vue官方文档中介绍了三个插槽
一。匿名插槽
匿名插槽又叫单个插槽,顾名思义一个组件里边只能存在一个匿名插槽



你会发现在父组件输入的112233 根据子组件中slot插槽的位置渲染了出来,下边让我们来看一下放入元素

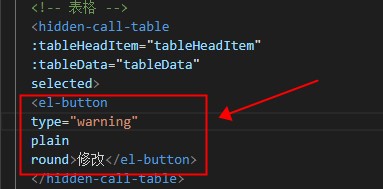
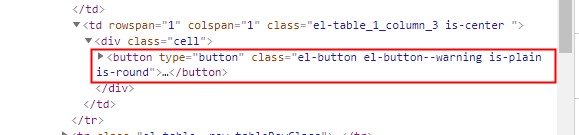
这里插入了一个btn按钮,来看一下他的元素

可以看到整个元素被插入到了slot的位置
所以我们可以吧插槽看作是子组件的一块html模板
二。具名插槽
具名插槽,就是插槽加了name属性。具名插槽可以在一个组件中出现N次,出现在不同的位置。

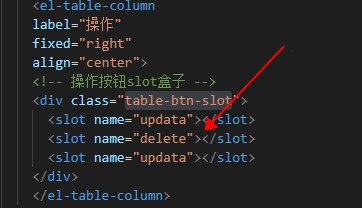
子组件中放进去三个slot 两个叫updata 一个叫delete

放进去俩个按钮 分别叫updata delete, 最终渲染结果如下

两个修改一个删除按钮
三。作用域插槽
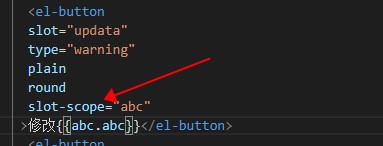
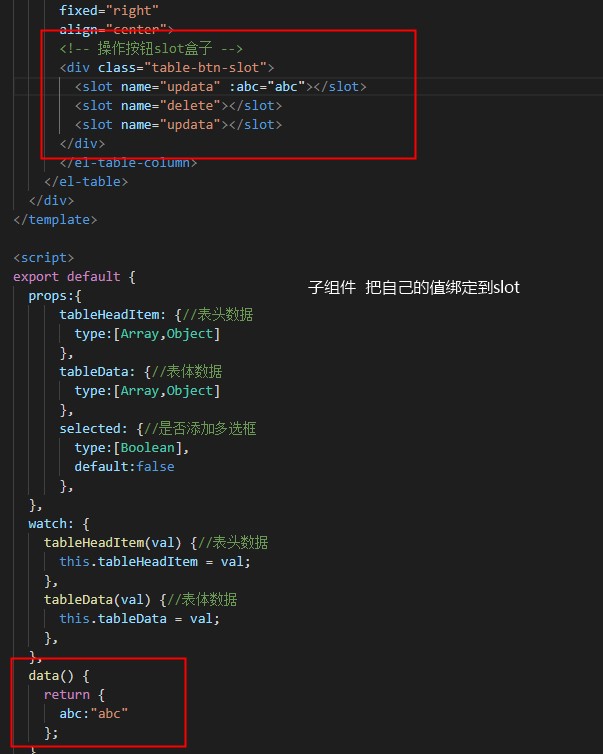
作用域插槽,是子往父传递数据,官方描述:“可从子组件获取数据”,slot-scope属性指定的值,就是我们用于接收数据的变量
如下

父组件接收子组件传过来的值并渲染,最终结果如下