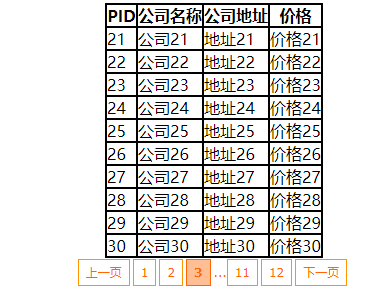
1、效果

2、HTML代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="MvcAppTest.WebForm1" %>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>JsPage</title>
<script src="ewJS/jquery.js"></script>
<script src="ewJS/jquery.pagination.js"></script>
<link href="ewJS/pagination.css" rel="stylesheet" />
<style type="text/css">
table,table tr th, table tr td { border:1px solid #000000; }
</style>
<script type="text/javascript">
var pageIndex = 1; //页面索引初始值
var pageSize = 10; //每页显示条数初始化,修改显示条数,修改这里即可
var PageCount = 100;
$(document).ready(function () {
InitTable(pageIndex); //Load事件,初始化表格数据,页面索引为0(第一页)
InitPager();
});
function InitPager() {
//分页,PageCount是总条目数,这是必选参数,其它参数都是可选
$("#pager").pagination(PageCount, {
callback: PageCallback, //PageCallback() 为翻页调用次函数。
prev_text: "上一页",
next_text: "下一页",
items_per_page: pageSize,
num_edge_entries: 2, //两侧首尾分页条目数
num_display_entries: 3, //连续分页主体部分分页条目数
current_page: pageIndex - 1, //当前页索引
});
}
//翻页调用
function PageCallback(index, jq) {
pageIndex += 1;
InitTable(index + 1);
}
//请求数据
function InitTable(pageIndex) {
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "Home/getComData",
dataType: "json",
data: "{pageIndex:'" + pageIndex + "',pageSize:'" + pageSize + "'}", //提交两个参数:pageIndex(页面索引),pageSize(显示条数)
success: function (data) {
console.log(data);
$("#divtest").html("");
var str = "<table cellspacing="0" cellpadding="0" style="margin:0 auto;">";
str += "<tr><th>PID</th><th>公司名称</th><th>公司地址</th><th>价格</th></tr>";
$.each(data, function (index,val) {
if(index)
{
if(index=="comList")
{
if(val)
{
for (var i = 0; i < val.length;i++)
{
str += "<tr><td>" + val[i].PID + "</td><td>" + val[i].NAME + "</td><td>" + val[i].ADDRICE + "</td><td>" + val[i].Price + "</td></tr>";
}
}
}
if (index == "pageCount")
{
PageCount = val;
}
}
});
str+="</table>"
$("#divtest").append(str);
InitPager();
}
});
}
</script>
</head>
<body>
<div style="500px;height:500px;">
<div style="margin:0 auto;" id="divtest"></div>
<%-- flickr、meneame、scott、quotes、black --%>
<div id="pager" class="meneame">
</div>
</div>
</body>
</html>
3、Home控制器后台代码

[HttpPost] public JsonResult getComData(int pageIndex, int pageSize) { PageModel hzModel = new PageModel(); hzModel.pageCount = 120 ; List<Company> myList = new List<Company>(); for (int i = 0; i < 120;i++ ) { Company model = new Company(); model.PID = i + 1; model.NAME="公司"+(i+1).ToString(); model.ADDRICE = "地址" + (i + 1).ToString(); model.Price = "价格"+(i + 1).ToString(); myList.Add(model); } List<Company> resultList = myList.Skip((pageIndex - 1) * pageSize).Take(pageSize).ToList<Company>(); hzModel.comList = resultList; return Json(hzModel, JsonRequestBehavior.DenyGet); }

public class Company { public Int32 PID { get; set; } public string NAME { get; set; } public string ADDRICE { get; set; } public string Price { get; set; } } public class PageModel { public List<Company> comList { get; set; } public Int32 pageCount { get; set; } }
4、jquery.pagination.js

/** * This jQuery plugin displays pagination links inside the selected elements. * * @author Gabriel Birke (birke *at* d-scribe *dot* de) * @version 1.1 * @param {int} maxentries Number of entries to paginate * @param {Object} opts Several options (see README for documentation) * @return {Object} jQuery Object */ jQuery.fn.pagination = function (maxentries, opts) { opts = jQuery.extend({ items_per_page: 10, num_display_entries: 10, current_page: 0, num_edge_entries: 0, link_to: "#", prev_text: "Prev", next_text: "Next", ellipse_text: "...", prev_show_always: true, next_show_always: true, callback: function () { return false; } }, opts || {}); return this.each(function () { /** * Calculate the maximum number of pages */ function numPages() { return Math.ceil(maxentries / opts.items_per_page); } /** * Calculate start and end point of pagination links depending on * current_page and num_display_entries. * @return {Array} */ function getInterval() { var ne_half = Math.ceil(opts.num_display_entries / 2); var np = numPages(); var upper_limit = np - opts.num_display_entries; var start = current_page > ne_half ? Math.max(Math.min(current_page - ne_half, upper_limit), 0) : 0; var end = current_page > ne_half ? Math.min(current_page + ne_half, np) : Math.min(opts.num_display_entries, np); return [start, end]; } /** * This is the event handling function for the pagination links. * @param {int} page_id The new page number */ function