css3 font-spider压缩自定义字体的方法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>微信授权</title> <style type="text/css"> .ew { font-family: myFirstFont; } @font-face { font-family: myFirstFont; src: url('ziti/zhanku2.ttf') } </style> </head> <body> <div class="ew">自定义字体</div> </body> </script> </html>
所有路径都必须相对路径
安装下 font-spider 执行以下命令
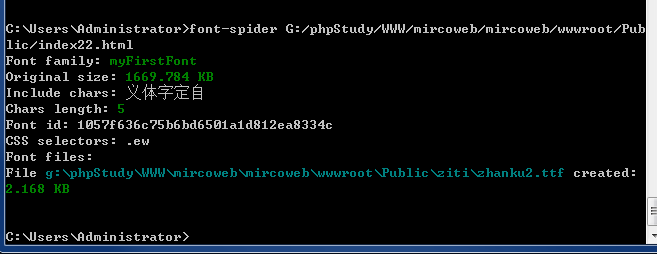
font-spider G:/phpStudy/WWW/mircoweb/mircoweb/wwwroot/Public/index22.html

压缩完会覆盖原来的字体文件
如果需要动态压缩字体
那就是每次提交字体 需要重新 font-spider 重新更新引用的字体文件