今天早上帮助同学看了一个AngularJS的问题,主要是请求中出现了跨域访问,请求被阻止。
下面是她给我的代码:
<html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>Title</title> <!--<script src="../js/jquery-1.11.0.js"></script>--> <script src="angular.min.js"></script> <script> angular.module("myApp",[]).controller("test",["$scope","$http",function($scope,$http){ $http.get("http://datainfo.duapp.com/shopdata/getGoods.php?classID=1") .success(function(response){ $scope.myarr = response.sites; }) }]) </script> </head> <body> <div ng-controller="test"> <ul> <li ng-repeat="data in myarr"> <img src="{{data.goodsListImg}}"/> <p>名称:<span>{{data.goodsName}}</span></p> <p>价格:<span>{{data.price|currency:"¥"}}</span></p> </li> </ul> </div> </body> </html>
出现的问题
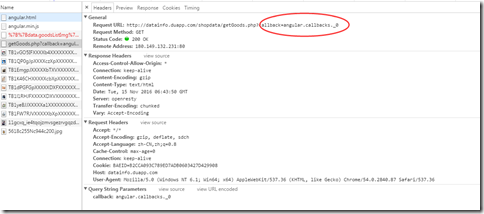
我们可以看到他是通过$http的get方式访问URL,一直访问不了,我将具体的response打印到控制台上面,也使出现了问题。
这个是浏览器的跨域造成的,之前的学习中我也不是很清楚这个,只是知道由于不是在同一个域名下面访问的此域名下的资源就会造成跨域。其实之前看到这个是以为请求的格式有问题,返回的json数据到不了。
下面是json格式返回的数据。
按照她给我的URL,我发现在json数据前面有一个callback,这个是php中的回调函数,结果网上一搜发现get请求对于这种回调函数是没有作用的。
解决办法
必须使用下面的这种办法来处理这种有callback的jsonp格式的数据。
<script>
var myApp = angular.module("App", []);
myApp.controller("test", function($scope, $http) {
// 回调函数用法
myUrl = "http://datainfo.duapp.com/shopdata/getGoods.php?callback=JSON_CALLBACK";
$http.jsonp(myUrl).success(function(response) {
console.log(response);
});
});
</script>
注意两点:
- 使用$http.jsonp()请求数据;(解决了跨域的问题)
- 在URL后面添加callback=JSON_CALLBACK字符;
这样就可以正常的访问数据。其实对于json个格式的数据我们要是想知道那里有错误,有一种办法是将其打印到浏览器的控制台中,这样我们就可以看到具体的流程和结果。
完整代码
<!DOCTYPE html> <html ng-app="App"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="angular.min.js"></script> <script> var myApp = angular.module("App", []); myApp.controller("test", function($scope, $http) { // 回调函数用法 myUrl = "http://datainfo.duapp.com/shopdata/getGoods.php?callback=JSON_CALLBACK"; $http.jsonp(myUrl).success(function(response) { console.log(response); $scope.myarr = response; }); }); </script> </head> <body> <div ng-controller="test"> <ul> <li ng-repeat="data in myarr"> <!--scr里面的angularJS不可以这样写--> <img src="{{data.goodsListImg}}" /> <p>名称:<span>{{data.goodsName}}</span></p> <p>价格:<span>{{data.price|currency:"¥"}}</span></p> </li> </ul> </div> </body>
自动将我们的JSON_CALLBACK替换成了下面的字符,这应该是AngularJS替换的。
引用
跨域是如何解决的:
通过json来传递数据,靠jsonp来跨域,json是一种数据交换格式,而jsonp是一种靠开发人员的聪明才智创造的一种非官方跨域数据交互协议;
JSONP是如何产生的:
- 一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
- 不过我们又发现,Web页面上调用js文件时则不受是否跨域的影响(不仅如此,我们还发现凡是拥有”src”这个属性的标签都拥有跨域的能力,比如<script>、<img>、<iframe>);
- 于是可以判断,当前阶段如果想通过纯web端(ActiveX控件、服务端代理、属于未来的HTML5之Websocket等方式不算)跨域访问数据就只有一种可能,那就是在远程服务器上设法把数据装进js格式的文件里,供客户端调用和进一步处理;
- 恰巧我们已经知道有一种叫做JSON的纯字符数据格式可以简洁的描述复杂数据,更妙的是JSON还被js原生支持,所以在客户端几乎可以随心所欲的处理这种格式的数据;
- 这样子解决方案就呼之欲出了,web客户端通过与调用脚本一模一样的方式,来调用跨域服务器上动态生成的js格式文件(一般以JSON为后缀),显而易见,服务器之所以要动态生成JSON文件,目的就在于把客户端需要的数据装入进去。
- 客户端在对JSON文件调用成功之后,也就获得了自己所需的数据,剩下的就是按照自己需求进行处理和展现了,这种获取远程数据的方式看起来非常像AJAX,但其实并不一样。
- 为了便于客户端使用数据,逐渐形成了一种非正式传输协议,人们把它称作JSONP,该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
AngularJS中处理jsonp数据
- 使用$http.jsonp()函数来发送请求;
- 指定callback和回调函数名,函数名为JSON_CALLBACK时,会回调success函数,JSON_CALLBACK必须全部大写;
- 也可以指定其它回调函数,但必须定义在window下的全局函数;
- URL中必须添加callback;
浏览器是存在同源策略的,在全局层面禁止了页面加载或执行与自身来源不同的域的任何脚本;JSONP是一种可以绕过浏览器的安全限制,从不同的域请求数据的方法;
这个解释足以理解跨域问题和为什么需要使用JSONP?
附件:
上善若水:http://www.cnblogs.com/dengzy/p/5388357.html
BestMe:http://www.cnblogs.com/BestMePeng/p/AngularJS_JSON.html
segmentfault:https://segmentfault.com/q/1010000002407111