GET请求使用方法
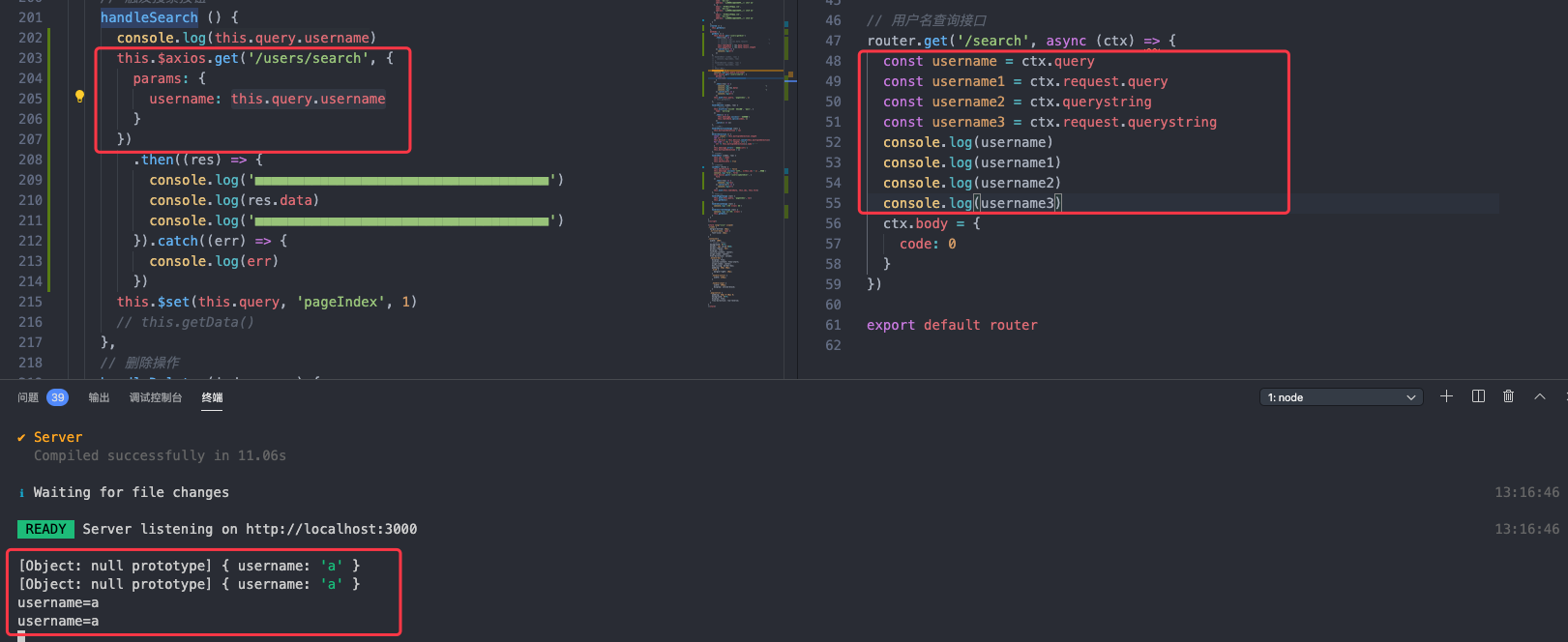
在koa中,获取GET请求数据源头中的params参数,是koa中request对象中的query方法或querystring方法,query返回是格式化好的参数对象,querystring返回的是请求字符串,由于ctx对request的API有直接引用的方式,所以获取GET请求数据有两个途径。
- 是从上下文中直接获取
- 请求对象
ctx.query,返回如{ a:1, b:2 } - 请求字符串
ctx.querystring,返回如a=1&b=2
- 请求对象
- 是从上下文的request对象中获取
- 请求对象
ctx.request.query,返回如{ a:1, b:2 } - 请求字符串
ctx.request.querystring,返回如a=1&b=2。

- 请求对象
POST请求使用方法
POST请求获取参数需要用到Koa 中koa-bodyparser中间件(koa2默认已经引入koa-bodyparser)。
1、安装 koa-bodyparser
npm install --save koa-bodyparser
2、安装 引入配置中间件
var Koa = require('koa');
var bodyParser = require('koa-bodyparser');
var app = new Koa();
app.use(bodyParser());
3、使用
在方法中使用
router.post('/xxx', async (ctx, next) => {
let postParam = ctx.request.body //获取post提交的数据
});