软件152 王磊
JavaEE开发之SpringBoot工程的创建、运行与配置
一、创建并运行Spring Boot
在Eclipse中安装了STS后就可以快速的创建一个Spring工程。
1、创建Spring Boot工程
首先我们通过File->New->Other打开选择工程模板页面。

然后我们找到Spring模块下的Spring Starter Project选项,并点击Next 。此处的Spring Starter Project就是一个典型的Spring Boot的工程。

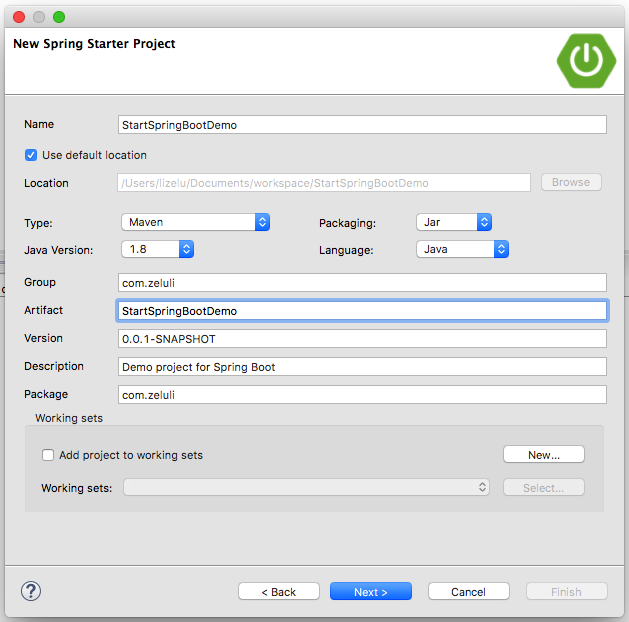
输入该工程相应的信息,如包名,组织的名称等,具体如下所示:

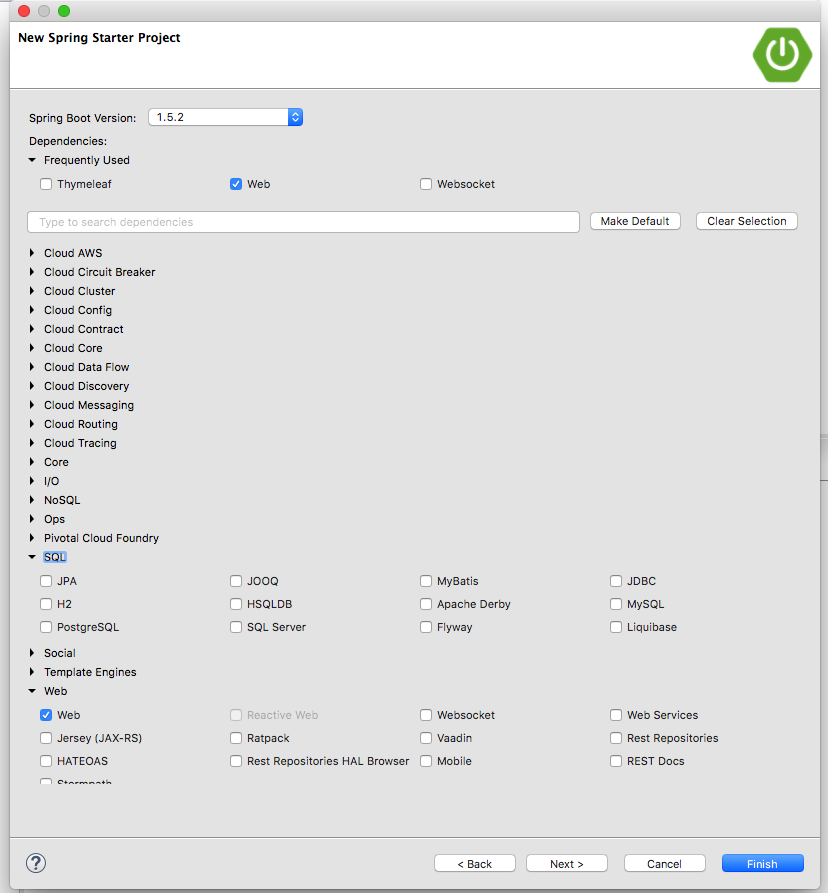
上一步骤点击Next后,进入下方这个对话框。从下方中我们可以快速的添加一些依赖库。此处我们选择的依赖库只有Web。选择完工程依赖的库后,工程会自动的为我们引入相应的依赖。点击Finish即可。