pageSelected(page_id, evt) { current_page = page_id; drawLinks(); var continuePropagation = opts.callback(page_id, panel); if (!continuePropagation) { if (evt.stopPropagation) { evt.stopPropagation(); } else { evt.cancelBubble = true; } } return continuePropagation; } /** * This function inserts the pagination links into the container element */ function drawLinks() { panel.empty(); var interval = getInterval(); var np = numPages(); // This helper function returns a handler function that calls pageSelected with the right page_id var getClickHandler = function (page_id) { return function (evt) { return pageSelected(page_id, evt); } } // Helper function for generating a single link (or a span tag if it'S the current page) var appendItem = function (page_id, appendopts) { page_id = page_id < 0 ? 0 : (page_id < np ? page_id : np - 1); // Normalize page id to sane value appendopts = jQuery.extend({ text: page_id + 1, classes: "current" }, appendopts || {}); if (page_id == current_page) { var lnk = $("<span class='current'>" + (appendopts.text) + "</span>"); } else { var lnk = $("<a>" + (appendopts.text) + "</a>") .bind("click", getClickHandler(page_id)) .attr('href', opts.link_to.replace(/__id__/, page_id)); } if (appendopts.classes) { lnk.removeAttr('class'); lnk.addClass(appendopts.classes); } panel.append(lnk); } // Generate "Previous"-Link if (opts.prev_text && (current_page > 0 || opts.prev_show_always)) { appendItem(current_page - 1, { text: opts.prev_text, classes: "disabled" }); } // Generate starting points if (interval[0] > 0 && opts.num_edge_entries > 0) { var end = Math.min(opts.num_edge_entries, interval[0]); for (var i = 0; i < end; i++) { appendItem(i); } if (opts.num_edge_entries < interval[0] && opts.ellipse_text) { jQuery("<span>" + opts.ellipse_text + "</span>").appendTo(panel); } } // Generate interval links for (var i = interval[0]; i < interval[1]; i++) { appendItem(i); } // Generate ending points if (interval[1] < np && opts.num_edge_entries > 0) { if (np - opts.num_edge_entries > interval[1] && opts.ellipse_text) { jQuery("<span>" + opts.ellipse_text + "</span>").appendTo(panel); } var begin = Math.max(np - opts.num_edge_entries, interval[1]); for (var i = begin; i < np; i++) { appendItem(i); } } // Generate "Next"-Link if (opts.next_text && (current_page < np - 1 || opts.next_show_always)) { appendItem(current_page + 1, { text: opts.next_text, classes: "disabled" }); } } // Extract current_page from options var current_page = opts.current_page; // Create a sane value for maxentries and items_per_page maxentries = (!maxentries || maxentries < 0) ? 1 : maxentries; opts.items_per_page = (!opts.items_per_page || opts.items_per_page < 0) ? 1 : opts.items_per_page; // Store DOM element for easy access from all inner functions var panel = jQuery(this); // Attach control functions to the DOM element this.selectPage = function (page_id) { pageSelected(page_id); } this.prevPage = function () { if (current_page > 0) { pageSelected(current_page - 1); return true; } else { return false; } } this.nextPage = function () { if (current_page < numPages() - 1) { pageSelected(current_page + 1); return true; } else { return false; } } // When all initialisation is done, draw the links drawLinks(); }); }
5、pagination.css

div.digg {padding: 3px; margin: 3px; text-align: center; font-family:Verdana; font-size:12px;} div.digg a { border: #aaaadd 1px solid; padding:2px 5px; margin: 2px; color: #000099; text-decoration: none} div.digg a:hover {border: #000099 1px solid; color: #000; } div.digg a:active {border: #000099 1px solid; color: #000; } div.digg span.current {border: #000099 1px solid; padding:2px 5px; font-weight: bold; margin: 2px; color: #fff;background-color: #000099} div.digg span.disabled { border: #eee 1px solid; padding:2px 5px; margin: 2px; color: #ddd; padding-top: 2px;} /*css meneame style pagination*/ div.meneame { padding-right: 3px; padding-left: 3px; font-size: 80%; padding-bottom: 3px; margin: 3px; color: #ff6500; padding-top: 3px; text-align: center; font-family:Verdana; font-size:12px; } div.meneame a { border-right: #ff9600 1px solid; padding-right: 7px; background-position: 50% bottom; border-top: #ff9600 1px solid; padding-left: 7px; background-image: url(meneame.jpg); padding-bottom: 5px; border-left: #ff9600 1px solid; color: #ff6500; margin-right: 3px; padding-top: 5px; border-bottom: #ff9600 1px solid; text-decoration: none } div.meneame a:hover { border-right: #ff9600 1px solid; border-top: #ff9600 1px solid; background-image: none; border-left: #ff9600 1px solid; color: #ff6500; border-bottom: #ff9600 1px solid; background-color: #ffc794 } div.meneame a:active { border-right: #ff9600 1px solid; border-top: #ff9600 1px solid; background-image: none; border-left: #ff9600 1px solid; color: #ff6500; border-bottom: #ff9600 1px solid; background-color: #ffc794 } div.meneame span.current { border-right: #ff6500 1px solid; padding-right: 7px; border-top: #ff6500 1px solid; padding-left: 7px; font-weight: bold; padding-bottom: 5px; border-left: #ff6500 1px solid; color: #ff6500; margin-right: 3px; padding-top: 5px; border-bottom: #ff6500 1px solid; background-color: #ffbe94 } div.meneame span.disabled { border-right: #ffe3c6 1px solid; padding-right: 7px; border-top: #ffe3c6 1px solid; padding-left: 7px; padding-bottom: 5px; border-left: #ffe3c6 1px solid; color: #ffe3c6; margin-right: 3px; padding-top: 5px; border-bottom: #ffe3c6 1px solid } /*css flickr style pagination*/ div.flickr { padding:0px;margin:0px; text-align:center; font-family:Verdana; font-size:12px; } div.flickr a { border-right: #dedfde 1px solid; padding-right: 6px; background-position: 50% bottom; border-top: #dedfde 1px solid; padding-left: 6px; padding-bottom: 2px; border-left: #dedfde 1px solid; color: #0061de; margin-right: 3px; padding-top: 2px; border-bottom: #dedfde 1px solid; text-decoration: none } div.flickr a:hover { border-right: #000 1px solid; border-top: #000 1px solid; background-image: none; border-left: #000 1px solid; color: #fff; border-bottom: #000 1px solid; background-color: #0061de } div.meneame a:active { border-right: #000 1px solid; border-top: #000 1px solid; background-image: none; border-left: #000 1px solid; color: #fff; border-bottom: #000 1px solid; background-color: #0061de } div.flickr span.current { padding-right: 6px; padding-left: 6px; font-weight: bold; padding-bottom: 2px; color: #ff0084; margin-right: 3px; padding-top: 2px } div.flickr span.disabled { padding-right: 6px; padding-left: 6px; padding-bottom: 2px; color: #adaaad; margin-right: 3px; padding-top: 2px } /*css scott style pagination*/ div.scott { padding-right: 3px; padding-left: 3px; padding-bottom: 3px; margin: 3px; padding-top: 3px; text-align: center; font-family:Verdana; font-size:12px; } div.scott a { border-right: #ddd 1px solid; padding-right: 5px; border-top: #ddd 1px solid; padding-left: 5px; padding-bottom: 2px; border-left: #ddd 1px solid; color: #88af3f; margin-right: 2px; padding-top: 2px; border-bottom: #ddd 1px solid; text-decoration: none } div.scott a:hover { border-right: #85bd1e 1px solid; border-top: #85bd1e 1px solid; border-left: #85bd1e 1px solid; color: #638425; border-bottom: #85bd1e 1px solid; background-color: #f1ffd6 } div.scott a:active { border-right: #85bd1e 1px solid; border-top: #85bd1e 1px solid; border-left: #85bd1e 1px solid; color: #638425; border-bottom: #85bd1e 1px solid; background-color: #f1ffd6 } div.scott span.current { border-right: #b2e05d 1px solid; padding-right: 5px; border-top: #b2e05d 1px solid; padding-left: 5px; font-weight: bold; padding-bottom: 2px; border-left: #b2e05d 1px solid; color: #fff; margin-right: 2px; padding-top: 2px; border-bottom: #b2e05d 1px solid; background-color: #b2e05d } div.scott span.disabled { border-right: #f3f3f3 1px solid; padding-right: 5px; border-top: #f3f3f3 1px solid; padding-left: 5px; padding-bottom: 2px; border-left: #f3f3f3 1px solid; color: #ccc; margin-right: 2px; padding-top: 2px; border-bottom: #f3f3f3 1px solid } /*css quotes style pagination*/ div.quotes { padding-right: 3px; padding-left: 3px; padding-bottom: 3px; margin: 3px; padding-top: 3px; text-align: center; font-family:Verdana; font-size:12px; } div.quotes a { border-right: #ddd 1px solid; padding-right: 5px; border-top: #ddd 1px solid; padding-left: 5px; padding-bottom: 2px; border-left: #ddd 1px solid; color: #aaa; margin-right: 2px; padding-top: 2px; border-bottom: #ddd 1px solid; text-decoration: none } div.quotes a:hover { border-right: #a0a0a0 1px solid; padding-right: 5px; border-top: #a0a0a0 1px solid; padding-left: 5px; padding-bottom: 2px; border-left: #a0a0a0 1px solid; margin-right: 2px; padding-top: 2px; border-bottom: #a0a0a0 1px solid } div.quotes a:active { border-right: #a0a0a0 1px solid; padding-right: 5px; border-top: #a0a0a0 1px solid; padding-left: 5px; padding-bottom: 2px; border-left: #a0a0a0 1px solid; margin-right: 2px; padding-top: 2px; border-bottom: #a0a0a0 1px solid } div.quotes span.current { border-right: #e0e0e0 1px solid; padding-right: 5px; border-top: #e0e0e0 1px solid; padding-left: 5px; font-weight: bold; padding-bottom: 2px; border-left: #e0e0e0 1px solid; color: #aaa; margin-right: 2px; padding-top: 2px; border-bottom: #e0e0e0 1px solid; background-color: #f0f0f0 } div.quotes span.disabled { border-right: #f3f3f3 1px solid; padding-right: 5px; border-top: #f3f3f3 1px solid; padding-left: 5px; padding-bottom: 2px; border-left: #f3f3f3 1px solid; color: #ccc; margin-right: 2px; padding-top: 2px; border-bottom: #f3f3f3 1px solid } /*css black style pagination*/ div.black { padding-right: 3px; padding-left: 3px; font-size: 80%; padding-bottom: 10px; margin: 3px; color: #a0a0a0; padding-top: 10px; background-color: #000; text-align: center; font-family:Verdana; font-size:12px; } div.black a { border-right: #909090 1px solid; padding-right: 5px; background-position: 50% bottom; border-top: #909090 1px solid; padding-left: 5px; background-image: url(bar.gif); padding-bottom: 2px; border-left: #909090 1px solid; color: #c0c0c0; margin-right: 3px; padding-top: 2px; border-bottom: #909090 1px solid; text-decoration: none } div.black a:hover { border-right: #f0f0f0 1px solid; border-top: #f0f0f0 1px solid; background-image: url(invbar.gif); border-left: #f0f0f0 1px solid; color: #ffffff; border-bottom: #f0f0f0 1px solid; background-color: #404040 } div.black a:active { border-right: #f0f0f0 1px solid; border-top: #f0f0f0 1px solid; background-image: url(invbar.gif); border-left: #f0f0f0 1px solid; color: #ffffff; border-bottom: #f0f0f0 1px solid; background-color: #404040 } div.black span.current { border-right: #ffffff 1px solid; padding-right: 5px; border-top: #ffffff 1px solid; padding-left: 5px; font-weight: bold; padding-bottom: 2px; border-left: #ffffff 1px solid; color: #ffffff; margin-right: 3px; padding-top: 2px; border-bottom: #ffffff 1px solid; background-color: #606060 } div.black span.disabled { border-right: #606060 1px solid; padding-right: 5px; border-top: #606060 1px solid; padding-left: 5px; padding-bottom: 2px; border-left: #606060 1px solid; color: #808080; margin-right: 3px; padding-top: 2px; border-bottom: #606060 1px solid } /*css black2 style pagination*/ div.black2 { padding-right: 7px; padding-left: 7px; padding-bottom: 7px; margin: 3px; padding-top: 7px; text-align: center; font-family:Verdana; font-size:12px; } div.black2 a { border-right: #000000 1px solid; padding-right: 5px; border-top: #000000 1px solid; padding-left: 5px; padding-bottom: 2px; margin: 2px; border-left: #000000 1px solid; color: #000000; padding-top: 2px; border-bottom: #000000 1px solid; text-decoration: none } div.black2 a:hover { border-right: #000000 1px solid; border-top: #000000 1px solid; border-left: #000000 1px solid; color: #fff; border-bottom: #000000 1px solid; background-color: #000 } div.black2 a:active { border-right: #000000 1px solid; border-top: #000000 1px solid; border-left: #000000 1px solid; color: #fff; border-bottom: #000000 1px solid; background-color: #000 } div.black2 span.current { border-right: #000000 1px solid; padding-right: 5px; border-top: #000000 1px solid; padding-left: 5px; font-weight: bold; padding-bottom: 2px; margin: 2px; border-left: #000000 1px solid; color: #fff; padding-top: 2px; border-bottom: #000000 1px solid; background-color: #000000 } div.black2 span.disabled { border-right: #eee 1px solid; padding-right: 5px; border-top: #eee 1px solid; padding-left: 5px; padding-bottom: 2px; margin: 2px; border-left: #eee 1px solid; color: #ddd; padding-top: 2px; border-bottom: #eee 1px solid } /*css black-red style pagination*/ div.black-red { font-size: 11px; color: #fff; font-family: tahoma, arial, helvetica, sans-serif; background-color: #3e3e3e; } div.black-red a { padding-right: 5px; padding-left: 5px; padding-bottom: 2px; margin: 2px; color: #fff; padding-top: 2px; background-color: #3e3e3e; text-decoration: none } div.black-red a:hover { color: #fff; background-color: #ec5210 } div.black-red a:active { color: #fff; background-color: #ec5210 } div.black-red span.current { padding-right: 5px; padding-left: 5px; font-weight: bold; padding-bottom: 2px; margin: 2px; color: #fff; padding-top: 2px; background-color: #313131 } div.black-red span.disabled { padding-right: 5px; padding-left: 5px; padding-bottom: 