描述:本内容主要是讲2个tomcat之间同时共享一个静态话页面,统一入口是springMVC的一个controller,静态化的更新只需要传false、true。把完成的web项目放入a、b服务器Tomca,可同时访问同一个页面。
Tomcat虚拟资源映射
一、tomcat中共享虚拟目录
1、在tomcat中server.xml文件中,可配置多个tomcat映射到同一个内存服务磁盘,并共享资源 <Context docBase="C:springMVCFreeMarker" path="/springMVCFreeMarker" privileged="true"/> docBase:内存服务磁盘 path文件保存路径 2、配置springMVC.xml文件,静态资源,请求则不会进行拦截。 <mvc:resources location="/springMVCFreeMarker/" mapping="/springMVCFreeMarker/**" />
二 、测试
http://localhost:1111/ path名/后面任何文件… 例:http://localhost:1111/springMVCFreeMarker/1.jpg
三、页面静态化的控制需要
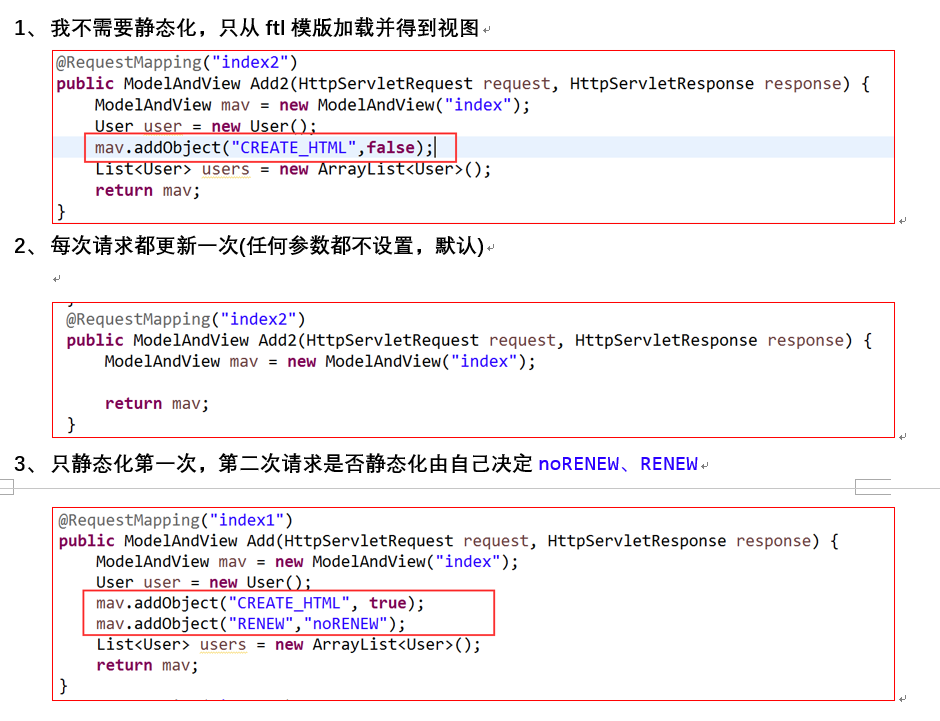
场景: 1、不通过静态化,每次都从*.ftl模版中加载,并得到视图(不需要文件加载)。 2、每一的请求都是一个新的html文件。 3、静态化一次,下次静态化手动控制。
Freemarker的半自动静态化
一、视图解析器
1 <bean id="viewResolver" class="org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver"> 3 <property name="suffix" value=".ftl" /> 4 <property name="contentType" value="text/html; charset=UTF-8"></property> 5 <property name="viewClass"alue="com. freemarker. Controller.FreeMarkerViewUtil"/> 6 <property name="exposeRequestAttributes" value="true" /> 7 property name="exposeSessionAttributes" value="true" /> 8 <property name="exposeSpringMacroHelpers" value="true" /> 9 </bean> 10 1、<!-- 将请求和会话属性作为变量暴露给FreeMarker模板使用。要做到这一点,可以设置exposeRequestAttributes或者exposeSessionAttributes为true --> 11 2、<!-- 使用这些宏,必须设置FreeMarkerViewResolver的exposeMacroHelpers属性为true -->
二、视图模版加载配置
<bean id="fmXmlEscape" class="freemarker. template. utility. XmlEscape" /> <bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker. FreeMarkerConfigurer"> <! -- ##模版的存放路径:value="/WEB-INF/view/"--> <property name="templateLoaderPath" value="/WEB-INF/view/" /> <property name="freemarkerVariables"> <map> <entry key="xml_escape" value-ref="fmXmlEscape" /> </map> </property> <property name="freemarkerSettings"> <props> <! -- ##模板更新事件,设置为1秒,正式环境设置为3600秒 --> <prop key="template_update_delay">1</prop> <! -- 编码utf8 --> <prop key="default_encoding">UTF-8</prop> <! -- ##数字显示格式 --> <prop key="number_format">0.##########</prop> <! -- ##显示日期格式 --> <prop key="datetime_format">yyyy-MM-dd HH:mm: ss</prop> <! -- ##如果变量为null,转化为空字符串,比如做比较的时候按照空字符串做比较 --> <prop key="classic_compatible">true</prop> <prop key="template_exception_handler">ignore</prop> </props> </property> </bean>
Maven配置
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.20</version>
</dependency>
<dependency>
<groupId>freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.8</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
<version>4.2.4. RELEASE</version>
</dependency>
三、视图工具FreeMarkerViewUtil
注意导包!!!! import java.io.BufferedWriter; import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import java.io.OutputStreamWriter; import java.io.Writer; import java.util.Locale; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.springframework.web.servlet.support.RequestContextUtils; import org.springframework.web.servlet.view.freemarker.FreeMarkerView; import freemarker.template.SimpleHash; import freemarker.template.Template; import freemarker.template.TemplateException;