2、创建IndexController
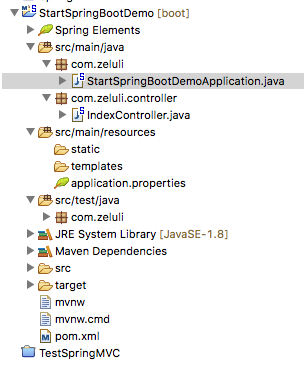
经过上述步骤,我们的Spring Boot工程就创建完毕了。接下来我们就来创建一个IndexController, 并且配置相应的路由,以便于我们对其进行访问测试。下方这个目录就是我们创建好的Spring Boot目录。其中的StartSpringBootDemoApplication.java主要是用来加载Spring Boot的自动配置项的,也是该工程中自动创建的文件。

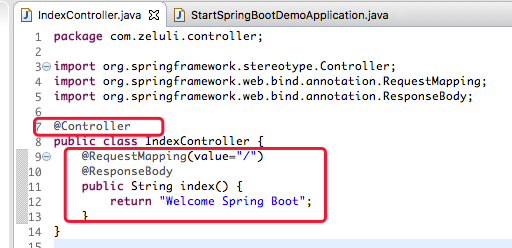
而上述的IndexController是我们自己创建的,IndexController中的代码比较简单,就是一个Spring中的普通的控制器。其中配置了“/”路由,并且在访问“/”路由时返回一个“Welcome Spring Boot”字符串。具体代码如下所示。

3、运行上述工程
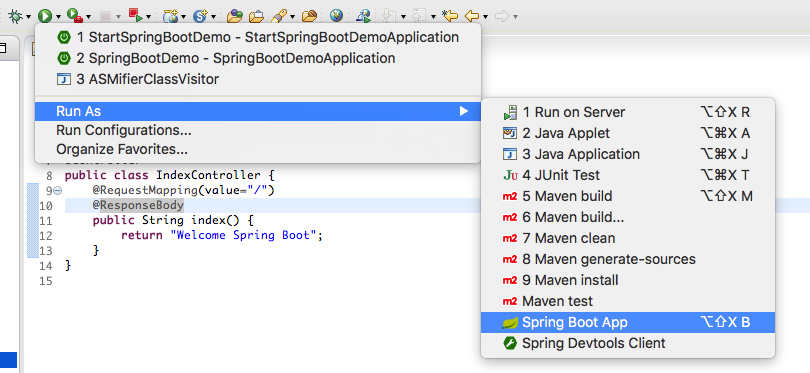
创建完IndexController类后,我们就可以对该工程运行测试了。我们可以通过Run As -> Spring Boot App来运行该工程。如下所示。

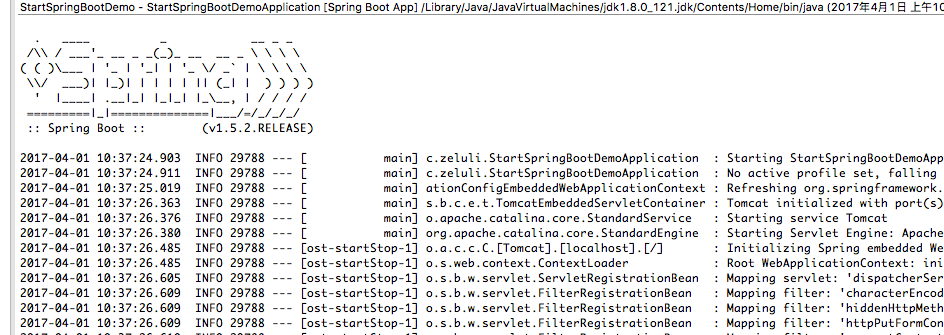
运行后,控制台会输出下方的Log。从下方的log中,我们不难看出,此处我们使用的是Spring-Boot v1.5.2.

运行完毕后我们就可以在浏览器中进行访问了,默认的访问端口是8080。下方是对上述我们配置的路由访问的具体结果,如下所示: