参考alpha阶段的测试要求进行回归测试
性能指标(响应时间和吞吐量,需要给出截图和测试实例以及结果)、系统资源监控(CPU、内存占用情况,需要给出截图和测试实例以及结果)

因为服务器有时响应较慢会出现问题



压力测试(不同并发用户数,需要给出截图和测试实例以及结果)
测试工具安装后,运行出问题,无法给出结果
疲劳度测试(测试服务器持续运行的能力,需要给出截图和测试实例以及结果)
服务器租用阿里云服务器
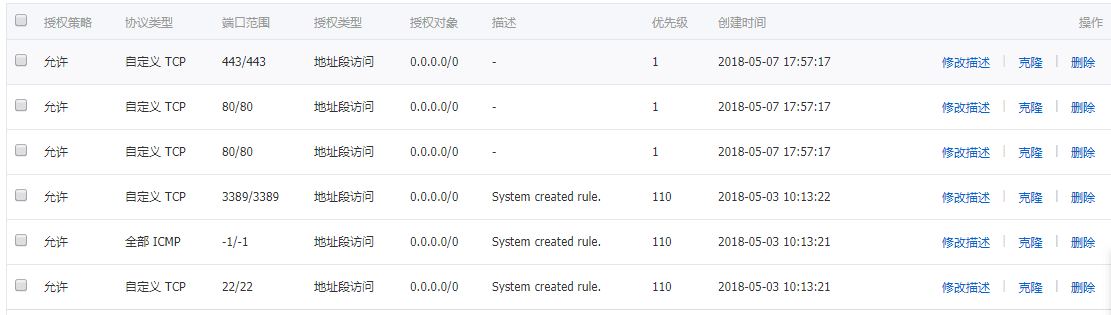
安全测试(从三个角度来看,即保密性、可用性、完整性。需要给出截图和测试实例以及结果)

实例中,可以看出目前的授权对象比较广泛,保密性不高,但是这个在后期可以作调整,比如只授权给某些IP段的用户或者可以限制某些用户访问。我们的域名是https的,部署了SSL证书,安全性较高。
本版本的新功能
- 单词收藏功能

-
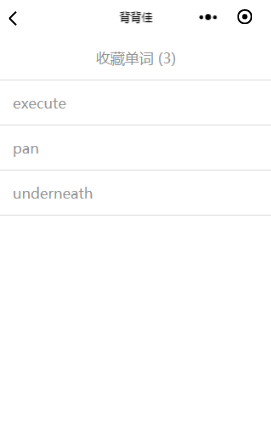
查看收藏单词

-
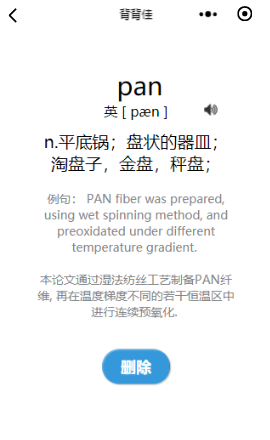
删除收藏单词

-
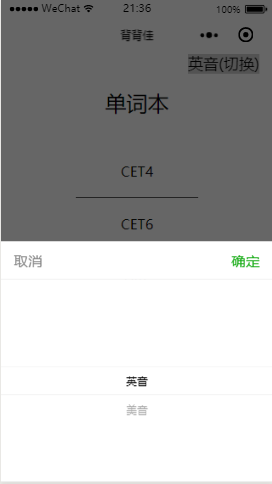
单词音标,发音切换美/英音功能

-
每日一句发音,分享功能

-
运行演示动图

软件对运行环境的要求
我们做的是微信小程序,运行环境只要有微信就可以运行,Android和ios都可以正常显示
系统已知的问题和限制
- 遗忘曲线还没有完善,只具有初步功能
- 打卡功能还存在缺陷
- 微信的页面跳转的层级有限制,所以单词的跳转回退虽然可以但是个数有限,综合考虑还是选择了直接页面刷新显示新单词。
软件的发布方式以及发布地址
发布方式:上传代码至微信公众平台 --> 提交审核 --> 审核通过 --> 发布
如果小程序列表里有上一版本的小程序,请先删除再重新扫码
方法一
- 微信扫描二维码

方法二
- 可直接在微信小程序平台 搜索 “背背佳English” 使用
发布地址:微信公众平台
码云的开源源码和项目链接
码云项目地址:https://gitee.com/zyjjj/babaka
保证项目可运行的视频
用户使用情况
-
用户数量:136

-
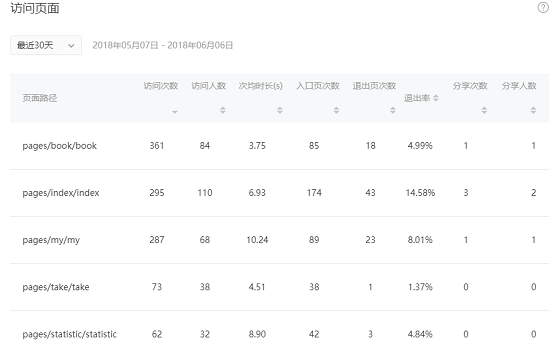
用户使用频度:


