公司里的项目由于发展较快,很多东西都没有好好梳理一下,以至于有很多的潜在的问题。
最近就遇到了一个比较坑的问题。datepicker
有两个插件库中的datepicker插件比较有名。一个是jQuery-UI,一个是bootstrap。两个的api网址分别是
然而在项目中很不巧的两个库都用到了。然后就出现了以下情况:http://jqueryui.com/datepicker/ 和 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html

平时根本不知道我自己用的到底是哪个组件。
主要的问题是,要是你们两个组件能一样的话,我也就没什么问题了。两个组件在各种细节处完全不同。
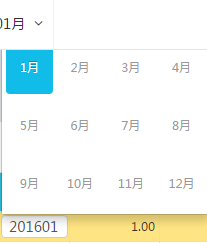
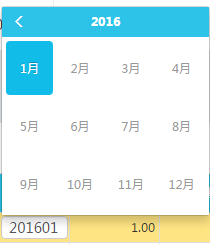
这次的问题是 我的datepicker框被遮住了,具体如下图(上面的年份切换不见了):


这是错误的情况 这是正常的情况
找了一下发现是在渲染组件的时候,给自动的加上了z-index:10,然后就被上面fixed的顶部条给遮住了。然而这种情况并不是必现的,在每个人电脑上出现的情况不同,在我看来就是先加载的是谁的组件造成的。(按理来说项目打包后是按照index.html文件中引用的顺序排的,应该也是相同的调用顺序,但是就是在一部分电脑上会出现顺序反过来。有大神能解答么?)
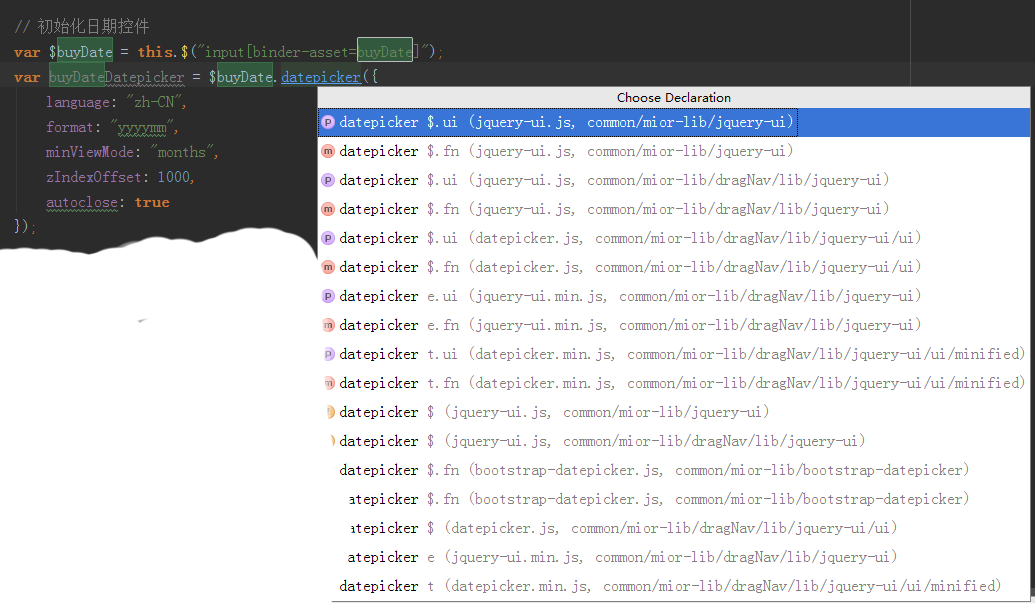
于是为了确定加载的是哪个,我写了下面的代码进行试验:
// 初始化日期控件 var $buyDate = $("input#abc"); var buyDateDatepicker = $buyDate.datepicker({ language: "zh-CN", format: "yyyymm", minViewMode: "months", autoclose: true, onSelect: function() { console.log("a"); }, onClose: function() { console.log("b"); } }); $buyDate.on("show", function() { $(".datepicker.datepicker-dropdown.dropdown-menu").css("z-index", 1000); });
这其中大多数都是公用的,其中onSelect、onClose是jQuery-UI的,on绑定的show事件是bootstrap的。
但是跑了一下之后,让我比较吃惊,一个都没有执行,全都没有用。然后静下来仔细考虑了一下,应该是这样。
1、先执行的是bootstrap的组件,先渲染了一遍。
2、然后又让jQuery-UI渲染了一遍,但是并没有覆盖之前的组件。
3、再执行了show事件的绑定。然而这个时候被jQuery-UI重新渲染过了,是读取不到监听事件的,随意也失效了。
我估计,在别人的电脑上,情况反了过来,他们先执行的是jQuery-UI的组件就是可以的。
我在网上都没有查到过其他的人写过相关的冲突的情况。有没有人遇到过,提供一下坑。以后避免踩坑。