2px; margin: 2px; color: #868686; padding-top: 2px; background-color: #3e3e3e } /*css green-black style pagination*/ div.green-black { padding-right: 3px; padding-left: 3px; padding-bottom: 3px; margin: 3px; padding-top: 3px; text-align: center; font-family:Verdana; font-size:12px; } div.green-black a { border-right: #2c2c2c 1px solid; padding-right: 5px; border-top: #2c2c2c 1px solid; padding-left: 5px; background: url(image1.gif) #2c2c2c; padding-bottom: 2px; border-left: #2c2c2c 1px solid; color: #fff; margin-right: 2px; padding-top: 2px; border-bottom: #2c2c2c 1px solid; text-decoration: none } div.green-black a:hover { border-right: #aad83e 1px solid; border-top: #aad83e 1px solid; background: url(image2.gif) #aad83e; border-left: #aad83e 1px solid; color: #fff; border-bottom: #aad83e 1px solid } div.green-black a:active { border-right: #aad83e 1px solid; border-top: #aad83e 1px solid; background: url(image2.gif) #aad83e; border-left: #aad83e 1px solid; color: #fff; border-bottom: #aad83e 1px solid } div.green-black span.current { border-right: #aad83e 1px solid; padding-right: 5px; border-top: #aad83e 1px solid; padding-left: 5px; font-weight: bold; background: url(image2.gif) #aad83e; padding-bottom: 2px; border-left: #aad83e 1px solid; color: #fff; margin-right: 2px; padding-top: 2px; border-bottom: #aad83e 1px solid } div.green-black span.disabled { border-right: #f3f3f3 1px solid; padding-right: 5px; border-top: #f3f3f3 1px solid; padding-left: 5px; padding-bottom: 2px; border-left: #f3f3f3 1px solid; color: #ccc; margin-right: 2px; padding-top: 2px; border-bottom: #f3f3f3 1px solid } /*css grayr style pagination*/ div.grayr { padding-right: 2px; padding-left: 2px; font-size: 11px; padding-bottom: 2px; padding-top: 2px; font-family: tahoma, arial, helvetica, sans-serif; background-color: #c1c1c1; } div.grayr a { padding-right: 5px; padding-left: 5px; padding-bottom: 2px; margin: 2px; color: #000; padding-top: 2px; background-color: #c1c1c1; text-decoration: none } div.grayr a:hover { color: #000; background-color: #99ffff } div.grayr a:active { color: #000; background-color: #99ffff } div.grayr span.current { padding-right: 5px; padding-left: 5px; font-weight: bold; padding-bottom: 2px; margin: 2px; color: #303030; padding-top: 2px; background-color: #fff } div.grayr span.disabled { padding-right: 5px; padding-left: 5px; padding-bottom: 2px; margin: 2px; color: #797979; padding-top: 2px; background-color: #c1c1c1 } /*css yellow style pagination*/ div.yellow { padding-right: 7px; padding-left: 7px; padding-bottom: 7px; margin: 3px; padding-top: 7px; text-align: center; font-family:Verdana; font-size:12px; } div.yellow a { border-right: #ccc 1px solid; padding-right: 5px; border-top: #ccc 1px solid; padding-left: 5px; padding-bottom: 2px; margin: 2px; border-left: #ccc 1px solid; color: #000; padding-top: 2px; border-bottom: #ccc 1px solid; text-decoration: none } div.yellow a:hover { border-right: #f0f0f0 1px solid; border-top: #f0f0f0 1px solid; border-left: #f0f0f0 1px solid; color: #000; border-bottom: #f0f0f0 1px solid } div.yellow a:active { border-right: #f0f0f0 1px solid; border-top: #f0f0f0 1px solid; border-left: #f0f0f0 1px solid; color: #000; border-bottom: #f0f0f0 1px solid } div.yellow span.current { border-right: #d9d300 1px solid; padding-right: 5px; border-top: #d9d300 1px solid; padding-left: 5px; font-weight: bold; padding-bottom: 2px; margin: 2px; border-left: #d9d300 1px solid; color: #fff; padding-top: 2px; border-bottom: #d9d300 1px solid; background-color: #d9d300 } div.yellow span.disabled { border-right: #eee 1px solid; padding-right: 5px; border-top: #eee 1px solid; padding-left: 5px; padding-bottom: 2px; margin: 2px; border-left: #eee 1px solid; color: #ddd; padding-top: 2px; border-bottom: #eee 1px solid } /*css jogger style pagination*/ div.jogger { padding-right: 2px; padding-left: 2px; padding-bottom: 2px; margin: 7px; padding-top: 2px; font-family: "lucida sans unicode", "lucida grande", lucidagrande, "lucida sans", geneva, verdana, sans-serif } div.jogger a { padding-right: 0.64em; padding-left: 0.64em; padding-bottom: 0.43em; margin: 2px; color: #fff; padding-top: 0.5em; background-color: #ee4e4e; text-decoration: none } div.jogger a:hover { padding-right: 0.64em; padding-left: 0.64em; padding-bottom: 0.43em; margin: 2px; color: #fff; padding-top: 0.5em; background-color: #de1818 } div.jogger a:active { padding-right: 