Web Client Software Factory初始
简介
Web客户端软件工厂( wcsf )提供了一套指导建筑师和开发人员来构建企业级的Web应用程式。该软件工厂包括,结合Visual Studio.net可以开发出可重复使用的代码和指导方案及自动化的开发任务。
使用Web客户端软件工厂,开发人员可以创建可复用的相互独立的(独立开发和部署)Web应用程序块。这些模块是动态聚集在运行时纳入一个共同的壳。此外,工厂,包括支持asp.net AJAX技术,从而为用户提供更丰富的更负责任的用户体验。
系统环境
- Microsoft Windows XP, Windows Server 2003, or Windows Vista operating system
- Microsoft .NET Framework 3.0 (required to use page flow; otherwise, .NET Framework 2.0 is satisfactory)
- Microsoft Visual Studio 2005 Team Edition for Software Testers (required to run unit tests in the first labs)
- Guidance Automation Extensions July 2007 CTP
- Enterprise Library 3.1 – May 2007
- Web Client Software Factory - June 2007
系统功能模块

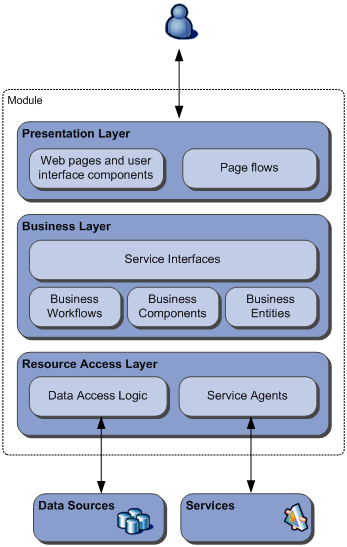
从图上我们可以很清楚看到该软件工厂已经包含的一个企业级Web应用程序所必需具备的模块功能
从上向下看:
从表现层(Presentation Layer)UI组件(ajax),页面流程控制(page flow),到业务逻辑层(Business Layer) 包含标准的业务流程模块(可以使用wwf),实体类(可以用ado.net entity framwork),业务功能模块或是说抽象出来的业务接口,底层就是资源访问层主要就两类,一类数据库,一类Web Service
横向看:
异常处理,认证,受权,模块管理,注册,部署功能模块,当然这里提供的这些类库并非是在功能上有多么强大,比如认证授权,但可以很方便的进行扩展和自定义开发。
如何使用wcsf
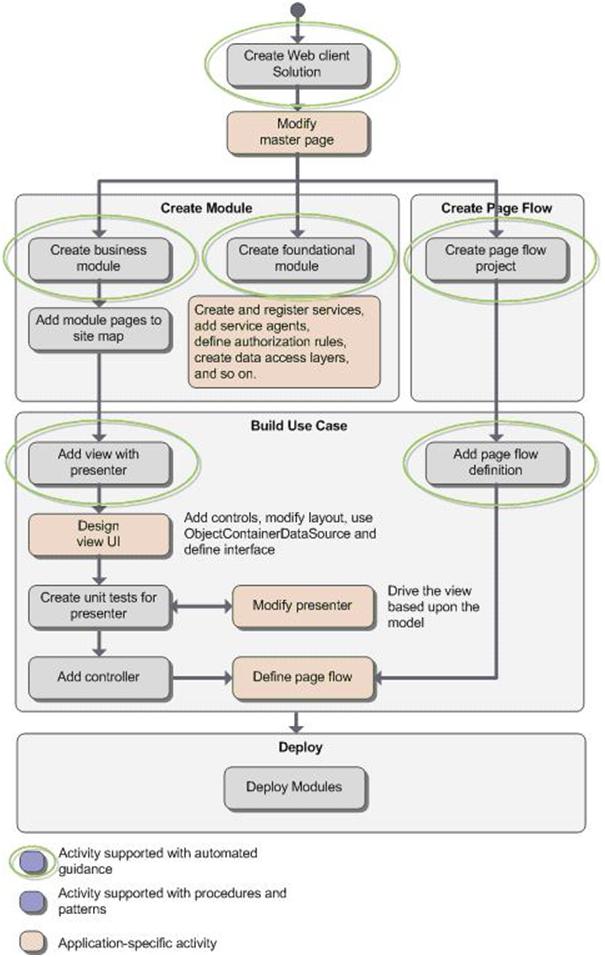
Wcsf提供了那么多的基础的功能模块,如何有效地组织在一个web解决方案(Solution)中,帮助构架师,开发人员构建出一个优秀的企业级web应用程序,这一切都要依赖于Web Client Development guidance package 通过向导的方式一步一步地构建出一个web应用程序。

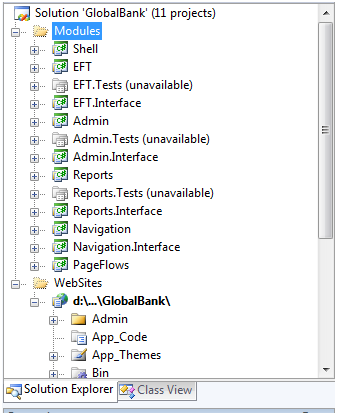
上图描述了在wcsf的web解决方案中提供的模块,从这些模块中很容易可以看出这个解决方案使用的是MVC或MVP的设计模式(有module,control,view,presenter当然这些都是通过向导自动帮我们创建好),另外还有一块页面流程模块(page flow)对于做一些流程审批功能非常有帮助,page flow是在wwf(.net 3.5)上扩展出来的功能。
同时上图也告诉我们创建一个 web应用程序解决方案的顺序或是开发流程,从创建项目,加添注册业务模块,定义流程,系统配置到最后的部署一步一步的通过向导的方式指导开发人员进行开发;
使用wcsf带来的优势
不说大道理(松耦合loosely-coupled,扩展性Extensibility,健壮性robustness,可维护性maintainability,等等,这些内容可以写在项目方案里);
只谈在使用过程中体会到方便:
专业(professional):因为有了上面优秀的架构和功能齐全的基础类库,有帮你有机的整合到一起构建出一套专业的web应用程序。
规范(standard):因为有自动化向导帮我们创建一系列模块和指导我们下一步该做什么,规范化的开发流程,规范化的命名,规范化的功能模块。
抽象(abstract):因为wcsf只是帮你创建了业务逻辑(IService),UI(IView),流程(IPageFlow)等空接口,需要架构师或开发人员通过对实际业务中提炼出有共性,变化的东西出来;迫使你往更高层面的抽象去思考设计问题,而不只是停留在实体层面的CRUD的操作。
动手实验1
让我们通过一个微软提供的动手实验来体验一下wcsf是如何一步一步帮助我们完成一个web应用程序从架构到开发到最后的部署。
创建一个web client解决方案
- 新建一个项目 illustrated in Figure 1, opens
- 选择 Guidance Packages,单击 Web Client Development June 2007或February2008.
- 选择Templates, 单击 Web Client Solution (C#, Web Site).
-
取名 GlobalBank.

Figure 1
New Project dialog box - 单击OK.
- 开始创建Web Client解决方案的向导 Figure 2,
- 在 Root namespace box输入 GlobalBank.
- 单击 Show documentation后点Finish完成任务 .

Figure 2
Create Web Client Solution recipe wizard
添加一个EFT业务模块
业务模块(Business Module)从项目的角度可以看是一个大的业务功能模块,比如管理模块,报表模块。也可以当作只有一个页面的小模块。但是该业务模块是必需的。
- 选择解决方案下面 Modules目录,鼠标右键新建一个目录 命名 EFT.
- 通过向导创建一个新的业务模块(business module)在 EFT目录下.右击EFT 目录,点 Web Client Factory, 在选择 Add Business Module (C#).
- 新建项目的对话框如图Figure 4,命名 EFT
- 选择一下路径 C:\GlobalBank\Modules\EFT

Figure 4
Add New Project dialog box
- 单击OK开始一个创建业务模块向导.
- Figure 5一个创建业务模块的向导, 如果需要加添单元测试的选择 Create project for unit tests然后单击 Finish.

Figure 5
Add Business Module recipe wizard
验证一下创建的Web应用程序
- 设定这个Website 作为启动项目as StartUp Project.
- 设定Default.aspx page 为起始页as Start Page.
- 编译并运行这个Web如图 Figure 8.我们添加的业务模块就会自动在菜单栏中显示

Figure 8
GlobalBank Web client application default page
-
单击每个菜单项会自动连接到每个模块的默认页面中.
代码分析
整个解决方案(Solution)的结构

主要有两大块组成Module和WebSites;
Module目录下面就是每个业务模块对应如下图的Module内的内容有Presentation,Busincess,Resource access.

