一。html
1.组成:是由<html></html>标签和里里面的<head></head>、<body></body> 网页的数据都存放在body页签中:
HTML 的标签(元素)构成
- 标签名
- 属性,ID, name, class, href ,src
- 子标签
- text 文本
例子:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础知识</title>
</head>
<body>
</body>
</html>
运行结果:

2.常用标签
1)a 标签
- 需要和 href 属性绑定起来使用。
- 定位 a 标签:
- 可以通过 href 属性定位,
- text 文本
2)img 标签
- 和 src 属性绑定
- 经常和 a 标签组合使用
- 如果 img 没有明显的特征,可以通过 a 标签定位
3)iframe
- 可以嵌套另外的一个 HTML 页面
4)input
只要涉及到了 input
- name
3.组件:
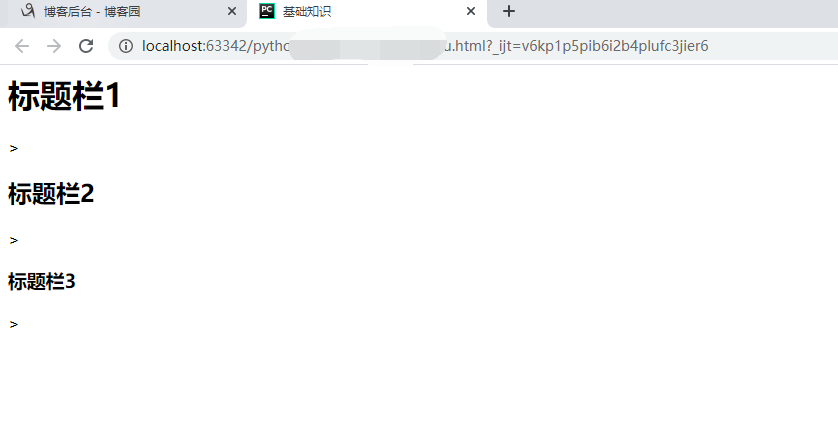
1)标题栏:<h1></h1>表示:
html lang="en">
<head>
<meta charset="UTF-8">
<title>基础知识</title>
</head>
<body>
<h1>标题栏1</h1>>
<h2>标题栏2</h2>>
<h3>标题栏3</h3>>
</body>
</html>
运行结果:

2)段落,使用p标签和换行符、div图层标签效果对比
<!-- 段落-->
<!--使用br换行符与p标签的区别-->
<p>1224444, <br>
一起去爬上, <br>
不爬山, <br>
就没有机会。 <br>
</p>
<p>1224444 </p>
<p>一起去爬上,</p>
<p>不爬山,</p>
<p>就没有机会,</p>
!--图层:div-->
<!--使用div图层,与换行符一样的效果且少写很多东西-->
<div>我们一起看月亮</div>
<div>爬上来</div>
<div>爬上来</div>
运行结果:

3)
<!--有序列表-->
<ol>
<li>名字</li>
<li>真的</li>
<li>难起</li>
</ol>
<ul>
<li>名字</li>
<li>真的</li>
<li>难起</li>
</ul>
运行结果:

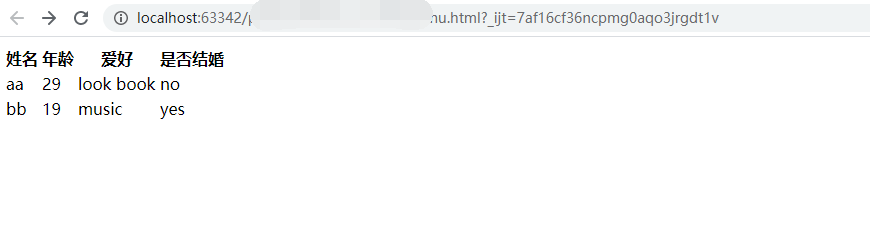
4)
<!--表格table标签-->
<!--使用border控制表示格式:0不带边框,1带边框-->
<table border="0">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>爱好</th>
<th>是否结婚</th>
</tr>
<tr>
<td>aa</td>
<td>29</td>
<td>look book</td>
<td>no</td>
</tr>
<tr>
<td>bb</td>
<td>19</td>
<td>music</td>
<td>yes</td>
</tr>
</table>
运行结果:

