在上篇《VTemplate模板引擎的使用--入门篇》中我们介绍了VT模板的设计和使用,当我们根据VT模板实例化TemplateDocument对象时,TemplateDocument对象将会在内存中把VT模板数据解析为各种模板元素对象,并以树状形式表现各对象之间的关系,以便我们能够以编程方式访问、处理VT模板。
1、VTemplate模板引擎的元素对象:
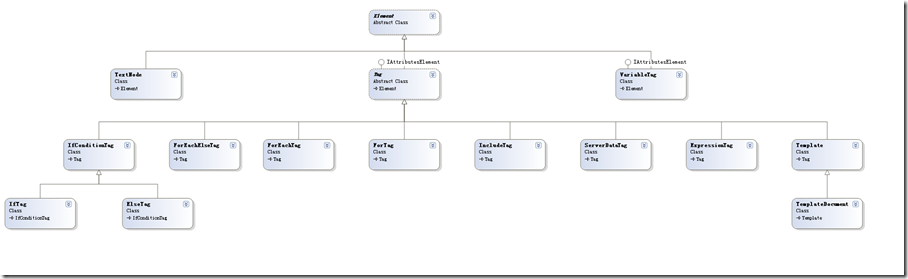
让我们看一下VTemplate模板引擎中的所有元素对象关系图:
从关系图可看出,VTemplate模板引擎的元素对象主要由三种基对象构成:TextNode、VariableTag、Tag。
1.1、TextNode元素对象:
TextNode即是文本节点,也即是对模板引擎来说无任何意义的文本字符。
如上一篇中的这段VT模板:
<div class=”bloglog”><strong>{$:blogarchive.title htmlencode=”true”}</strong> 当被模板引擎解析后,前后暗红色区域的段字符将被解析为两个不同的TextNode对象。
1.2、VariableTag元素对象:
VariableTag是变量元素对象,主要用于输出变量表达式的值。如上例中的VT模板,被解析后将红色段字符将被解析为一个VariableTag对象。
1.3、Tag元素对象:
Tag是标签元素对象,此类对象可供我们的程序获取调用,所以一般用于做程序逻辑控制。其根据不同的用途衍生出不同的标签元素对象,如条件判断的IfTag、数据循环的ForEachTag和ForTag对象等等。
方法:
名称 说明 GetChildTagById(string id) 根据标签id获取某个子Tag对象 GetChildTagsByName(string name) 获取所有同名称的子Tag对象 GetChildTagsByTagName(string tagName) 获取所有同标签名(如<vt:for>中的for则叫标签名)的子Tag对象 Render(TextWriter writer) 将本标签元素对象的最终呈现数据文本解析到TextWriter对象 RenderTo(string filename)
RenderTo(string filename, Encoding charset)将本标签元素对象的最终呈现数据文本解析到某个文件保存
部分属性/集合:
名称 说明 Attributes 返回标签对象中定义的属性集合 InnerElements 返回标签对象中的子元素对象集合 事件:
名称 说明 BeforeRender 在准备呈现本标签元素对象的解析数据文本前触发的事件 AfterRender 在已呈现本标签元素对象的解析数据文本后触发的事件 1.3.1 TemplateDocument对象:
TemplateDocument对象是VTemplate模板引擎的入口。当根据VT模板实例化TemplateDocument对象后,在程序里我们就可以通过TemplateDocument对象提供的方法或属性/集合来访问VT模板在内存中表现的各个模板元素对象。
方法:
名称 说明 GetChildTemplateById(string id) 根据标签id获取某个子Template对象 GetChildTemplatesByName(string name) 获取所有同名称的子Template对象 GetRenderText() 获取解析后最终呈现的数据文本 SetValue(string varName,obj varValue) 设置所有同名变量的值 FromFileCache(string fileName, Encoding charset) 从文件中构建缓存模板文档对象 部分属性/集合:
名称 说明 DocumentElement 返回文档(根)模板对象 Variables 返回当前模板块下的变量集合 ChildTemplates 返回当前模板块下的子Template对象集合
2、Variable :变量
变量是VTemplate模板引擎中的核心,用于存储或控制数据的输出,其类似于程序语言中的“变量”概念,定义格式也是一样。其在VT模板中是寄生于VariableTag元素对象或者Tag元素对象中的属性值中。
在VariableTag元素对象中定义:
<div class=”bloglog”><strong>{$:blogarchive.title htmlencode=”true”}</strong>
或在Tag元素对象属性中定义:
<vt:foreach from=”blogarchive.comments” item=”comment” index=”floor”>………</vt:foreach>
