本节,将围绕以下几点来讲。
知识点:多线程、作用域、闭包、this
先顶后看
1.多线程
在不支持H5的浏览器中。使用Concurrent.Thread.js.
在支持H5中,使用WebWork.
在H5以前,js是不支持多线程的。其中存在同步池和异步池的概念。当同步池处理完后,会调用异步池的事件,定时任务等。
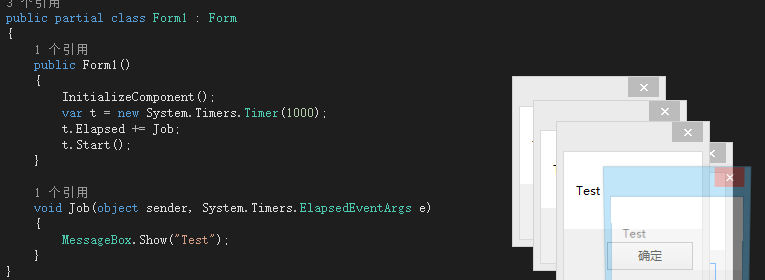
以下很明显的区分js是否是多线程执行的
c#

js
<script>
setInterval(function () {
alert('1');
}, 1000);
</script>
使用Concurrent.Thread.js(本质是用的js定时函数来模拟多线程)
<script>
Concurrent.Thread.create(function () {
$(btn).click(func);
function func() {
alert('message');
}
var i = 0;
while (1) {
console.log(i);
}
})
</script>
使用WebWorker(也不能操作DOM元素)
<button id="btn">Test</button>
<script>
var work = new Worker('task.js');
work.onmessage = function (event) { //回调函数
alert(event.data);
}
work.postMessage(); //调用work,可以传参数
$(btn).click(func);
function func() {
alert('message');
}
</script>
task.js:
onmessage = func; //调用的方法
function func() {
var i = 0;
while (1) {
console.log(i++);
}
}
2.作用域
js是函数级作用域,内部能访问外部变量。没有块级作用域(if else try catch)
<script>
if (false) var j = 100; //1.函数级作用域 2.变量前置
alert(j); //弹出undefined
alert(i); //报错 未定义
</script>
自执行函数在声明变量后执行。
<script>
var j = 100;
+function func() { //这里的~,也可以替换成+,!,~等其他一元操作符
alert(j); //弹出undefined
var j; //变量前置
}(); //如果没有这个~的话,解析器会认为function是一个函数声明的开始,而后面()将会导致语法错误。在function前面加上~时,就变成了一个函数表达式,而函数表达式后面又添加了一个()就变成了一个立即执行的函数了。
</script>
3.闭包
闭包就是改变变量的作用域。闭包会产生内存无法释放问题。
function func() {
var j = 10; //函数外不能访问到j
return function () { //通过闭包方式让外面能访问到j
return j;
}
}
var k = func()();
alert(k);
4.this
谁调用,this就指谁。当有闭包存在的时候,需注意this指向的调用者。
<script>
this.m = 10;
var obj = {
m: 1
, func: function () {
alert(this.m);
}
, bb: function () { //闭包函数
return function () {
alert(this.m);
}
}
}
obj.func(); //this指obj
obj.bb()(); //最终this指window
</script>
本节也只是抛砖引玉,内容中可能有误,希望各位如果发现错误的话,请及时告知。