vue父子通讯是单向数据流,也就是子组件不能修改父组件的值,但是在一些情况下是需要这样做的。
先看官方文档:


接下来举例实现
1、实现一个双向数据绑定,子组件改变的时候,父组件也在改变
父组件
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<child :titleSync.sync="title"/>
<br>
<span>{{ '我是父组件:' + title}}</span>
</div>
</template>
<script>
import Child from '../components/Child'
export default {
name: 'home',
components: {
Child,
},
data() {
return {
title: 'sync测试用例',
}
}
}
</script>
子组件
<template>
<div>
-----------------Child------------------
<input type="text" v-model="config">
</div>
</template>
<script>
export default {
name: 'Child',
props: {
titleSync: String,
},
computed: {
config: {
get() {
return this.titleSync
},
set(val) {
this.$emit('update:titleSync', val)
}
}
}
}
</script>
<style>
</style>
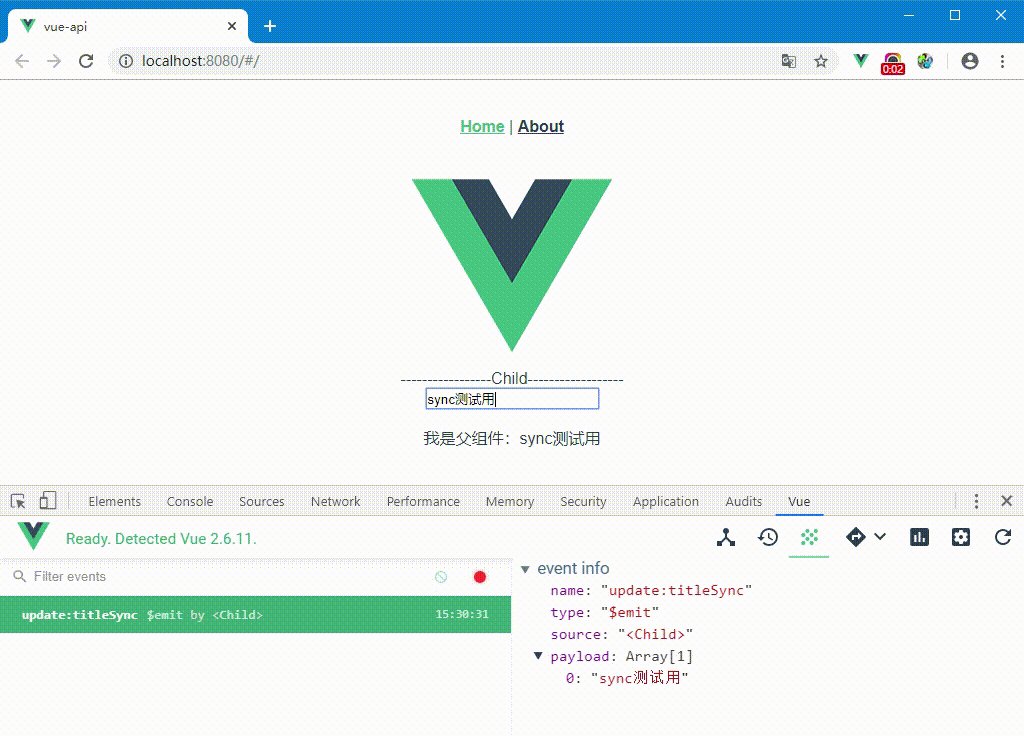
