什么是OpenLayers?
OpenLayers是用于制作交互式Web地图的开源客户端JavaScript类库,制作的地图几乎可以在所有的浏览器中查看。因为是客户端类库,它不需要特殊的服务器端软件或配置,甚至不用下载任何东西就可以使用它。OpenLayers最初由Metacarta开发,现在它已经成为一个拥有众多开发者和帮助社区的成熟、流行的框架。
下载OpenLayers
OpenLayers的官方网址为:http://openlayers.org/
1.打开官网,可以看到目前OpenLayers的最新版本是2.12,直接点击.zip下载。

2.将下载的.zip文件解压到OpenLayers-2.12中。
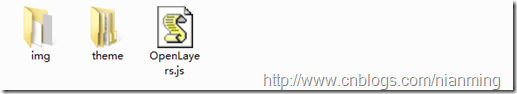
3.打开OpenLayers-2.12文件夹,会看到很多的文件夹和文件,但是我们只关心一个文件:OpenLayers.js和两个文件夹:/img和/theme。
4.新建一个文件夹(我命名为code),将我们关心的文件和文件夹拷贝到新建的文件夹中,拷贝完后,新建的文件夹结构如下图:
创建第一个地图
1.在code文件夹中,新建一个index.html文件。
2.在index.html中,添加如下代码:
1: <!DOCTYPE html>
2: <html lang='zh-cn'>
3: <head>
4: <meta charset='utf-8' />
5: <title>My OpenLayers Map</title>
6: <script type='text/javascript' src='OpenLayers.js'></script>
7: <script type='text/javascript'>
8: var map;
9: function init() {
10: map = new OpenLayers.Map('map', {});
11: var wms = new OpenLayers.Layer.WMS(
12: 'OpenLayers WMS',
13: 'http://vmap0.tiles.osgeo.org/wms/vmap0',
14: {
15: layers: 'basic'
16: },
17: {}
18: );
19: map.addLayer(wms);
20: if (!map.getCenter()) {
21: map.zoomToMaxExtent();
22: }
23: }
24: </script>
25: </head>
26: <body onload='init();'>
27: <div id='map' style=' 500px; height: 500px;'>
28: </div>
29: </body>
30: </html>
3.在浏览器中打开,会看到如下图所示的地图:
代码讲解
1.第5行,包含进来OpenLayers的库OpenLayers.js。
2.第27~28行,创建一个宽和高都为500px的div用来显示地图。
3.第8行,定义一个全局变量map。
4.第10行,从OpenLayers.Map类创建一个地图(map)对象, new OpenLayers.Map('map', {});中的‘map’是用于显示地图的div的id。
5.第11行,从Layer类的子类WMS创建一个层(layer)对象。注意:在OpenLayers中,每个地图至少有一个层。
6.第12行,传入的第一个参数,'OpenLayers WMS'是层的名称。
7.第13行,第二个参数,Url是WMS服务地址。
8.第14~16行,第三个参数,传入的是一个匿名对象。
9.第19行是将层加到地图上。
10.第20行是判断是否已经有中心点。
11.第21行是最大程度的显示地图。
上面提到的,在后面的文章中,会详细讲解。
OpenLayers的学习资源
1.首先是OpenLayers的官网:http://openlayers.org/,在这里可以找到API文档以及其他很多有帮助的教程。
2.推荐一本书:OpenLayers 2.10 Beginners Guide,可以从谷歌上搜索到,这里就不提供下载地址了。我读的就是这本书,随书源代码地址:http://github.com/openlayers/openlayers
3.下面在提供几个网址:
http://openlayers.turbolinux.org/
http://baiyinzc.com/index/?post=296 这是一篇论文:基于OpenLayers的渤海湾信息系统的设计
另外,我在网上还发现,有OpenLayers的Visual Studio 智能感知插件,地址是:http://jozefizso.github.com/openlayers/