参考自: http://m.jb51.net/article/102642.htm
1、基本用法:
(1)、首先我们new一个Promise,将Promise实例化
(2)、然后在实例化的promise可以传两个参数,一个是成功之后的resolve,一个是失败之后的reject
(3)、Promise实例生成以后,可以用then方法分别指定Resolved状态和Reject状态的回调函数
代码如下:
var p1 = function(flag) { return new Promise(function(resolve, reject) { if (flag) { console.log('success'); // 处理任本身 return resolve('success param'); // 把任务处理的结果传递给回掉的then的success方法,作为其参数 } else { console.log('failed'); return reject('falied param'); } }); }
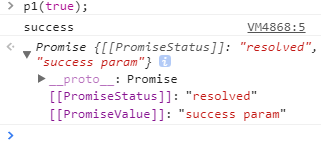
调用p1(true);返回的格式如下:为一个Promise对象, 带有promiseStatus和promiseValue

此时,状态就凝固在这了,什么时候调用then, 什么时候执行
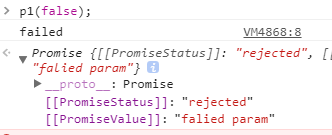
调用p1(false);返回的格式如下:为一个Promise对象, 也带有promiseStatus和promiseValue

当promise实例化完成或者调用之后,会返回一个promise对象, 用then方法指定resolved和reject状态的回掉函数,规定该promise的行为
// 用tr来查看返回值
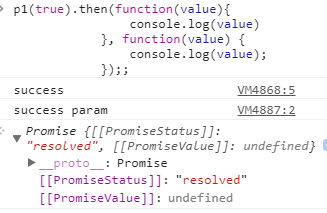
var tr = p1(true).then(function(value){ // value来接收resolve传递过来的参数(返回值) console.log(value) // 根据返回值处理业务逻辑 }, function(value) { //value来接收reject传递过来的参数(返回值)
console.log(value); }
);
then方法返回的依然是一个Promise, 此时的promise没有返回值,我们可以在then方法中返回任意的值或者一个龙一个promise对象

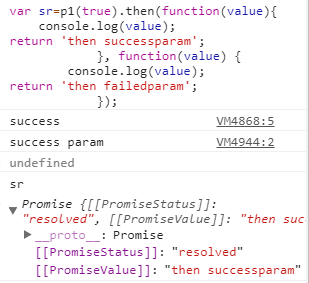
在then方法中返回一个值, 保存在在返回的promise中

继续使用这个sr这个promise, 即可调用值获取返回的值, 返回的依然是一个peomise, peomiseValue为undefined

因为then方法返回的是个promise,所以我们可以使用链式写法, 以同步的操作来表达异步的代码
连接起来, 使下面三个异步任务按照自己预定的顺序执行
// 定义三个promise
var p1 = function() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
console.log('执行任务1');
return resolve('任务1结果');
}, 1500);
});
};
var p2 = function() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
console.log('执行任务2');
return resolve('任务2结果');
}, 1500);
});
};
var p3 = function() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
console.log('执行任务3');
return resolve('任务3结果');
}, 1500);
});
};
// 使用then回掉任务, 顺序执行
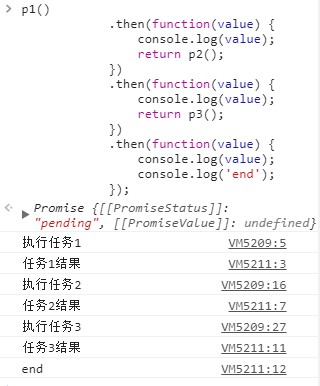
p1() .then(function(value) { console.log(value); return p2(); // 回掉时执行次下一个任务, 返回下一个任务的promiseStatus和promiseValue }) .then(function(value) { // 获取上一个任务的promiseValue console.log(value); return p3(); }) .then(function(value) { console.log(value); console.log('end'); });
执行结果:

ps:js的操作可以直接在chrome就控制台编写测试, 不必使用编辑器切换来切换去了