依赖倒置
定义:高层模块不应该依赖低层模块,二者都应该依赖其抽象;抽象不应该依赖细节;细节应该依赖抽象。(百科全书)
这个定义什么意思,太专业 感觉不像人话。。
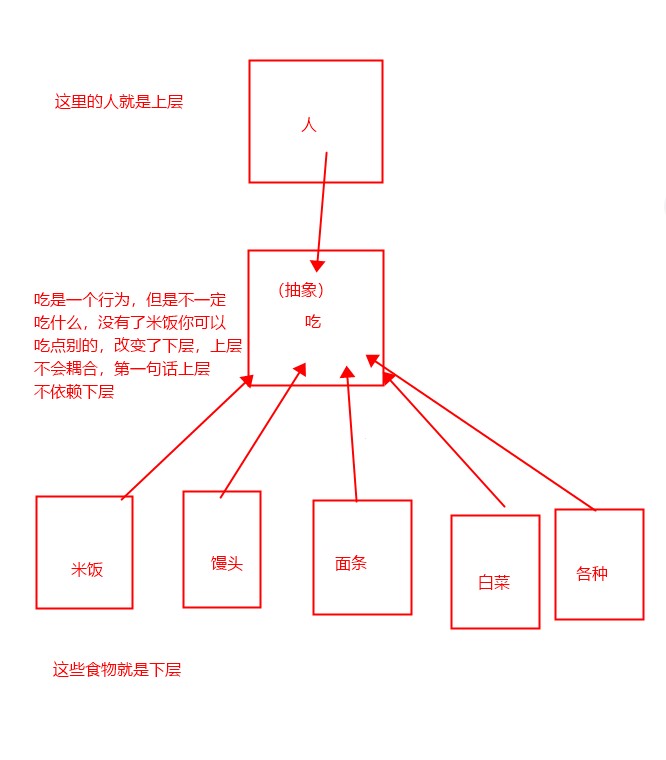
什么叫高层模块,什么叫底层模块,什么叫抽象,什么叫细节,来画图

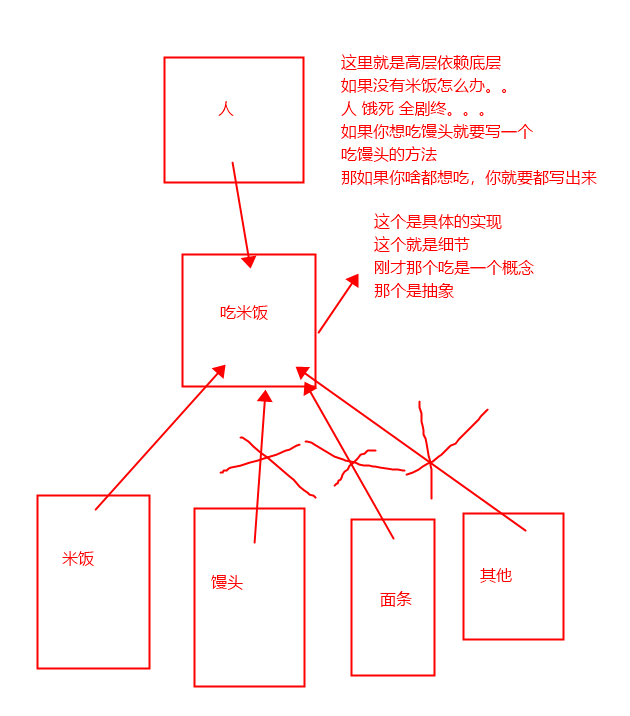
上边这个图是遵守了依赖倒置的,再放一个不遵守的

抽象
抽象说白了就是对于细节而言比如说
交通工具是抽象,而公交车、单车、火车等就是细节了 也叫具象,当人和你说把我的交通工具拿过来,你可能在想什么交通工具,所以说
抽象就是你只知道一个概念,但是你不知道他具体是什么
细节呢,就是具体实现他对应的抽象的那么一个实例 下边放代码
// 吃的抽象类 class eat { go() { console.log("吃了一个什么") } } //实现类(细节) class apple extends eat { go() { return "吃了一个苹果" } } class banana extends eat { go() { return "吃了一个香蕉" } } class bigApple extends eat { go() { return "吃了十个苹果" } } //人类 class people { constructor(name) { this.name = name } gotoEat(food) { console.log(this.name, food.go()) } } apple = new apple banana = new banana bigApple = new bigApple peopleA = new people("小明") peopleB = new people("很饿的大明") peopleA.gotoEat(apple) peopleA.gotoEat(banana) peopleB.gotoEat(bigApple)

个人认为如果没有遵守依赖倒置原则的话 那么必然没有遵守开闭原则,后果就是代码耦合严重,不易维护。
以上如果有讲的不对或不足之处,请大家批评指正