0.64em; padding-left: 0.64em; padding-bottom: 0.43em; margin: 2px; color: #fff; padding-top: 0.5em; background-color: #de1818 } div.jogger span.current { padding-right: 0.64em; padding-left: 0.64em; padding-bottom: 0.43em; margin: 2px; color: #6d643c; padding-top: 0.5em; background-color: #f6efcc } div.jogger span.disabled { display: none } /*css starcraft2 style pagination*/ div.starcraft2 { padding-right: 3px; padding-left: 3px; font-weight: bold; font-size: 13.5pt; padding-bottom: 3px; margin: 3px; color: #fff; padding-top: 3px; font-family: arial; background-color: #000; text-align: center } div.starcraft2 a { margin: 2px; color: #fa0; background-color: #000; text-decoration: none } div.starcraft2 a:hover { color: #fff; background-color: #000 } div.starcraft2 a:active { color: #fff; background-color: #000 } div.starcraft2 span.current { font-weight: bold; margin: 2px; color: #fff; background-color: #000 } div.starcraft2 span.disabled { margin: 2px; color: #444; background-color: #000 } /*css tres style pagination*/ div.tres { padding-right: 7px; padding-left: 7px; font-weight: bold; font-size: 13.2pt; padding-bottom: 7px; margin: 3px; padding-top: 7px; font-family: arial, helvetica, sans-serif; text-align: center } div.tres a { border-right: #d9d300 2px solid; padding-right: 5px; border-top: #d9d300 2px solid; padding-left: 5px; padding-bottom: 2px; margin: 2px; border-left: #d9d300 2px solid; color: #fff; padding-top: 2px; border-bottom: #d9d300 2px solid; background-color: #d90; text-decoration: none } div.tres a:hover { border-right: #ff0 2px solid; border-top: #ff0 2px solid; border-left: #ff0 2px solid; color: #000; border-bottom: #ff0 2px solid; background-color: #ff0 } div.tres a:active { border-right: #ff0 2px solid; border-top: #ff0 2px solid; border-left: #ff0 2px solid; color: #000; border-bottom: #ff0 2px solid; background-color: #ff0 } div.tres span.current { border-right: #fff 2px solid; padding-right: 5px; border-top: #fff 2px solid; padding-left: 5px; font-weight: bold; padding-bottom: 2px; margin: 2px; border-left: #fff 2px solid; color: #000; padding-top: 2px; border-bottom: #fff 2px solid } div.tres span.disabled { display: none } /*css megas512 style pagination*/ div.megas512 { padding-right: 3px; padding-left: 3px; padding-bottom: 3px; margin: 3px; padding-top: 3px; text-align: center } div.megas512 a { border-right: #dedfde 1px solid; padding-right: 6px; background-position: 50% bottom; border-top: #dedfde 1px solid; padding-left: 6px; padding-bottom: 2px; border-left: #dedfde 1px solid; color: #99210b; margin-right: 3px; padding-top: 2px; border-bottom: #dedfde 1px solid; text-decoration: none } div.megas512 a:hover { border-right: #000 1px solid; border-top: #000 1px solid; background-image: none; border-left: #000 1px solid; color: #fff; border-bottom: #000 1px solid; background-color: #777777 } div.megas512 a:active { border-right: #000 1px solid; border-top: #000 1px solid; background-image: none; border-left: #000 1px solid; color: #fff; border-bottom: #000 1px solid; background-color: #777777 } div.megas512 span.current { padding-right: 6px; padding-left: 6px; font-weight: bold; padding-bottom: 2px; color: #99210b; margin-right: 3px; padding-top: 2px } div.megas512 span.disabled { padding-right: 6px; padding-left: 6px; padding-bottom: 2px; color: #adaaad; margin-right: 3px; padding-top: 2px } /*css technorati style pagination*/ div.technorati { padding-right: 3px; padding-left: 3px; padding-bottom: 3px; margin: 3px; padding-top: 3px; text-align: center } div.technorati a { border-right: #ccc 1px solid; padding-right: 6px; background-position: 50% bottom; border-top: #ccc 1px solid; padding-left: 6px; font-weight: bold; padding-bottom: 2px; border-left: #ccc 1px solid; color: rgb(66,97,222); margin-right: 3px; padding-top: 2px; border-bottom: #ccc 1px solid; text-decoration: none } div.technorati a:hover { background-image: none; color: #fff; background-color: #4261df } div.technorati a:active { background-image: none; color: #fff; background-color: #4261df } div.technorati span.current { padding-right: 6px; padding-left: 6px; font-weight: bold; padding-bottom: 2px; color: #000; margin-right: 3px; padding-top: 2px } div.technorati span.disabled { display: none } /*css youtube style pagination*/ div.youtube { padding-right: 6px; border-top: #9c9a9c 1px dotted; padding-left: 0px; font-size: 13px; padding-bottom: 4px; color: #313031; padding-top: 