1、需要下载的软件
a、python解释器 下载链接 https://www.python.org/downloads
b、pycharm 下载链接 https://www.jetbrains.com/pycharm/download/#section=windows
c、pytho解释器及pycharm安装过程链接 https://www.runoob.com/w3cnote/pycharm-windows-install.html
d、pycharm专业版破解办法
1、在下面地址中提取破解码,粘贴到激活第二项中
备用提取地址:idea.medeming.com/jets
永久更新地址:idea.medeming.com/jihuo
e、在pycharm中下载Django
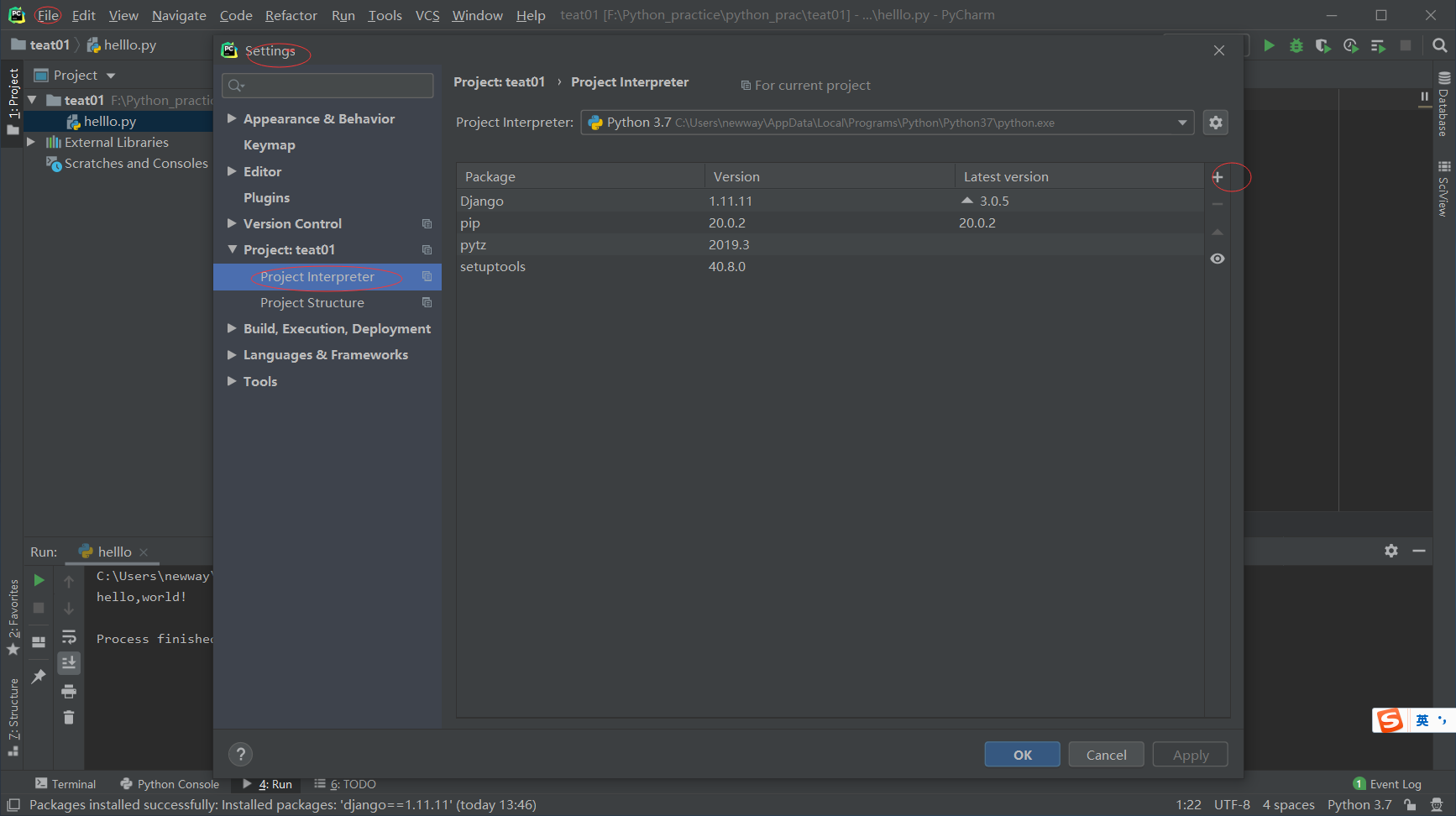
1、file --> settings --> project:自己的项目名称 -->Project Interpreter --> 点击右侧'+'添加 --> 在搜索栏中输入‘Django’
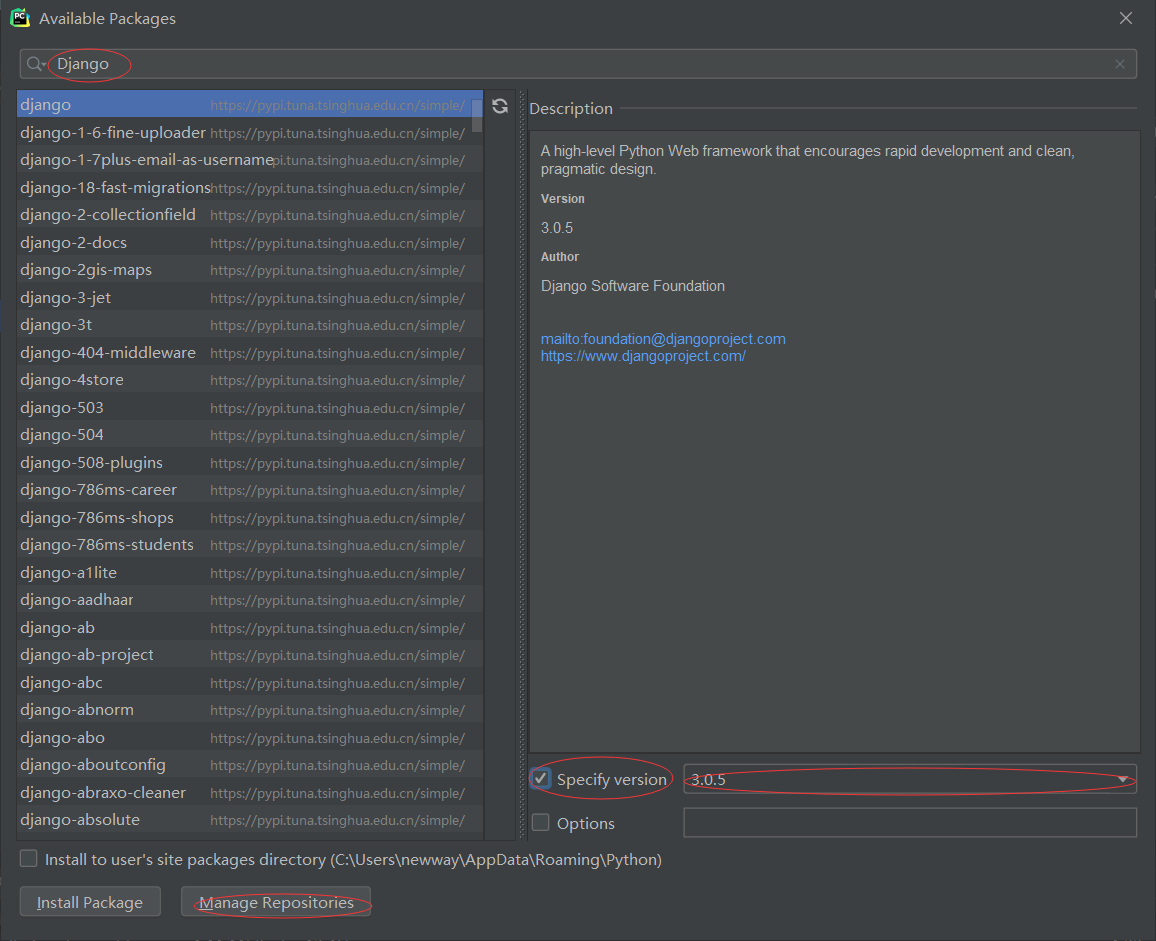
注意:1、在第二个页面右下方Specify version中选择需要的Django版本。
2、在第二个页面左下方Manage Repositorise中将下载镜像改为 https://pypi.tuna.tsinghua.edu.cn/simple,下载更迅速。


2、创建一个Django项目