public class FreeMarkerViewUtil extends FreeMarkerView { private final static String PATH = "C:\springMVCFreeMarker"; @Override protected void doRender(Map<String, Object> model, HttpServletRequest request, HttpServletResponse response) throws Exception { exposeModelAsRequestAttributes(model, request); SimpleHash fmModel = buildTemplateModel(model, request, response); if (logger.isDebugEnabled()) { logger.debug("Rendering FreeMarker 模版 [" + getUrl() + "] in FreeMarkerView '" + getBeanName() + "'"); } Locale locale = RequestContextUtils.getLocale(request); if (Boolean.TRUE.equals(model.get("CREATE_HTML")) && model.get("RENEW") != null) { createHTML(getTemplate(locale), fmModel, request, response,model.get("RENEW").toString()); System.err.println("1、已经静态化了"); } else if (Boolean.FALSE.equals(model.get("CREATE_HTML"))) { processTemplate(getTemplate(locale), fmModel, response); System.err.println("2、不需要静态化"); } else { createHTML(getTemplate(locale), fmModel, request, response,""); System.err.println(" 3、请求每次更新"); } } public void createHTML(Template template, SimpleHash model, HttpServletRequest request, HttpServletResponse response,String o) throws IOException, TemplateException, ServletException { String requestHTML = this.getRequestHTML(request); String htmlPath = PATH + requestHTML; final String STATICPATH = "http://"+request.getServerName()+":"+request.getServerPort()+"/springMVCFreeMarker"; Boolean on = UpdateFile(htmlPath,o); if (on) { File htmlFile = new File(htmlPath); if (!htmlFile.getParentFile().exists()) { htmlFile.getParentFile().mkdirs(); } if (!htmlFile.exists()) { htmlFile.createNewFile(); } Writer out = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(htmlFile), "UTF-8")); template.process(model, out); out.flush(); out.close(); response.sendRedirect(STATICPATH + requestHTML); System.err.println("新的生成!"); } else { // request.getRequestDispatcher("../FreeMarker/"+requestHTML).forward(request,response); response.sendRedirect(STATICPATH + requestHTML); System.err.println("不需要静态化!"); } } /** * 计算要生成的静态文件相对路径 因为大家在调试的时候一般在Tomcat的webapps下面新建站点目录的, * 但在实际应用时直接布署到ROOT目录里面,这里要保证路径的一致性。 * * @param request * HttpServletRequest * @return /目录/*.htm */ private String getRequestHTML(HttpServletRequest request) { String contextPath = request.getContextPath(); String requestURI = request.getRequestURI(); requestURI = requestURI.replaceFirst(contextPath, ""); requestURI = requestURI.substring(0, requestURI.indexOf(".")) + ".html"; return requestURI; } /** * 传入xxx重新生成: * * @param filePath * @param updateTime * @return */ private boolean UpdateFile(String filePath,String onRENEW) { File dest = new File(filePath); //dest.exists()&& dest.lastModified() > (System.currentTimeMillis() - updateTime) if ((filePath.endsWith(".html") &&onRENEW.equals("RENEW"))||(filePath.endsWith(".html") &&onRENEW.equals(""))) { return true; } else if (!dest.exists()) { return true; } return false; } }
三、Controller层使用场景

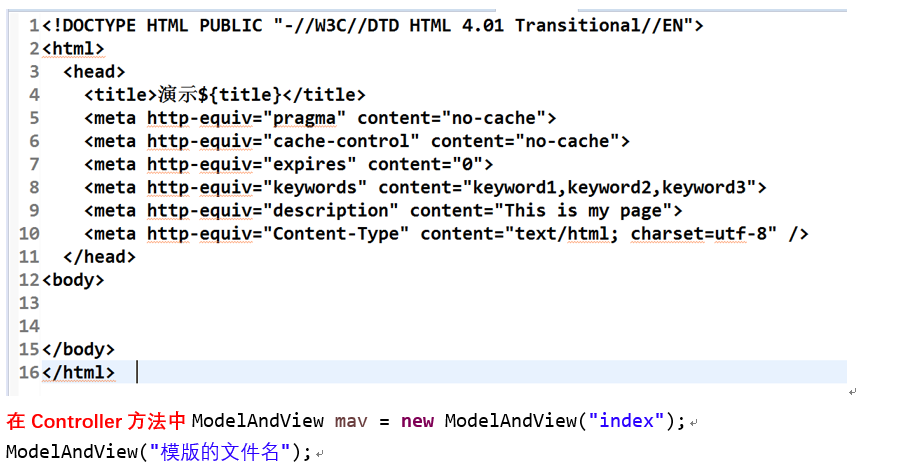
编写ftl模版
说明:Html视图是通过加载ftl模版后得到的:java对象数据+ftl模型=视图view,模版ftl文件一般存放的路径:WebContent/WEB-INF/view/*.ftl