4px; font-family: arial, helvetica, sans-serif; background-color: #cecfce; text-align: right } div.youtube a { padding-right: 3px; padding-left: 3px; font-weight: bold; padding-bottom: 1px; margin: 0px 1px; color: #0030ce; padding-top: 1px; text-decoration: underline } div.youtube a:hover { } div.youtube a:active { } div.youtube span.current { padding-right: 2px; padding-left: 2px; padding-bottom: 1px; color: #000; padding-top: 1px; background-color: #fff } div.youtube span.disabled { display: none } /*css msdn style pagination*/ div.msdn { padding-right: 6px; padding-left: 0px; font-size: 13px; padding-bottom: 4px; color: #313031; padding-top: 4px; font-family: verdana,tahoma,arial,helvetica,sans-serif; background-color: #fff; text-align: right } div.msdn a { border-right: #b7d8ee 1px solid; padding-right: 6px; border-top: #b7d8ee 1px solid; padding-left: 5px; padding-bottom: 4px; margin: 0px 3px; border-left: #b7d8ee 1px solid; color: #0030ce; padding-top: 5px; border-bottom: #b7d8ee 1px solid; text-decoration: none } div.msdn a:hover { border-right: #b7d8ee 1px solid; border-top: #b7d8ee 1px solid; border-left: #b7d8ee 1px solid; color: #0066a7; border-bottom: #b7d8ee 1px solid; background-color: #d2eaf6 } div.pagination a:active { border-right: #b7d8ee 1px solid; border-top: #b7d8ee 1px solid; border-left: #b7d8ee 1px solid; color: #0066a7; border-bottom: #b7d8ee 1px solid; background-color: #d2eaf6 } div.msdn span.current { border-right: #b7d8ee 1px solid; padding-right: 6px; border-top: #b7d8ee 1px solid; padding-left: 5px; font-weight: bold; padding-bottom: 4px; margin: 0px 3px; border-left: #b7d8ee 1px solid; color: #444444; padding-top: 5px; border-bottom: #b7d8ee 1px solid; background-color: #d2eaf6 } div.msdn span.disabled { display: none } /*css badoo style pagination*/ div.badoo { padding-right: 0px; padding-left: 0px; font-size: 13px; padding-bottom: 10px; color: #48b9ef; padding-top: 10px; font-family: arial, helvetica, sans-serif; background-color: #fff; text-align: center } div.badoo a { border-right: #f0f0f0 2px solid; padding-right: 5px; border-top: #f0f0f0 2px solid; padding-left: 5px; padding-bottom: 2px; margin: 0px 2px; border-left: #f0f0f0 2px solid; color: #48b9ef; padding-top: 2px; border-bottom: #f0f0f0 2px solid; text-decoration: none } div.badoo a:hover { border-right: #ff5a00 2px solid; border-top: #ff5a00 2px solid; border-left: #ff5a00 2px solid; color: #ff5a00; border-bottom: #ff5a00 2px solid } div.badoo a:active { border-right: #ff5a00 2px solid; border-top: #ff5a00 2px solid; border-left: #ff5a00 2px solid; color: #ff5a00; border-bottom: #ff5a00 2px solid } div.badoo span.current { border-right: #ff5a00 2px solid; padding-right: 5px; border-top: #ff5a00 2px solid; padding-left: 5px; font-weight: bold; padding-bottom: 2px; border-left: #ff5a00 2px solid; color: #fff; padding-top: 2px; border-bottom: #ff5a00 2px solid; background-color: #ff6c16 } div.badoo span.disabled { display: none } /*css manu style pagination*/ .manu { padding-right: 3px; padding-left: 3px; padding-bottom: 3px; margin: 3px; padding-top: 3px; text-align: center } .manu a { border-right: #eee 1px solid; padding-right: 5px; border-top: #eee 1px solid; padding-left: 5px; padding-bottom: 2px; margin: 2px; border-left: #eee 1px solid; color: #036cb4; padding-top: 2px; border-bottom: #eee 1px solid; text-decoration: none } .manu a:hover { border-right: #999 1px solid; border-top: #999 1px solid; border-left: #999 1px solid; color: #666; border-bottom: #999 1px solid } .manu a:active { border-right: #999 1px solid; border-top: #999 1px solid; border-left: #999 1px solid; color: #666; border-bottom: #999 1px solid } .manu .current { border-right: #036cb4 1px solid; padding-right: 5px; border-top: #036cb4 1px solid; padding-left: 5px; font-weight: bold; padding-bottom: 2px; margin: 2px; border-left: #036cb4 1px solid; color: #fff; padding-top: 2px; border-bottom: #036cb4 1px solid; background-color: #036cb4 } .manu .disabled { border-right: #eee 1px solid; padding-right: 5px; border-top: #eee 1px solid; padding-left: 5px; padding-bottom: 2px; margin: 2px; border-left: #eee 1px solid; color: #ddd; padding-top: 2px; border-bottom: #eee 1px solid } /*css viciao style pagination*/ div.viciao { margin-top: 20px; margin-bottom: 10px } div.viciao a { border-right: #8db5d7 1px solid; padding-right: 5px; border-top: #8db5d7 1px solid; padding-left: 5px; padding-bottom: 2px; border-left: #8db5d7 1px solid; color: #000; margin-right: 2px; padding-top: 2px; border-bottom: #8db5d7 1px solid; text-decoration: none } div.viciao a:hover { border-right: red 1px solid; padding-right: 5px; border-top: red 1px solid; padding-left: 5px; padding-bottom: 2px; border-left: red 1px solid; margin-right: 2px; padding-top: 2px; border-bottom: red 1px solid } div.viciao a:active { border-right: red 1px solid; padding-right: 5px; border-top: red 1px solid; padding-left: 5px; padding-bottom: 2px; border-left: red 1px solid; margin-right: 2px; padding-top: 2px; border-bottom: red 1px solid } div.viciao span.current { border-right: #e89954 1px solid; padding-right: 5px; border-top: #e89954 1px solid; padding-left: 5px; font-weight: bold; padding-bottom: 2px; border-left: #e89954 1px solid; color: #000; margin-right: 2px; padding-top: 2px; border-bottom: #e89954 1px solid; background-color: #ffca7d } div.viciao span.disabled { border-right: #ccc 1px solid; padding-right: 5px; border-top: #ccc 1px solid; padding-left: 5px; padding-bottom: 2px; border-left: #ccc 1px solid; color: #ccc; margin-right: 2px; padding-top: 2px; border-bottom: #ccc 1px solid } /*css yahoo2 style pagination*/ div.yahoo2 { padding-right: 3px; padding-left: 3px; font-size: 0.85em; padding-bottom: 3px; margin: 3px; padding-top: 3px; font-family: tahoma,helvetica,sans-serif; text-align: center } div.yahoo2 a { border-right: #ccdbe4 1px solid; padding-right: 8px; background-position: 50% bottom; border-top: #ccdbe4 1px solid; padding-left: 8px; padding-bottom: 2px; border-left: #ccdbe4 1px solid; color: #0061de; margin-right: 3px; padding-top: 2px; border-bottom: #ccdbe4 1px solid; text-decoration: none } div.yahoo2 a:hover { border-right: #2b55af 1px solid; border-top: #2b55af 1px solid; background-image: none; border-left: #2b55af 1px solid; color: #fff; border-bottom: #2b55af 1px solid; background-color: #3666d4 } div.yahoo2 a:active { border-right: #2b55af 1px solid; border-top: #2b55af 1px solid; background-image: none; border-left: #2b55af 1px solid; color: #fff; border-bottom: #2b55af 1px solid; background-color: #3666d4 } div.yahoo2 span.current { padding-right: 6px; padding-left: 6px; font-weight: bold; padding-bottom: 2px; color: #000; margin-right: 3px; padding-top: 2px } div.yahoo2 span.disabled { display: none } div.yahoo2 a.next { border-right: #ccdbe4 2px solid; border-top: #ccdbe4 2px solid; margin: 0px 0px 0px 10px; border-left: #ccdbe4 2px solid; border-bottom: #ccdbe4 2px solid } div.yahoo2 a.next:hover { border-right: #2b55af 2px solid; border-top: #2b55af 2px solid; border-left: #2b55af 2px solid; border-bottom: #2b55af 2px solid } div.yahoo2 a.prev { border-right: #ccdbe4 2px solid; border-top: #ccdbe4 2px solid; margin: 0px 10px 0px 0px; border-left: #ccdbe4 2px solid; border-bottom: #ccdbe4 2px solid } div.yahoo2 a.prev:hover { border-right: #2b55af 2px solid; border-top: #2b55af 2px solid; border-left: #2b55af 2px solid; border-bottom: #2b55af 2px solid } /*css sabrosus style pagination*/ div.sabrosus { padding-right: 3px; padding-left: 3px; padding-bottom: 3px; margin: 3px; padding-top: 3px; text-align: center } div.sabrosus a { border-right: #9aafe5 1px solid; padding-right: 5px; border-top: #9aafe5 1px solid; padding-left: 5px; padding-bottom: 2px; border-left: #9aafe5 1px solid; color: #2e6ab1; margin-right: 2px; padding-top: 2px; border-bottom: #9aafe5 1px solid; text-decoration: none } div.sabrosus a:hover { border-right: #2b66a5 1px solid; border-top: #2b66a5 1px solid; border-left: #2b66a5 1px solid; color: #000; border-bottom: #2b66a5 1px solid; background-color: lightyellow } div.pagination a:active { border-right: #2b66a5 1px solid; border-top: #2b66a5 1px solid; border-left: #2b66a5 1px solid; color: #000; border-bottom: #2b66a5 1px solid; background-color: lightyellow } div.sabrosus span.current { border-right: navy 1px solid; padding-right: 5px; border-top: navy 1px solid; padding-left: 5px; font-weight: bold; padding-bottom: 2px; border-left: navy 1px solid; color: #fff; margin-right: 2px; padding-top: 2px; border-bottom: navy 1px solid; background-color: #2e6ab1 } div.sabrosus span.disabled { border-right: #929292 1px solid; padding-right: 5px; border-top: #929292 1px solid; padding-left: 5px; padding-bottom: 2px; border-left: #929292 1px solid; color: #929292; margin-right: 2px; padding-top: 2px; border-bottom: #929292 1px solid }
6、jquery.js
这是jQuery引用文件自己网上下载吧