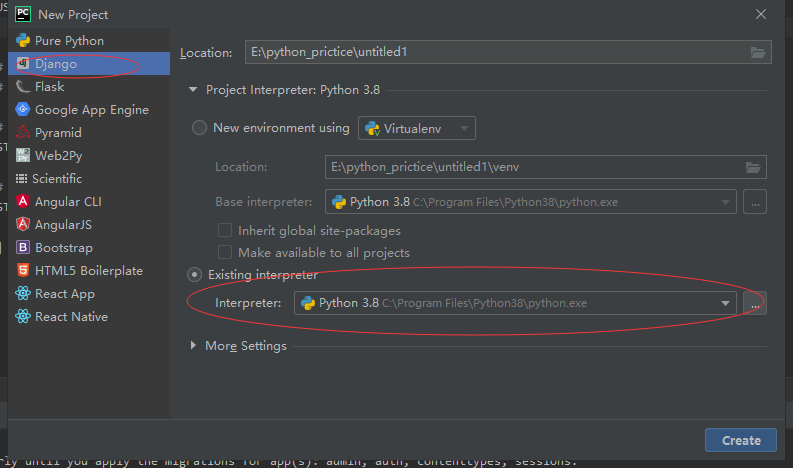
File --> New project --> 左侧选Django --> 右侧填项目路径,并且勾选python.exe
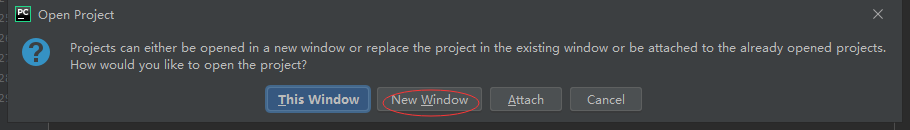
注意:创建时选择新开窗口


3、Django中配置文件存放位置


4、简单的Django案例
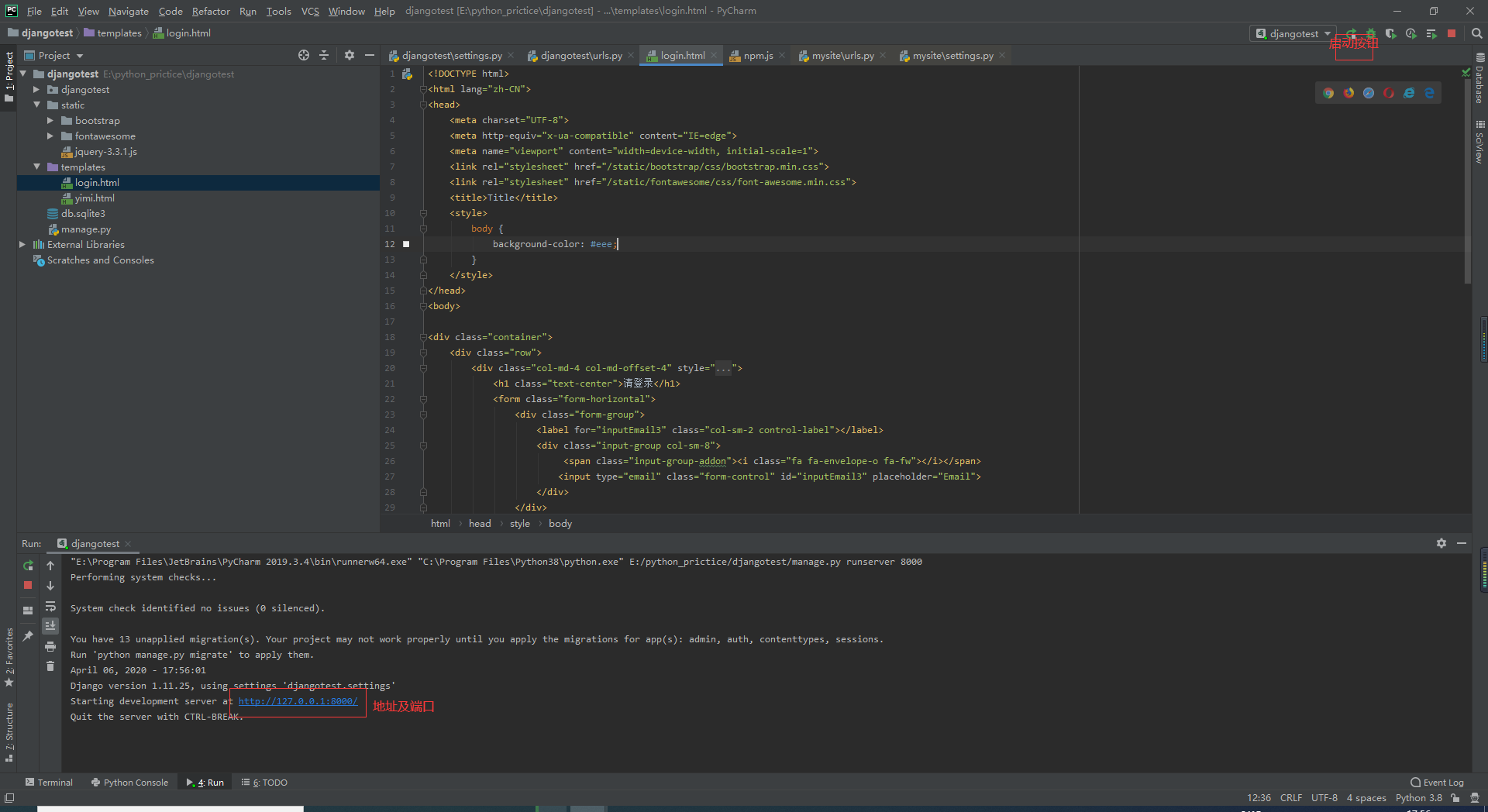
项目结构 添加static包为静态文件


djangotest/urls.py from django.conf.urls import url from django.contrib import admin # HttpResponse封装服务器返回消息时的HTTP协议,render解析html文件 from django.shortcuts import HttpResponse,render # request型参保存所有用户浏览器发出来的数据 def yimi(request): return render(request, "yimi.html") # return HttpResponse('hello yimi') def xiaohei(request): return HttpResponse('hello xiaohei') def login(request): return render(request, "login.html") urlpatterns = [ url(r'^yimi/', yimi), url(r'^xiaohei/', xiaohei), url(r'^login/', login), ]
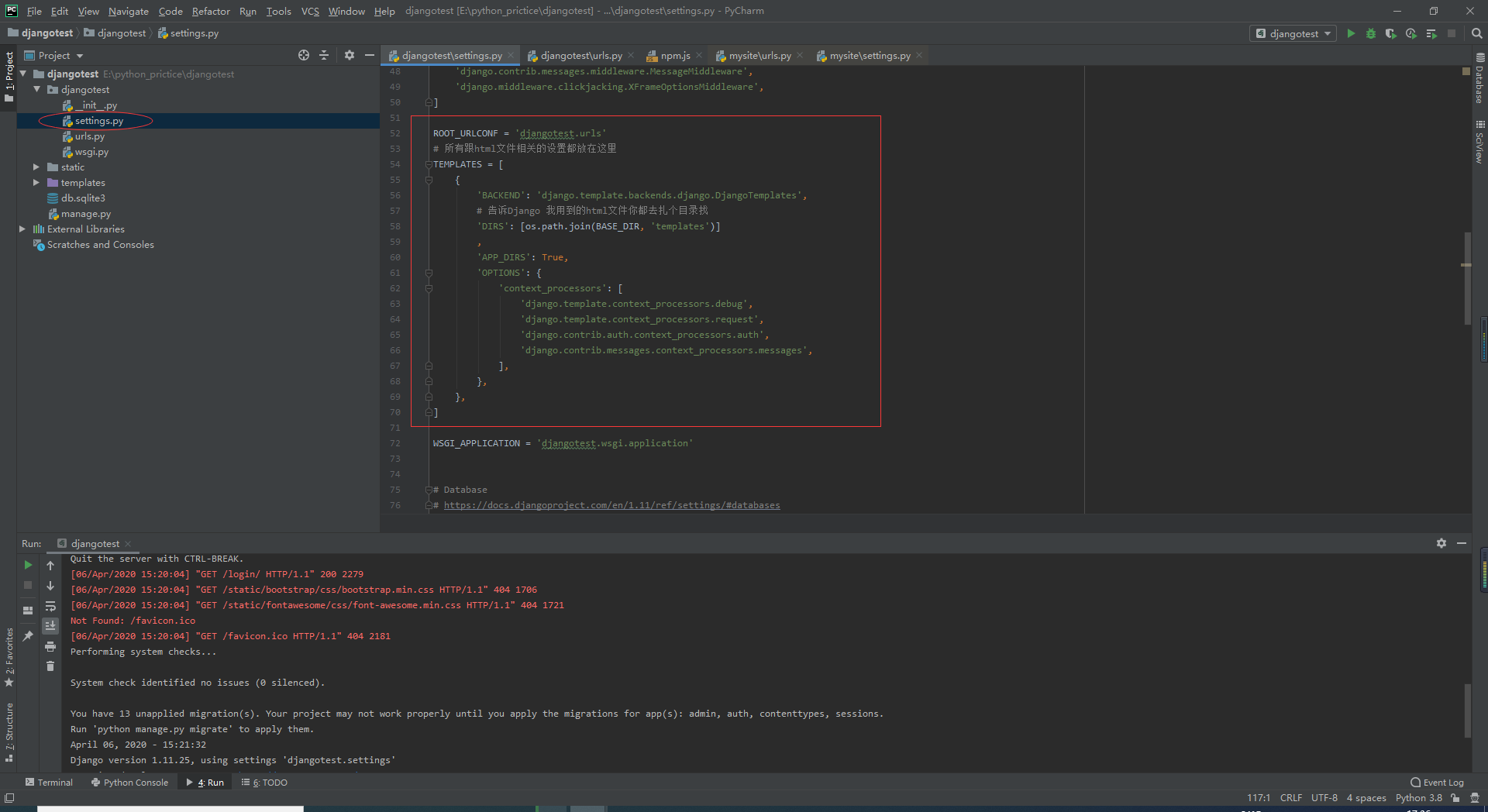
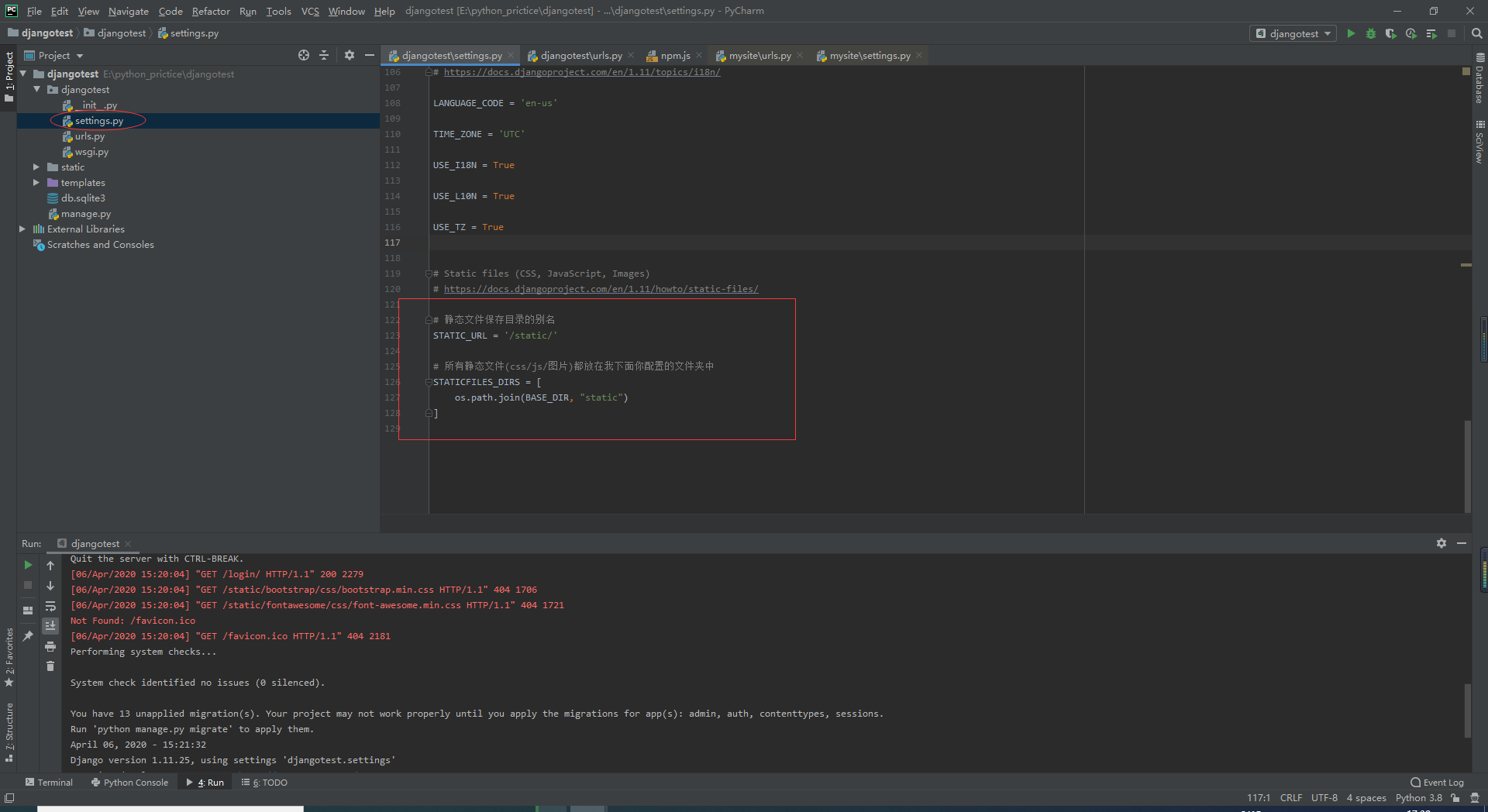
djangotest/settings.py中注意两个地方 # 所有跟html文件相关的设置都放在这里 TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', # 告诉Django 我用到的html文件你都去扎个目录找 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] # 写下静态文件地址 # 静态文件保存目录的别名 STATIC_URL = '/static/' # 所有静态文件(css/js/图片)都放在我下面你配置的文件夹中 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static") ]
通过上面static别名配置后,静态地址调用都从static开始写起即可
<!--调用静态样式时地址从规定的静态别名开始写 --> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="/static/fontawesome/css/font-awesome.min.css">