1.背景
2.v-if简单使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>--> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <h3>{{title}}</h3> <pre> v-if的原理: v-if后面的条件为false时,对应的元素以及其子元素不会渲染。 也就是根本没有不会有对应的标签出现在DOM中。 </pre> <hr> 当前分数为:{{number}} <br> 分数等级为: <p v-if="number>=90">A</p> <p v-else-if="number>=80">B</p> <p v-else-if="number>=70">C</p> <p v-else-if="number>=60">D</p> <p v-else>E</p> </div> <script> const app = new Vue({ el: '#app', data: { title: '条件判断-if使用', name: 'ldp', number: 60 } }); </script> </body> </html>
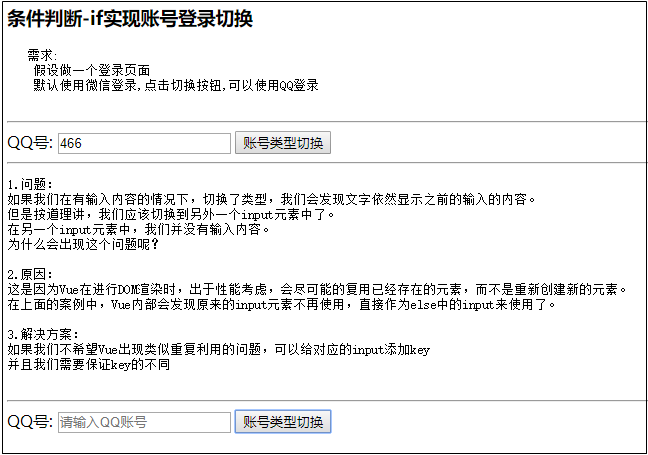
3.v-if实现切换账号登录类型


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>--> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <h3>{{title}}</h3> <pre> 需求: 假设做一个登录页面 默认使用微信登录,点击切换按钮,可以使用QQ登录 </pre> <hr> <div> <span v-if="type==='QQ'"> <label>QQ号:</label> <input placeholder="请输入QQ账号"> </span> <span v-else> <label>微信号:</label> <input placeholder="请输入微信号"> </span> <button @click="changeType">账号类型切换</button> </div> <hr> <div> <pre> 1.问题: 如果我们在有输入内容的情况下,切换了类型,我们会发现文字依然显示之前的输入的内容。 但是按道理讲,我们应该切换到另外一个input元素中了。 在另一个input元素中,我们并没有输入内容。 为什么会出现这个问题呢? 2.原因: 这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。 在上面的案例中,Vue内部会发现原来的input元素不再使用,直接作为else中的input来使用了。 3.解决方案: 如果我们不希望Vue出现类似重复利用的问题,可以给对应的input添加key 并且我们需要保证key的不同 </pre> </div> <hr> <div> <span v-if="type==='QQ'"> <label>QQ号:</label> <input placeholder="请输入QQ账号" key="qq-input"> </span> <span v-else> <label>微信号:</label> <input placeholder="请输入微信号" key="wx-input"> </span> <button @click="changeType">账号类型切换</button> </div> </div> <script> const app = new Vue({ el: '#app', data: { title: '条件判断-if实现账号登录切换', name: 'ldp', type: 'QQ' }, methods: { changeType() { this.type = this.type === 'QQ' ? 'WX' : 'QQ' } } }); </script> </body> </html>
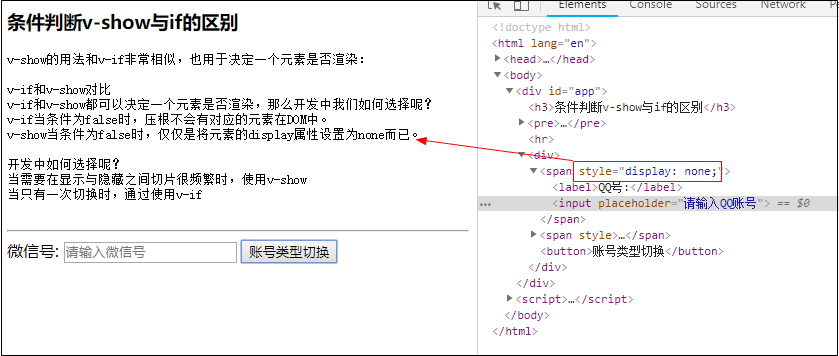
4.v-if与v-show的区别


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>--> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <h3>{{title}}</h3> <pre> v-show的用法和v-if非常相似,也用于决定一个元素是否渲染: v-if和v-show对比 v-if和v-show都可以决定一个元素是否渲染,那么开发中我们如何选择呢? v-if当条件为false时,压根不会有对应的元素在DOM中。 v-show当条件为false时,仅仅是将元素的display属性设置为none而已。 开发中如何选择呢? 当需要在显示与隐藏之间切片很频繁时,使用v-show 当只有一次切换时,通过使用v-if </pre> <hr> <div> <span v-show="showQQ"> <label>QQ号:</label> <input placeholder="请输入QQ账号"> </span> <span v-show="!showQQ"> <label>微信号:</label> <input placeholder="请输入微信号"> </span> <button @click="changeType">账号类型切换</button> </div> </div> <script> const app = new Vue({ el: '#app', data: { title: '条件判断v-show与if的区别', name: 'ldp', showQQ: true }, methods: { changeType() { this.showQQ = this.showQQ ? false : true } } }); </script> </body> </html>
完美!
