直接使用编程软件提供的方法:
1、需要下载安装MyEclipse2014,Android SDK,eclipse(需配置Android开发环境)
Java和Android环境安装与配置。
2、打开MyEclipse2014,新建一个HTML5 Mobile Application Project,命名,例如:hello。
3、html5程序在工程www目录下编辑;编辑好html5程序,下面就要开始学习打包了。
4、这里介绍两种打包方式:
4.1、PhoneGap Build Service 打包。
4.2、android SDK +eclispe 打包。
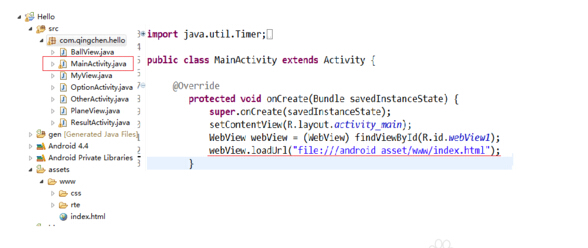
5、android SDK +eclispe 打包(前提已配置好,android开发环境):
Step1、启动eclipse,新建Android Application Project,即Android工程,命名,例如:hello。
6、Step2、将前面Myeclipse2014中编辑好的HTML5程序(www整个目录)拷至刚刚在eclipse新建hello工程对应assets目录下面。
7、Step3、下面要做的就是如何将HTML5程序在Android应用中启动,这里要使用Android系统自带的WebView控件(具体信息参考Adroid开发文档)---在工程下找到res->layout->activity_main.xml并打开,向里面插入WebView控件,编辑好想要的样式。
8、Step4、在主程序入口,用刚刚编辑好的WebView控件将HTML5程序引入,此时,主体功能已实现,编译工程即可得到apk。
其他简便方法:
越来越多的开发者热衷于使用html5+JavaScript开发移动Web App。
一方面,用户在使用习惯上,不喜欢在浏览器上输入复杂的网址;另一方面,Html5 Web App 存放在服务器端,在每次使用时需要进行数据传递,会造成流量浪费。有些开发者不想接触复杂的JAVA代码,那么,有什么办法,既可以使用HTMl5开发应 用,又可以将其简单封装成APK文件呢?
一、Android SDK中的WebView
1.在要Activity中实例化WebView组件:WebView webView = new WebView(this);
2.调用WebView的loadUrl()方法,设置WevView要显示的网页:
互联网用:webView.loadUrl("http://www.31358.com");
本地文件用:webView.loadUrl("file:///android_asset/XX.html"); 本地文件存放在:assets 文件中
3.调用Activity的setContentView( )方法来显示网页视图
4.用WebView点链接看了很多页以后为了让WebView支持回退功能,需要覆盖覆盖Activity类的onKeyDown()方法,如果不做任何处理,点击系统回退剪键,整个浏览器会调用finish()而结束自身,而不是回退到上一页面
5.需要在AndroidManifest.xml文件中添加权限,否则会出现Web page not available错误。
<uses-permission android:name="android.permission.INTERNET" />
缺点:如果是载入的是普通网页,没有什么问题,但如果是html5,封装后,在android2.3以上才能正常访问,android2.2及以下,SDK中的WebView还没完全支持HTML5
下面是具体例子:
MainActivity.java

1 package com.android.webview.activity; 2 import android.app.Activity; 3 import android.os.Bundle; 4 import android.view.KeyEvent; 5 import android.webkit.WebView; 6 public class MainActivity extends Activity { 7 private WebView webview; 8 @Override 9 public void onCreate(Bundle savedInstanceState) { 10 super.onCreate(savedInstanceState); 11 //实例化WebView对象 12 webview = new WebView(this); 13 //设置WebView属性,能够执行Javascript脚本 14 webview.getSettings().setJavaScriptEnabled(true); 15 //加载需要显示的网页 16 webview.loadUrl("http://www.31358.cn/"); 17 //设置Web视图 18 setContentView(webview); 19 } 20 @Override 21 //设置回退 22 //覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法 23 public boolean onKeyDown(int keyCode, KeyEvent event) { 24 if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) { 25 webview.goBack(); //goBack()表示返回WebView的上一页面 26 return true; 27 } 28 return false; 29 }
在AndroidManifest.xml文件中添加权限

1 <?xml version="1.0" encoding="utf-8"?> 2 <manifest xmlns:android="http://schemas.android.com/apk/res/android" 3 package="com.android.webview.activity" 4 android:versionCode="1" 5 android:versionName="1.0"> 6 <uses-sdk android:minSdkVersion="10" /> 7 <application android:icon="@drawable/icon" android:label="@string/app_name"> 8 <activity android:name=".MainActivity" 9 android:label="@string/app_name"> 10 <intent-filter> 11 <action android:name="android.intent.action.MAIN" /> 12 <category android:name="android.intent.category.LAUNCHER" /> 13 </intent-filter> 14 </activity> 15 </application> 16 <uses-permission android:name="android.permission.INTERNET"/> 17 </manifest>
二、使用PhoneGap
PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用 iPhone,Android,Palm,Symbian,WP7,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系 人,声音和振动等,此外PhoneGap拥有丰富的插件,可以以此扩展无限的功能。PhoneGap是免费的,但是它需要特定平台提供的附加软件,例如 iPhone的iPhone SDK,Android的Android SDK等,
详细方法请见:http://phonegap.com/start#android
优点:在Eclipse中加入SDK,编程自由,完美适应不同设备屏幕大小,适合高手使用。
缺点:没有使用布局,直接加载网页,不能添加广告。
三、使用Rexsee在线生成
Rexsee是开源的Android开发平台,支持开发者以标准化Web开发模式,使用HTML5、CSS3、Javascript快速实现移动应用。会 HTML就会Android。你要做的只是将做好的HTML5 应用上传到Rexsee服务器,很快,会编译成标准的APK安装文件。
网站:http://www.rexsee.com
优点:一键生成,适学普通人使用
缺点:直接封装,无法添加广告。
四、appMobi Html5 XDK 在线生成(使用了PhoneGap插件)
http://www.appmobi.com/