vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html
我的 github 地址 - vue3.0Study - 阶段学习成果都会建立分支。
==========================
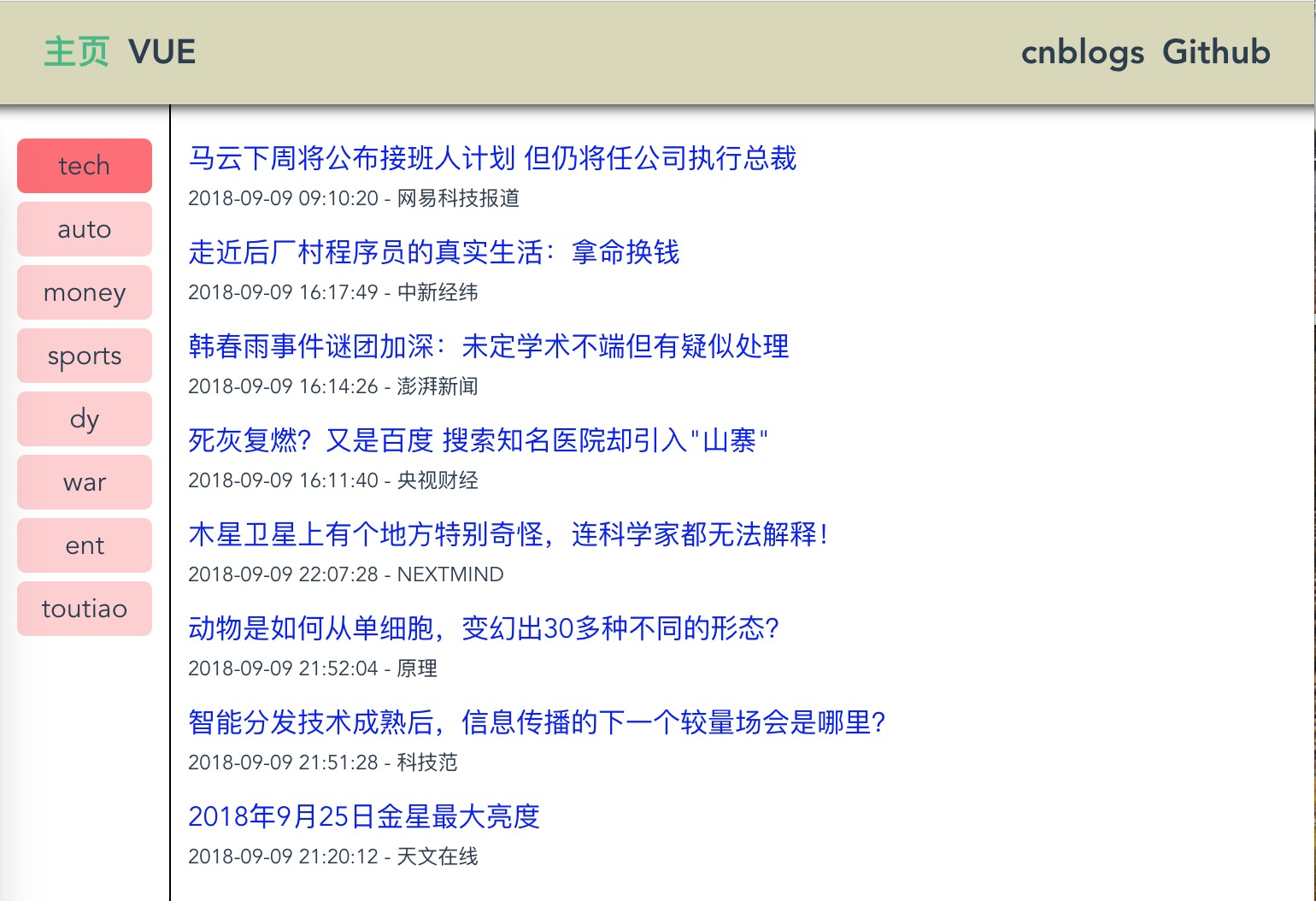
首先美化一下界面 - 相关的界面代码不粘贴,可从我的 github 分支中看到。下面最终的实现效果图:

改造下 data 中的 navs 属性 ( navs 数组每个元素都是 包含 active 和 data 属性的对象 ):
created: function () { fetch('https://www.apiopen.top/journalismApi') .then(v => v.json()) .then(v => { this.tts = v.data.toutiao this.navs = v.data console.log(this.navs); Reflect.ownKeys(v.data).forEach((key, index) => { this.navs[key] = { active: key === 'toutiao', data: this.navs[key] } }) }) }
其中的 active 用来标识 button,data 是新闻资讯的数据。
改造 <div class="nav"> 标签:
<div class="nav"> <div v-for="(value, key, index) in navs" :key="index" :class="{ active: value.active }" @click="changeNav(key)" > {{key}} </div> </div>
其中加入 :class="{ active: value.active }" ,当前 button 是激活时,增加 .active。@click="changeNav(key)",当点击 button 执行组件中定义的 changeNav 函数,并传入 key 作为参数。
methods: { changeNav: function(akey){ Reflect.ownKeys(this.navs).forEach((key, index) => { this.navs[key].active = akey === key && (this.tts = this.navs[key].data); }) } },
以上是组件中定义的 changeNav 方法。 代码中仅仅改变了 navs 数组中每个 avtive 的值,便可以切换 button 的选中状态;而 this.tts = this.navs[key].data 则是当 button 选中时替换组件 tts 属性指向的对象。
以上,介绍了方法定义、指令、class 绑定的内容,也介绍了如何动态的渲染和切换。
插值技术这里仅仅用到 {{ 组件属性 }} 的方式,还有很多其他的方式;计算属性是根据组件已有的属性,计算出来的“属性”,也不是高深的内容;事件处理仅介绍简单的函数执行,还有事件修饰符;这些内容请参阅 vue 官方教程学习。
关于条件渲染和列表渲染通过两篇文章的学习,应该掌握基本的用法。v-show 和 v-if 的区别也要注意 ( 性能上有差别 );列表渲染也有注意地方,还有列表过滤;这些内容请参阅 vue 官方教程学习。
代码已经上传到我的 github 中。