>
<div class="w">中秋节</div>
<div class="w">国庆节</div>
<div style=" 104px; height:41px;"></div>
</div>
</body>

2、截流clear:both
给国庆节截流
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>带着小图片</title>
<style type="text/css">
*{
margin:0 auto; padding:0;
}
.w{
float:left;
}
</style>
</head>
<body>
<div style="604px; height:41px; border:1px solid #e9e9e9;">
<div class="w">春节</div>
<div class="w">元宵节</div>
<div class="w">端午节</div>
<div class="w">中秋节</div>
<div class="w" style="clear:both">国庆节</div>
<div style=" 104px; height:41px;"></div>
</div>
</body>

二、网页title带小图片<link rel="shortcut icon" href=""/>写在head里但不要写在style里
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>带着小图片</title>
<link rel="shortcut icon" href="timg1.jpg"/>
</head>

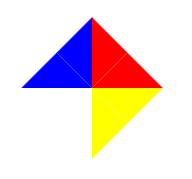
三、边框透明 border:transparent
<body> <div style="0px; height:0px; border-bottom:50px solid transparent; border-left:50px solid #00F;
border-right:#FF0 solid 50px; border-top:50px solid #F00;"></div> </body>

四、鼠标放上效果会改变hover
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>带着小图片</title> <style type="text/css"> *{ margin:0 auto; padding:0; } .w{ float:left; } .w:hover{ background-color:#000; color:#FFF; } </style> </head> <body> <div style="604px; height:41px; border:1px solid #e9e9e9;"> <div class="w">春节</div> <div class="w">元宵节</div> <div class="w">端午节</div> <div class="w">中秋节</div> <div class="w">国庆节</div> <div style=" 104px; height:41px;"></div> </div> </body>

五、旋转 transform:rotate(45deg);旋转45度
<body>
<div style="0px; height:0px; border-bottom:50px solid transparent;
border-left:50px solid #00F; border-right:#FF0 solid 50px; border-top:50px solid #F00;
transform:rotate(45deg);">
</div>
</body>