-
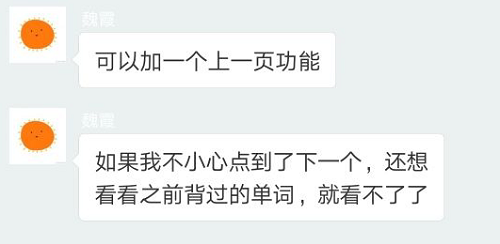
用户A反馈意见:“在单词本界面加一个上一页的按钮,如果我不小心点到了下一个,还想看看之前背的单词,就看不了了。”
-
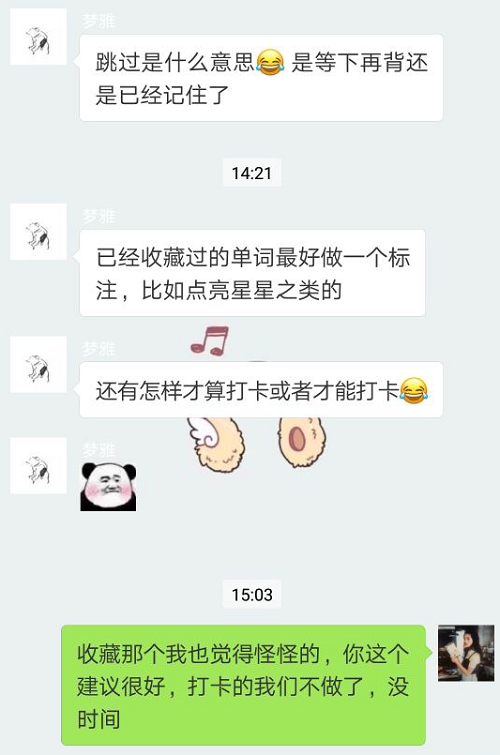
用户B反馈意见:下一个按钮不要写跳过,用户会不了解是什么意思,是等下再背的意思还是记住了。
-
用户C反馈意见:“已经收藏过的单词最好做一个标注,比如点亮星星之类的。”



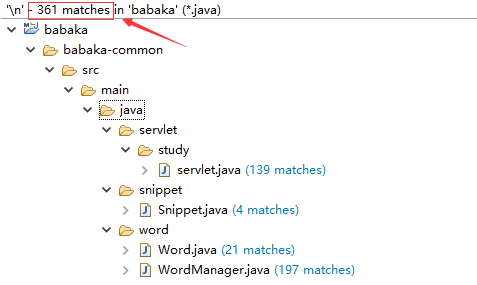
团队项目总代码行数
-
后台java代码行数: 361行

-
小程序前端代码行数(计算器):1847行
项目预估遗留的bug数
1.每日打卡目前不能手动打卡。
2.目前统计遗忘曲线就是静态的,是艾滨浩斯遗忘曲线的具体数值。还没有添加按钮事件,形成动态计数动态生成图片对比。
项目总耗时
2周
各个成员的具体贡献汇总排序
| 姓名 | 学号 | 贡献 |
|---|---|---|
| 曾艺佳 | 201521123036 | 30% |
| 王 兴 | 201521123039 | 19% |
| 吴 玲 | 201521123035 | 18% |
| 郭琪容 | 201521123033 | 17% |
| 张晨晨 | 201521123009 | 16% |
每个组员的项目感言
- 张晨晨:第二阶段比第一阶段更有经验了一些,学到了很多东西,但是也清楚的明白了自己的不足,还有很多很多需要学习的地方!这两个阶段项目开发的经验很宝贵,感受了一个软件的从无到有!受益无穷
- 郭琪容:这是我第一次参与项目开发,学到了很多东西,虽然很多都是百度学来的。项目初具模型,大家都挺激动的,小有成就感,我想那个时候的感觉是不会忘的。不过还是有遗憾,开发时间短,还有一些bug没有解决,后续还是会继续跟进的。这次的项目经验也给接下来的毕业设计打基础,可以说很有收获了。
- 吴玲:这是第一次参与有实际用户的项目开发,非常激动,也学到了很多东西,感谢这门课。
- 曾艺佳:项目这一阶段的开发过程时间较短,还是有些遗留的bug。因为小程序的规定开发过程中有些限制,有时它文档更新了某些功能就得再修改,比较麻烦。项目的初期要预估好时间,考虑风险,比如这次因为系统重装浪费了很多时间。但是能亲自去实现一款小程序还是很有成就感的。因为经过了第一个阶段对小程序的规则比较熟悉了,Beta阶段明显顺利了一些。
- 王兴:通过第一个阶段的实践,第二阶段明显对小程序的各种事项都比较熟悉了,这个阶段我们新增了收藏、发音以及分享功能,遗憾的是由于时间问题,我们还是有一些bug没有修复,还有一些功能没有完善,总之,自己的团队可以做出一个小程序还是蛮开心的,后续有时间的话,我们应该还是会继续完善这个小程序的。
项目宣传文案
视频连接:http://v.youku.com/v_show/id_XMzY0NzQ5ODEwNA==.html?spm=a2hzp.8244740.0.0