5)
1。效果一:
<!--超链接a标签 href属性-->
<!--1)设置超链接,使用a标签通常与href属性合用-->
<div>
<a href="http://www.baidu.com">进入百度</a>
</div>
运行结果:

2.效果二:
<!--2)图片里面设置超链接,img图片标签通常与 src属性合用,可以设置宽 高-->
<a href="http://www.baidu.com">
<img src="https://pics7.baidu.com/feed/35a85edf8db1cb133c7faf034a92bb4893584bdd.jpeg?token=82f784c2862361239fcc94cb2403e8eb"
width="100" height="200px">
</a>
运行结果:

3.效果三:
<!--使用超链接把百度链接放进去-->
<iframe src="http://www.baidu.com"
width="800px"
height="600px"
></iframe>
运行结果:

6)
1.效果一:
<!--用户输入input标签-->
<!--使用输入内容,nanme属性根据需要自行设置,若需要默认提示文字需要加入placeholder属性-->
<input name="uesename" placeholder="请输入用户名...">
<!-- 如需要设置输入内容为不可见需要指定type属性值为password -->
<input name="pwd" type="password" placeholder="请输入密码">
<div>
运行结果:

2.效果二:
<!-- radio属性:圆形选择框标签-->
你最喜欢你的明星:
<input type="radio" name="favor_star" value="阿伦">伦啊
<input type="radio" name="favor_star" value="力宏">宏力
<input type="radio" name="favor_star" value="老薛">薛老
</div>
运行结果:

3.效果三:
<!--checkbox属性:方框选择框标签 -->
<div>
你喜欢的明星:
<input type="checkbox" name="look book">注意
<input type="checkbox" name="music">看名称
<input type="checkbox" name="kiss">与最终提交数据对比
</div>
运行结果:

7)
<!-- 上传文件夹--,指顶name属性为attch,类型为 file -->
<input name="attch" type="file">
运行结果:

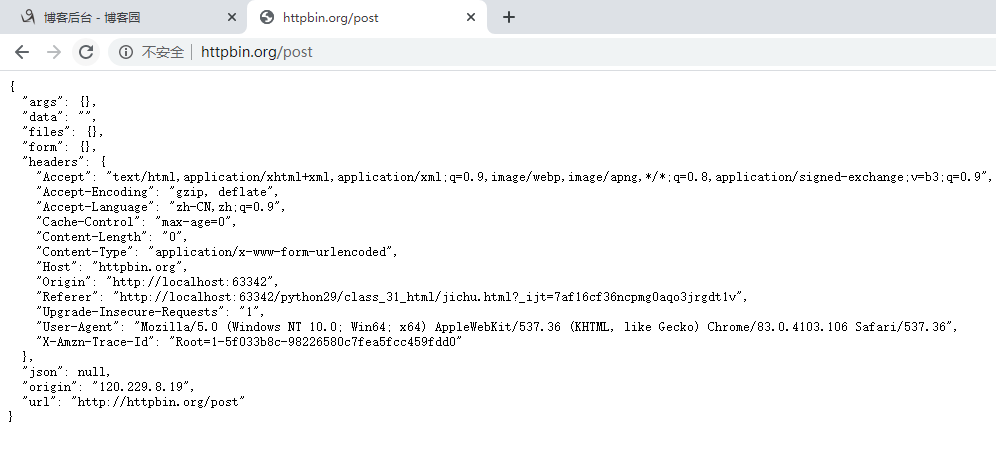
8)查看html页面选择数据的结果:
<!-- 使用如下链接可以看到用户提交后的数据,注意选择的数据与提交后的数据的区别-->
<form action="http://httpbin.org/post" method="post">
提交按钮
<input type="submit">
点击提交按钮的运行结果为: