Javaweb实现表单数据和多文件上传
前期准备
- form-data:
就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来表名文件类型;content-disposition,用来说明字段的一些信息;由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。 - x-www-form-urlencoded:
就是application/x-www-from-urlencoded,会将表单内的数据转换为键值对 - raw:
可以上传任意格式的文本,可以上传text、json、xml、html等 - binary
相当于Content-Type:application/octet-stream,从字面意思得知,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。
所以我们可以看出,对于单纯的文本表单我们可以通过application/x-www-from-urlencoded的方式提交,但是我们涉及到的是同时提交文本表单和文件表单,所以我们应该选择的是multipart/form-data
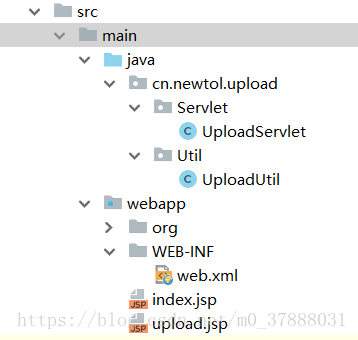
项目目录
项目文件
- upload.jsp
<%--
Created by IntelliJ IDEA.
User: ASUS
Date: 2018/2/21
Time: 21:31
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<form method="post" action="/vote/admin/cheer_info" enctype="multipart/form-data">
选择一个文件:
<input type="text" name="text1" />
<input type="text" name="text2" />
<input type="text" name="text3" />
<input type="text" name="file1" />
<input type="file" name="file2" />
<input type="file" name="file3" />
<br/><br/>
<input type="submit" value="上传" />
</form>
</body>
</html>- UploadServlet
package cn.newtol.upload.Servlet;
import cn.newtol.upload.Util.UploadUtil;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.util.HashMap;
/**
* @Author: REN
* @Description:
* @Date: Created in 18:29 2018/4/20
*/
public class UploadServlet extends HttpServlet{
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
UploadUtil uploadUtil = new UploadUtil();
HashMap<String,String> map= uploadUtil.upload(req);
resp.setContentType("text/html;charset=utf-8");
resp.getWriter().println(map.toString());
}
}- UploadUtil
package cn.newtol.upload.Util;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.util.HashMap;
import java.util.Iterator;
import java.util.List;
/**
* @Author: REN
* @Description:
* @Date: Created in 23:09 2018/3/15
*/
public class UploadUtil {
private static final long serialVersionUID = 1L;
// 上传文件存储目录
private static final String UPLOAD_DIRECTORY = "upload";
// 上传配置
private static final int MEMORY_THRESHOLD = 1024 * 1024 * 3; // 3MB
private static final int MAX_FILE_SIZE = 1024 * 1024 * 200; // 200MB
private static final int MAX_REQUEST_SIZE = 1024 * 1024 * 1000; // 1000MB
/**
* 上传数据及保存文件
*/
public static HashMap upload(HttpServletRequest request) throws ServletException, IOException {
// 配置上传参数
DiskFileItemFactory factory = new DiskFileItemFactory();
// 设置内存临界值 - 超过后将产生临时文件并存储于临时目录中
factory.setSizeThreshold(MEMORY_THRESHOLD);
// 设置临时存储目录
factory.setRepository(new File(System.getProperty("java.io.tmpdir")));
ServletFileUpload upload = new ServletFileUpload(factory);
// 设置最大文件上传值
upload.setFileSizeMax(MAX_FILE_SIZE);
// 设置最大请求值 (包含文件和表单数据)
upload.setSizeMax(MAX_REQUEST_SIZE);
// 中文处理
upload.setHeaderEncoding("UTF-8");
//设置多媒体文件参数
HashMap<String, String> map = new HashMap<String, String>();
// 构造临时路径来存储上传的文件
// 这个路径相对当前应用的目录
String uploadPath = request.getServletContext().getRealPath("") + File.separator + UPLOAD_DIRECTORY;
// 如果目录不存在则创建
File uploadDir = new File(uploadPath);
if (!uploadDir.exists()) {
uploadDir.mkdir();
}
try {
// 解析请求的内容提取文件数据
List items = upload.parseRequest(request);
Iterator iter = items.iterator();// 遍历表单中提交过来的内容
while (iter.hasNext()) {
FileItem item = (FileItem) iter.next();
if (item.isFormField()) { // 如果是表单域 ,就是非文件上传元素
String value = item.getString("UTF-8"); // 获取value属性的值,这里需要指明UTF-8格式,否则出现中文乱码问题
String name = item.getFieldName();
map.put(name, value);
}else {
String type = item.getFieldName();
String fileName = new File(item.getName()).getName();
String filePath = uploadPath + fileName;
File storeFile = new File(filePath);
// 在控制台输出文件的上传路径
map.put(type, filePath);
// 保存文件到硬盘
item.write(storeFile);
}
}
} catch (FileUploadException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
return map;
}
}项目的依赖包
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
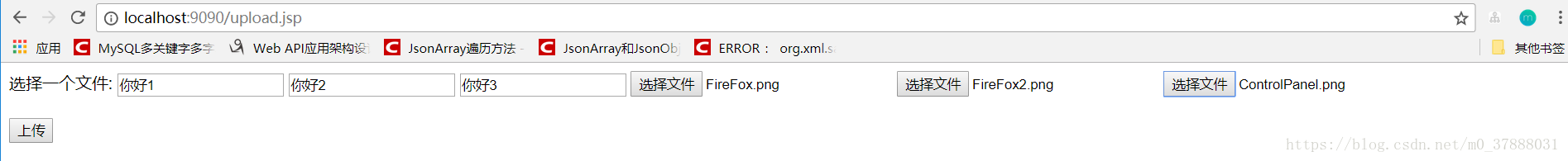
</dependency>上传界面截图
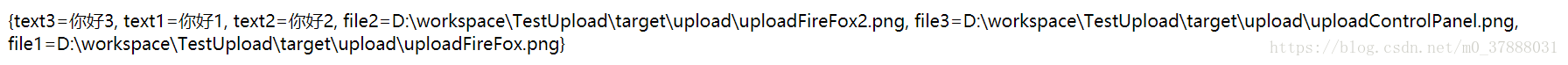
上传成功的截图
以上就完成了javaweb的多文件上传和文本表单数据的同时提交,同时将各个字段和url放在了Map,也方便后期拓展时写入数据库