大家在进行Winform开发过程中,很容易就可以完成一个窗口的布局工作,但现在的软件界面美化效果一个比一个好,很多软件都是无边框的,于是乎,你是不是也感叹:winform的带边框的窗体如此丑陋,我一定要把边框去掉!OK,去掉边框对Winform来说那绝对一件相当easy的事情,一句this.FormBorderStyle=FormBorderStyle.None就可搞定。
简单倒是简单,边框去掉了,达到了自己的要求,但同时来了很多麻烦,其中一个就是窗口无法拖动改变大小了(这个问题在网上也有解决办法,但是清一色都是调用Win32的API来处理,可是如我这般的新手们对Win32了解甚少,根本不了解其运行原理和机制,所以还是希望用纯托管的代码来解决此问题,今天下午闲着没事,突然来了些“灵感”,尝试了一下,现在解决了,把我的一些想法拿出来和大家分享一下,如有bug,还望大家多多批评指正!好了,啰嗦半天了,不废话,先上图,看看是不是你想要的效果:

思想:要拖拽改变窗体大小必须要鼠标按下,同时要知道拖拽方向,主要用到窗体的三个事件:
(1) MouseDown:只有在鼠标按下时候,我们才可以拖动边缘改变窗体大小;
(2) MouseUp:鼠标弹开以后,将不能改变窗体尺寸;
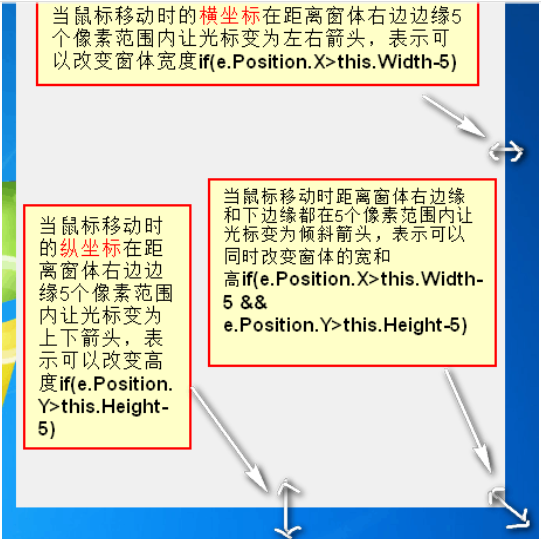
(3) MouseMove:当鼠标处于按下状态时,鼠标移动改变窗体大小
以下是源代码,可以复制过去看一下效果:

1 namespace Kaifafanli 2 { 3 public partial class Form4 : Form 4 { 5 public Form4() 6 { 7 InitializeComponent(); 8 9 } 10 bool isMouseDown = false; //表示鼠标当前是否处于按下状态,初始值为否 11 MouseDirection direction = MouseDirection.None;//表示拖动的方向,起始为None,表示不拖动 12 13 private void Form4_MouseDown(object sender, MouseEventArgs e) 14 { 15 //鼠标按下 16 isMouseDown = true; 17 } 18 19 private void Form4_MouseUp(object sender, MouseEventArgs e) 20 { 21 // 鼠标弹起, 22 23 isMouseDown = false; 24 //既然鼠标弹起了,那么就不能再改变窗体尺寸,拖拽方向置 none 25 direction = MouseDirection.None; 26 } 27 28 private void Form4_MouseMove(object sender, MouseEventArgs e) 29 { 30 //鼠标移动过程中,坐标时刻在改变 31 //当鼠标移动时横坐标距离窗体右边缘5像素以内且纵坐标距离下边缘也在5像素以内时,要将光标变为倾斜的箭头形状,同时拖拽方向direction置为MouseDirection.Declining 32 if (e.Location.X >= this.Width - 5 && e.Location.Y > this.Height - 5) 33 { 34 this.Cursor = Cursors.SizeNWSE; 35 direction = MouseDirection.Declining; 36 } 37 //当鼠标移动时横坐标距离窗体右边缘5像素以内时,要将光标变为倾斜的箭头形状,同时拖拽方向direction置为MouseDirection.Herizontal 38 else if (e.Location.X >= this.Width - 5) 39 { 40 this.Cursor = Cursors.SizeWE; 41 direction = MouseDirection.Herizontal; 42 } 43 //同理当鼠标移动时纵坐标距离窗体下边缘5像素以内时,要将光标变为倾斜的箭头形状,同时拖拽方向direction置为MouseDirection.Vertical 44 else if (e.Location.Y >= this.Height - 5) 45 { 46 this.Cursor = Cursors.SizeNS; 47 direction = MouseDirection.Vertical; 48 49 } 50 //否则,以外的窗体区域,鼠标星座均为单向箭头(默认) 51 else 52 this.Cursor = Cursors.Arrow; 53 //设定好方向后,调用下面方法,改变窗体大小 54 ResizeWindow(); 55 } 56 57 private void ResizeWindow() 58 { 59 //这个判断很重要,只有在鼠标按下时才能拖拽改变窗体大小,如果不作判断,那么鼠标弹起和按下时,窗体都可以改变 60 if (!isMouseDown) 61 return; 62 //MousePosition的参考点是屏幕的左上角,表示鼠标当前相对于屏幕左上角的坐标this.left和this.top的参考点也是屏幕,属性MousePosition是该程序的重点 63 if (direction == MouseDirection.Declining) 64 { 65 //此行代码在mousemove事件中已经写过,在此再写一遍,并不多余,一定要写 66 this.Cursor = Cursors.SizeNWSE; 67 //下面是改变窗体宽和高的代码,不明白的可以仔细思考一下 68 this.Width = MousePosition.X - this.Left; 69 this.Height = MousePosition.Y - this.Top; 70 } 71 //以下同理 72 if (direction == MouseDirection.Herizontal) 73 { 74 this.Cursor = Cursors.SizeWE; 75 this.Width = MousePosition.X - this.Left; 76 } 77 else if (direction == MouseDirection.Vertical) 78 { 79 this.Cursor = Cursors.SizeNS; 80 this.Height = MousePosition.Y - this.Top; 81 } 82 //即使鼠标按下,但是不在窗口右和下边缘,那么也不能改变窗口大小 83 else 84 this.Cursor = Cursors.Arrow; 85 } 86 } 87 //定义一个枚举,表示拖动方向 88 public enum MouseDirection 89 { 90 Herizontal,//水平方向拖动,只改变窗体的宽度 91 Vertical,//垂直方向拖动,只改变窗体的高度 92 Declining,//倾斜方向,同时改变窗体的宽度和高度 93 None//不做标志,即不拖动窗体改变大小 94 } 95 }
重要声明:本文非本人原创,原文地址如下:
http://wenku.baidu.com/link?url=LUtKs9S9gNTbYvYu2hvR9opuFF4bnSLc-mTMD3TlTPSJa0GhmA2jg13VjspzW3ATK5UNarq1l0rg5XELBh91DWDU_Ivt4oHv8BLMKNvtjve