展开一个EFT的Module看一下里面的内容如下图每一个类(Class)都能找到在上图中的位置

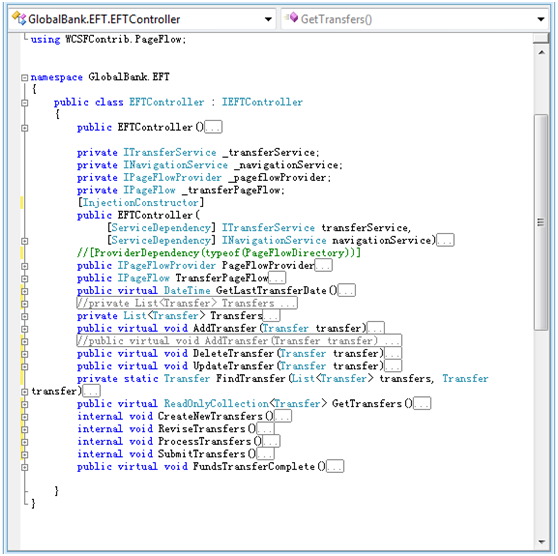
下面定义了很多Interface和这些Interface的实现(implement)
IEFTController:MVC中的控制器用于连接UI和Business logic从下面的代码我们可以很清楚的看出来;下面定义了ITransferService(定义的业务逻辑),INavigationService(控制页面跳转)。IPageFlow(页面流程控制类)

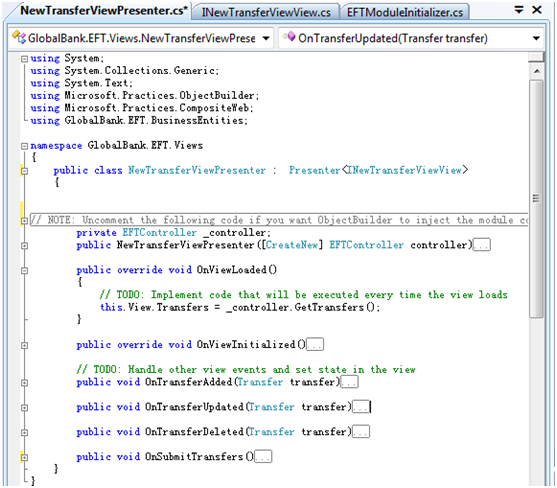
INewTransferViewView:处理页面(aspx)发送过来的请求并且响应的结果返回给页面,代码如下,这里有Controller,有响应页面的CRUD的操作;

通过aspx实现了INewTransferViewView进行关联

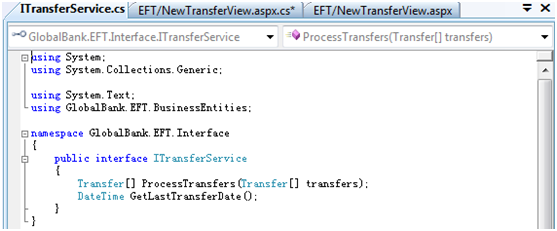
ITransferService:我们抽象出来的Business Logic或是说User Case

EFTModuleInitializer:实现初始化注册模块,加载菜单项;

Shell:公共的模块下面定义MasterPage上的公共属性,初始化首页面的信息,和加载公共的业务模块如,EnterpriseLibraryAuthorizationService, SiteMapBuilderService 认证/授权,菜单

WebSites就是一个web应用程序站点其中只包含web页面(aspx)和UI Control;不同的模块由不同的目录分开。主要处理UI的操作,验证,显示。

整个解决方案(Solution)结构非常清晰,各模块间的功能非常明确,所有模块之间引用或是说依赖(Dependency)都是通过接口(Interface)实现,面向接口编程。这样可以很好做到松耦合。
评价
平时我们在程序设计开发都很喜欢讲要面向对象,要SOA,要MVC,要分N层等等高级思想,可一到实际的项目过程中往往这些思想便成了理论或是写方案充页数的东西;而微软patterns & practices Team把这些优秀的框架,先进的思想通过工具,让它变得更加实际,更加方便,更容易接受,我想这就是微软patterns & practices Team价值所在。