Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
一、示范代码
<div id="app-6"> <p>{{ message }}</p> <input v-model="message"> </div>
var app6 = new Vue({ el: '#app-6', data: { message: 'Hello Vue!' } })
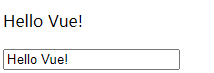
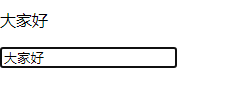
二、效果如下图

更改input中的值,页面跟着改变:

三、整体代码

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>VUE简单示范</title> <script type="text/javascript" src="../js/vue.min.js" charset="utf-8"></script> </head> <body> <!--v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。//--> <div id="app-6"> <p>{{ message }}</p> <input v-model="message"> </div> <script> var app6 = new Vue({ el: '#app-6', data: { message: 'Hello Vue!' } }) </script> </body> </html>
本文参考:
https://cn.vuejs.org/v2/guide/
