一、JSON:
JSON是一种数据格式,
JSON比较像php里面的关联数组,它里面存的内容也是key和value成对存在的
<script type="text/javascript">
var js = {
"one":"hello",
"two":"world",
"three":"汉族",
//"three":{"n1":"汉族","n2":"回族"}
};
//alert(js.three);
//alert(js.three.n2);
//使用foreach的形式来遍历JSON数据
for(var k in js)
{
alert(js[k]);
}
// XML JSON
</script>



二、Ajax
使用Ajax获得需要的JSON数据
<script type="text/javascript">
$.ajax({
async:false,//同步/异步true是异步 false是同步 默认为异步提高效率
url:"",//处理的页面
date:{},//传递数据:数据名:值
type:"",//提交方式 post/get
dateType:"",//返回的数据格式“JSON/TEXT”
success: function(date){
//成功的话返回调用匿名函数(回调函数call back)
}
})
</script>
ajax注册实例
jQuery样式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="../jquery-3.3.1.min.js"></script> </head>
ajax获取数据
<body>
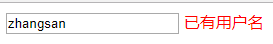
<input type="text" id="uid" />
<span id="tishi"></span>
</body>
<script type="text/javascript">
$("#uid").blur(function(){
//取用户名
var uid = $(this).val();
//查数据库,调ajax
$.ajax({ //ajax方法中必须是json格式
url: "zhucecl.php", //处理页面的地址
data:{u:uid}, //这里是Json的格式:u是起的个名字,uid才是值
//timeout:数字(毫秒)超时事件
type:"POST", //数据提交方式
dataType:"TEXT", //返回的数据格式:字符串格式
//其它格式JSON:返回JSON数据,必须查询数大量比较复杂的数据时可以用
//XML可扩展标记语言,比JSON格式还要复杂 JSONP可实现跨域访问,返回json数据
success:function(data){ //成功的话返回匿名函数(回调函数)
//beforesend:function发送请求之前执行
//complete:function发送请求完成后执行,success是发送请求成功后执行
//error是发送请求错误后执行
//执行处理页面成功后的语句
var str = "";
if(data=="OK")
{
str = "用户名可以使用";
$("#tishi").css("color","green");
}else
{
str = "已有用户名";
$("#tishi").css("color","red");
}
$("#tishi").text(str);
}
});
})
</script>
Ajax处理页面
<?php
require_once "DBDA.class.php";
$db = new DBDA();
//传的值起的名字
$uid = $_POST["u"];
$sql = "select count(*) from zhuce where uname = '{$uid}'";
$attr = $db->query($sql);
if($attr[0][0]>0){
echo "NO";//有重复的用户
}else{
echo "OK";//没有重复的用户
}