Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
分页,即时搜索和排序
几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理
支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation
各式各样的扩展: Editor, TableTools, FixedColumns ……
丰富多样的option和强大的API
支持国际化
超过2900+个单元测试
免费开源 ( MIT license )! 商业支持
更多特性请到官网查看
http://www.datatables.club/
下面是使用dt构建数据源和绑定
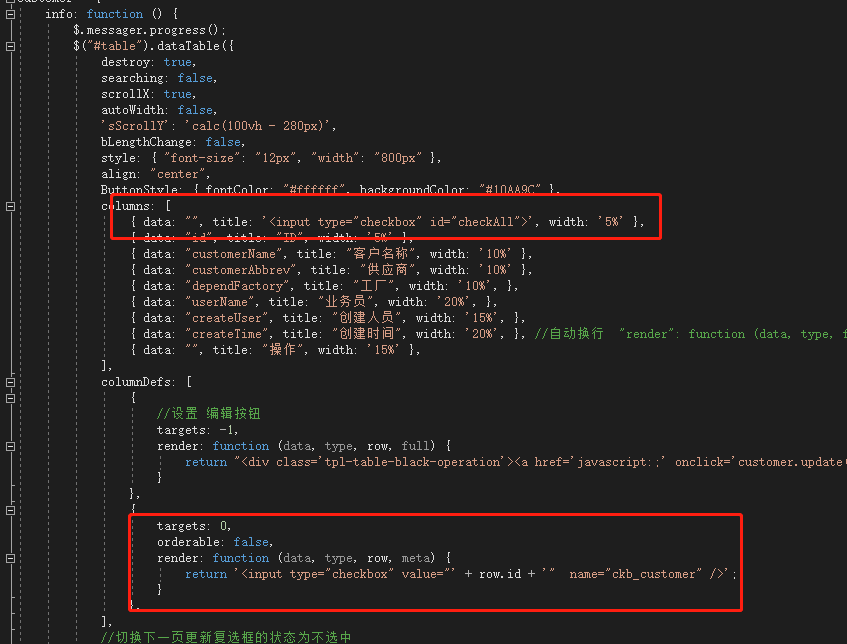
1.构建datatable数据源
table = $('#hjInfoTable').DataTable({ //构造函数
"data": data,//数据源--参过datatable.js说明文档data,data传入就行
"columns": [
{ "title": "<input align="center" type="checkbox" class="checkAll" checked="checked" id="checkAll"/>" },
{ "title": "工程编号s" },
{ "title": "用户号" },
{ "title": "户名" },
{ "title": "地址" },
],
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条",
"sProcessing": "<img src='" + imgUrl + "'/><span> Loading...</span>",
"sInfo": "从 _START_ 到 _END_, 共 _TOTAL_ 条记录",
"sInfoEmpty": "",
"sGroupActions": "_TOTAL_ records selected: ",
"sAjaxRequestGeneralError": "未能连接服务器,请重试!",
"sEmptyTable": "未找到相关记录",
"sZeroRecords": "共 0 条记录",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sPrevious": "上一页",
"sNext": "下一页",
"sPage": "页",
"sPageOf": "of"
},
"sSearch": "搜索",
},
"bFilter": false, //搜索栏
"fnInitComplete": function (oSettings, json) { //datatables初始化完毕后回调方法
.......里面可加回调事件
},
"fnCreatedRow": function (nRow, aData, iDataIndex) {
$(nRow).css("cursor", "pointer");
},
"aoColumnDefs": [{
"render": function (data, type) {
return "<div align='center'><input type="checkbox" checked="checked" name="ckb-jobid" value=" + data + "></div>";
}, "aTargets": 0 //第一列
}, { //隐藏业务类型列
"targets": [5],
"visible": false
},
{ //隐藏划价人列
"targets": [6],
"visible": false
}
{ //隐藏用户站点列
"targets": [11],
"visible": false
}, ],
});
}
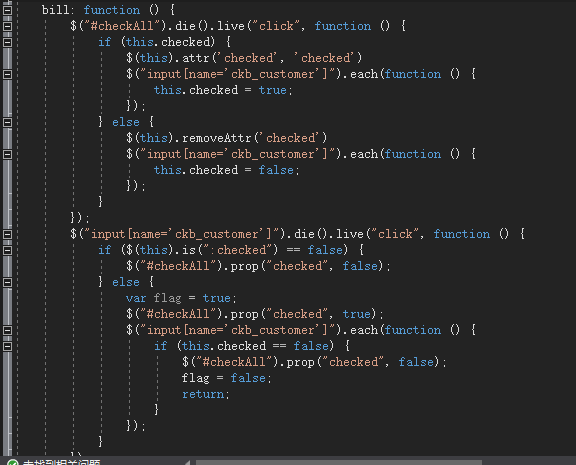
1.全选或者全部不选
//使用live绑定数据,因为checkAll还没有加载好
$("#checkAll").die().live("click", function () {
if (this.checked) {
$(this).attr('checked', 'checked')
$("input[name='ckb-jobid']").each(function () {
this.checked = true;
});
} else {
$(this).removeAttr('checked')
$("input[name='ckb-jobid']").each(function () {
this.checked = false;
});
}
});
2.点击单个按钮
$("input[name='ckb-jobid']").die().live("click", function () {
if ($(this).is(":checked") == false) {
$("#checkAll").prop("checked", false);
} else {
var flag = true;
$("#checkAll").prop("checked", true);
$("input[name='ckb-jobid']").each(function () {
if (this.checked == false) {
$("#checkAll").prop("checked", false);
flag = false;
return;
}
});
}
});



(转载https://blog.csdn.net/younghaiqing/article/details/83010449)