当上面的VT模板被解析后,蓝色的字符将会解析为Variable。在程序代码中就可以通过TemplateDocument或Template标签元素对象的Variables集合访问变量。
方法:
名称 说明 SetExpValue(string exp, object value) 设置变量中某种表达式所表示的值 ClearCache() 清空缓存数据
部分属性:
名称 说明 Value 设置或返回当前变量的值
3、Attribute : 属性
Tag元素对象中定义的某个属性,当定义后可通过对应Tag元素对象的Attributes集合访问。
<vt:foreach from=”blogarchive.comments” item=”comment” index=”floor”>………</vt:foreach>
如上面VT模板被解析后foreach元素对象将含有3个属性。
注:Tag元素对象的属性不限制个数,但在某些Tag元素对象中某些属性是已被VT模板引擎定义使用的!
4、LoopIndex :循环索引
循环索引只在<vt:foreach>和<vt:for> Tag元素对象中index属性值中使用,或者换句话说,<vt:foreach>和<vt:for>标签中index属性定义的变量的值存储的是一个循环索引对象。
部分属性:
名称 说明 Value 返回当前索引值 IsFirst 返回当前索引值是不是第一个 IsLast 返回当前索引值是不是最后一个 IsEven 返回当前索引值是不是偶数值 在上篇中我们实现了一个博客评论列表,那段VT模板如下:
<strong>评论列表</strong>
<vt:foreach from=”blogarchive.comments” item=”comment” index=”floor”>
<hr class=”blogsplit”/>
<div class=”blogcomment”>#{$:#.floor}楼 {$:#.comment.time format=”yyyy-MM-dd HH:mm”} | {$:#.comment.author htmlencode=”true”} </div> <div style="padding-left: 20px">{$:#.comment.content htmlencode=”true”}</div>
</vt:foreach>如果现在我们想实现当楼层为偶数时换一种风格显示(比如加背景色),那么我们就可以根据floor变量的值来进行修改VT模板了,如下:
<strong>评论列表</strong>
<vt:foreach from=”blogarchive.comments” item=”comment” index=”floor”>
<hr class=”blogsplit”/>
<vt:if var=”#.floor.iseven” value=”true”>
<div class=”blogcomment evenfloor”>#{$:#.floor}楼 {$:#.comment.time format=”yyyy-MM-dd HH:mm”} | {$:#.comment.author htmlencode=”true”} </div> <div style="padding-left: 20px">{$:#.comment.content htmlencode=”true”}</div>
<vt:else />
<div class=”blogcomment”>#{$:#.floor}楼 {$:#.comment.time format=”yyyy-MM-dd HH:mm”} | {$:#.comment.author htmlencode=”true”} </div> <div style="padding-left: 20px">{$:#.comment.content htmlencode=”true”}</div>
</vt:if>
</vt:foreach>用上面的VT模板代码更新上篇例子中的VT模板,程序不用变(模板的好处就在这里),直接运行例子程序后我们就能直接看到在2楼的评论加多了一个背景,如图:
VTemplate项目托管在Google code上。
URL: http://net-vtemplate.googlecode.com/
SVN: http://net-vtemplate.googlecode.com/svn/src/VTemplate.Engine/
更多例子请参考VTemplate.WebTester项目:
http://net-vtemplate.googlecode.com/svn/src/VTemplate.WebTester/
或观看在线演示例子:(感谢网友“DOLT” 提供)
http://222.76.217.250:8888/index.ashx
注:已建立VTemplate模板引擎技术交流QQ群,欢迎各位加入参与项目开发或技术探讨。QQ群:884468