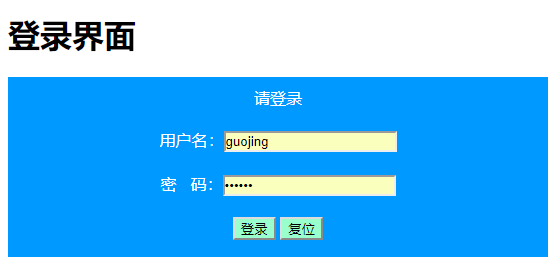
登录界面
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script src="../jquery-3.3.1.min.js"></script>
<style type="text/css">
#dl{
background-color:#09F;
40%;
height:170px;
color:#FFF;
padding-top:10px;
}
input{
background-color:#9FC;
color:#FFF;
}
</style>
</head>
<body>
<h1>登录界面</h1>
<form>
<div id="dl" align="center">
<div>请登录</div><br/>
<div>
用户名:<input type="text" placeholder="请输入用户名" id="uid"/>
</div><br/>
<div>
密 码:<input type="password" id="pwd" placeholder="请输入密码"/>
</div><br/>
<div>
<input type="button" value="登录" style="color:#000;" id="btn"/>
<input type="reset" value="复位" style="color:#000;"/>
</div>
</div>
</form>
</body>
<script type="text/javascript">
$("#btn").click(function(){
var uid = $("#uid").val();
var pwd = $("#pwd").val();
$.ajax({
url:"dengluchuli.php",
data:{uid:uid,pwd:pwd},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data.trim()=="OK"){
window.location.href="liuyan.php";
}else{
alert("用户名或密码错误!");
}
}
});
})
</script>
</html>
处理页面
<?php
session_start();
require_once "../DBDA.class.php";
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$db = new DBDA();
$sql = "select password from yuangong where username='{$uid}'";
$result = $db->strquery($sql);
if(!empty($pwd) && $pwd==$result){
$_SESSION["uid"] = $uid;
echo "OK";
}else{
echo "NO";
}

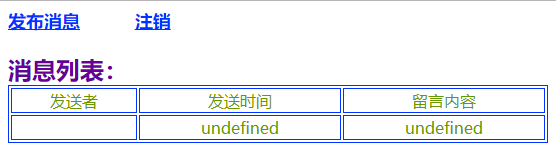
留言显示页面
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script src="../../jquery-3.3.1.min.js"></script>
<style type="text/css">
a{
color:#03F;
font-size:18px;
font-weight:bold;
}
#x{
color:#609;
font-size:24px;
font-weight:bold;
}
table{
text-align:center;
color:#690;
}
</style>
</head>
<body>
<?php
session_start();
if(empty($_SESSION["uid"])){
header("location:login.php");
exit;
}
?>
<div><a href="./fabu.php">发布消息</a> <a href="./zhuxiao.php" style="margin-left:50px;">注销</a></div>
<br>
<div id="x">消息列表:</div>
<table width="40%" border="1" bordercolor="#0033FF">
<tr>
<td>发送者</td>
<td>发送时间</td>
<td>留言内容</td>
</tr>
<tbody id="info">
</tbody>
</table>
</body>
<script type="text/javascript">
$(document).ready(function(e) {
$.ajax({
url:"./load.php",
dataType:"TEXT",
success: function(data){
var str = "";
var hang = data.split("|");
for(var i=0;i<hang.length;i++){
var lie = hang[i].split("^");
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td></tr>";
}
$("#info").html(str);
}
});
});
</script>
</html>
处理页面
<?php
session_start();
require_once "DBDA.class.php";
$db = new DBDA();
$uid = $_SESSION["uid"];
$sql = "select yuangong.name,liuyan.times,liuyan.comment from liuyan,yuangong
where recever='{$uid}' and yuangong.username=liuyan.sender";
echo $db->strquery($sql);

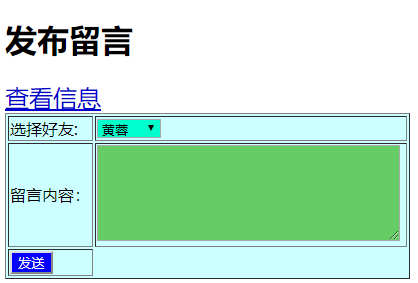
发布信息页
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script src="../../jquery-1.11.2.min.js"></script>
<style type="text/css">
input{
background-color:#00F;
color:#FFF;
}
textarea{
background-color:#6C6;
}
a{
color:#00C;
font-size:24px;
}
</style>
</head>
<body>
<h1>发布留言</h1>
<a href="main.php">查看信息</a>
<table border="1" width="30%" bgcolor="#CCFFFF">
<tr>
<td>选择好友:</td>
<td><select id="haoyou" style="background:#0FC;">
</select></td>
</tr>
<tr>
<td>留言内容:</td>
<td id="b"><textarea id="neirong"cols="40" rows="6"></textarea></td>
</tr>
<tr >
<td id="a"><input type="button" value="发送" id="btn"/></td>
</tr>
</table>
</body>
<script type="text/javascript">
$(document).ready(function(e) {
$.ajax({
url:"./haoyou.chuli.php",
dataType:"TEXT",
success: function(data){
var str = "";
var hang = data.split("|");
for(var i=0;i<hang.length;i++){
var lie = hang[i].split("^");
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#haoyou").html(str);
}
});
$("#btn").click(function(){
var fuid = $("#haoyou").val();
var neirong = $("#neirong").val();
$.ajax({
url:"./fabu.chuli.php",
data:{fuid:fuid,neirong:neirong},
type:"POST",
dataType:"TEXT",
success:function(data){
if(data.trim()=="OK"){
alert("发布成功!");
}else{
alert("发布失败!");
}
}
});
})
});
</script>
</html>
处理页
<?php
session_start();
require_once "DBDA.class.php";
$db = new DBDA();
$uid = $_SESSION["uid"];
$sql = "select firend.firend,yuangong.name from firend,yuangong where me='{$uid}' and yuangong.username = firend.firend";
echo $db->strquery($sql);
<?php
session_start();
require_once "DBDA.class.php";
$db = new DBDA();
$uid = $_SESSION["uid"];
$time = date("Y-m-d H:i:s");
$fuid = $_POST["fuid"];
$neirong = $_POST["neirong"];
$sql = "insert into liuyan values(0,'{$uid}','{$fuid}','$time','{$neirong}',0)";
if($db->query($sql,1)){
echo "OK";
}else{
echo "NO";
}