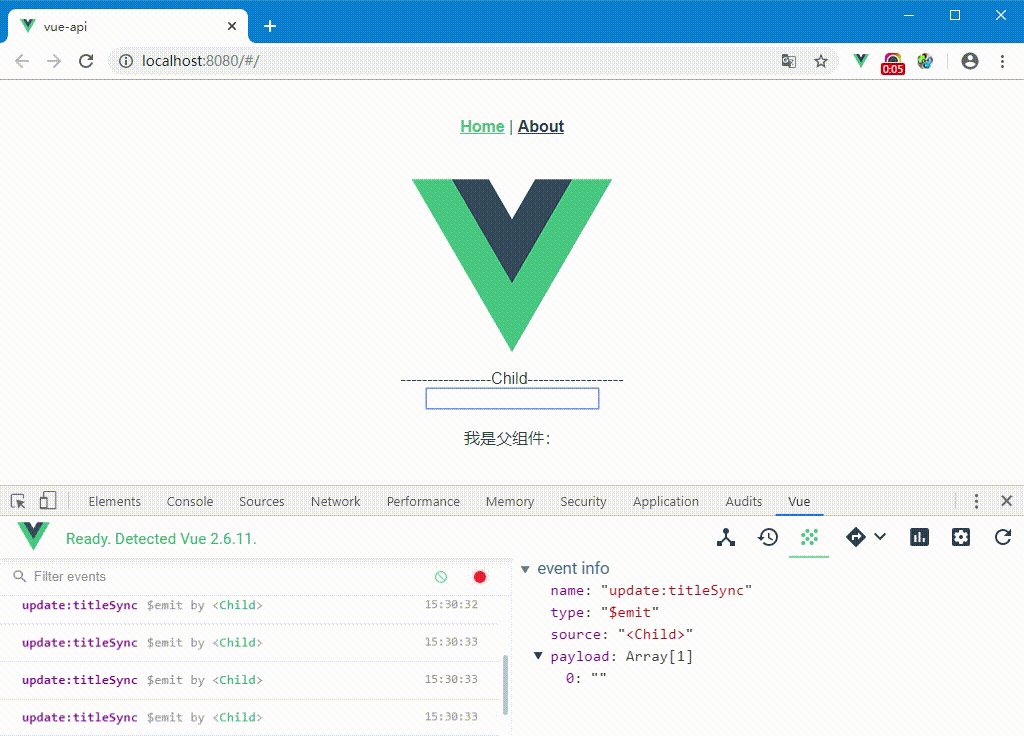
结果图:

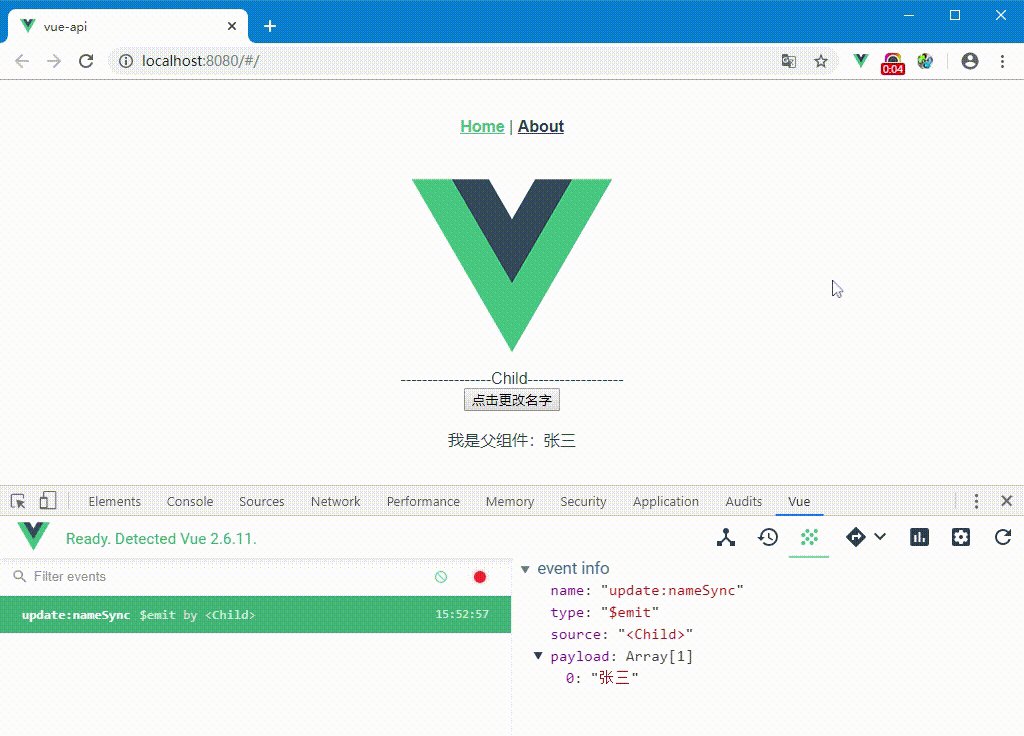
2、点击子组件按钮修改父组件数据
父组件
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<child :nameSync.sync="name"/>
<br>
<span>{{ '我是父组件:' + name}}</span>
</div>
</template>
<script>
import Child from '../components/Child'
export default {
name: 'home',
components: {
Child
},
data() {
return {
title: 'sync测试用例',
name: '我是sync的第二个测试用例'
}
}
</script>
子组件
<template>
<div>
-----------------Child------------------
<br>
<button @click="syncClick">点击更改名字</button>
</div>
</template>
<script>
export default {
name: 'Child',
props: {
nameSync: String,
},
data() {
return {
name: '张三'
}
},
methods: {
syncClick() {
this.$emit('update:nameSync', this.name)
}
},
}
</script>
<style>
</style>
结果图: