如果你是一位有经验丰富的Web开发人员,你会爱上Visual Studio 2012提供的HTML5/JavaScript/CSS3的选项。
我们知道,10月26日Windows 8将正式发布,这表示开发人员得做出决定是使用HTML5/JavaScript/CSS还是XAML/C#或者Visual Basic或者C++来构建Metro样式的应用程序。
很多Web开发人员会选择HTML5/JavaScript/CSS,因为对它已经很有经验了。作出使用什么来开发的决定,下一步就是理解Windows Runtime(WinRT)和它的新API是如何与Windows 8交互的。
这篇文章将带着你使用HTML5/JavaScript/CSS3构建一个Metro应用程序。
开发环境
1.Windows8。
2.Visual Studio 2012
3.建议下载Metro app samples,下载地址:http://code.msdn.microsoft.com/windowsapps/Windows-8-Modern-Style-App-Samples。
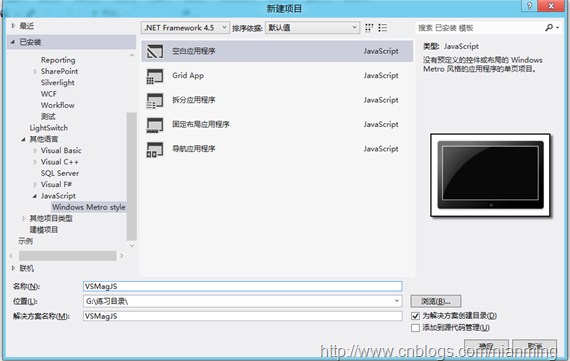
1.环境搭建好后,启动Visual Studio 2012,选择其他语言->JavaScript->Windows Metro style,选择“空白应用程序”,名称设置为“VSMagJS”,单击“确定”。如下图所示:
从上图可以看到,JavaScript下的Windows Metro style提供了5个模板,选中模板,在右侧会有相应的介绍。
组件
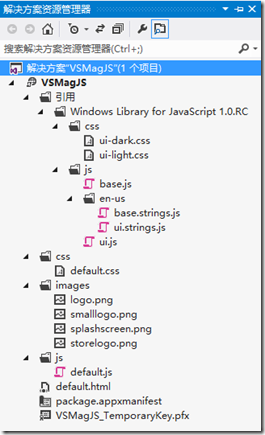
2.创建项目成功后,打开“解决方案资源管理器”,会看到项目的结构如下图所示:
引用:包含此应用程序功能所需要的WinRT API。默认只添加了一个:Windows Library for JavaScript 1.0 RC,包括ui-dark.css和ui-light.css两个文件,同样是WinRT需要的基本API文件。在这个例子中,还包括英语语言的全局字符串文件。
CSS:default.css文件很简单,它只包含CSS3媒体查询,以决定设备方向。
Images:这个文件夹包括4张图片用于表示应用程序的图标。它还包含启动画面(splashscreen),在应用程序开始时显示。
JS:包括一个文件——default.js——当应用程序启动时运行。它包含样板代码以帮助你快速入门。
Default.html:标准的HTML页。
Package.appxmanifest:描述应用程序的部署包,允许更改容量、声明等等。
VSMagJS_TemporaryKey.pfx:个人信息交换文件,换句话就是应用程序的数字证书。
修改开始页
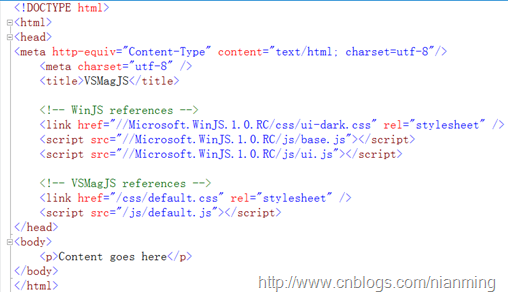
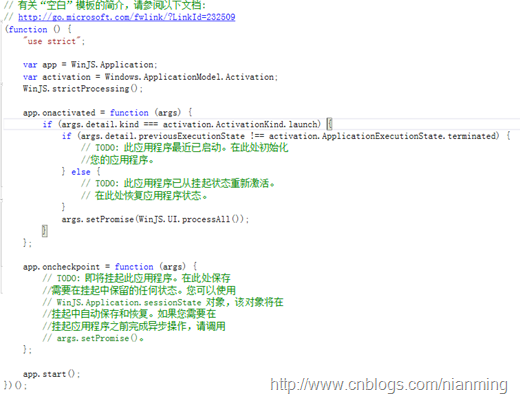
打开default.html,会看到如下图所示的内容:
上图中,<!DOCTYPE html>是使用了HTML5文档类型,往下是使用了其他标准的HTML标签,如meta,title等。往下可以看到WinJS引用,再往下就是针对具体应用程序的引用,default.css确定设备的方向。
下面来修改default.html页,代码如下:
1: <body>
2: <h1>Hello VSM Reader</h1>
3: <p>What's your favorite magazine? </p>
4: <input id="magazineInput" type="text" />
5: <button id="questionButton">OK </button>
6: <div id="questionOutput"></div>
7: </body>
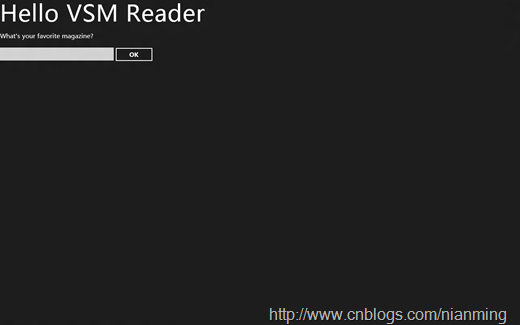
单击调试工具拦中的“本地计算机”按钮会出现如下图所示:
到目前为止,当在文本框中输入内容或单击按钮什么都不会发生。
给开始页添加逻辑
打开default.js,会看到如下图所示代码:
注意“strict”关键字对代码提供额外的错误检查。
现在添加一些代码使default.html具有交互的功能。找到下面的代码:
args.setPromise(WinJS.UI.processAll());
在它的下面,添加下面三行代码:
// Get the Element ID of our OK Button and attach an event handler to it.
var OKButton = document.getElementById("questionButton");
OKButton.addEventListener("click", OKbuttonClickHandler, false);
下面添加一个名为OKbuttonClickHandler的函数,当OK按钮点击后执行。
在app.oncheckpoint下面添加这个函数:
1: function OKbuttonClickHandler(eventInfo) {
2: var answer = document.getElementById("magazineInput").value;
3: if (answer == 'Visual Studio Magazine') {
4: var finalanswer = "Good Answer!";
5: }
6: else {
7: var finalanswer = "Try Again! - Hint type Visual Studio Magazine";
8: }
9: document.getElementById("questionOutput").innerText = finalanswer;
10: }
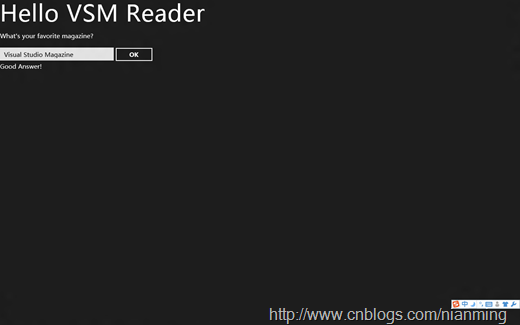
再次运行程序,运行结果如下图所示:
快速轻松的设置应用程序样式
默认情况下,default.html引用下面的代码,使用dark样式:
<link href="//Microsoft.WinJS.1.0.RC/css/ui-dark.css" rel="stylesheet" />
Metro UI也提供了一个light主题,在default.html中引用如下代码,应用程序就会应用light样式:
<link href="//Microsoft.WinJS.1.0.RC/css/ui-light.css" rel="stylesheet" />
再次运行程序,如下图所示:
了解更多
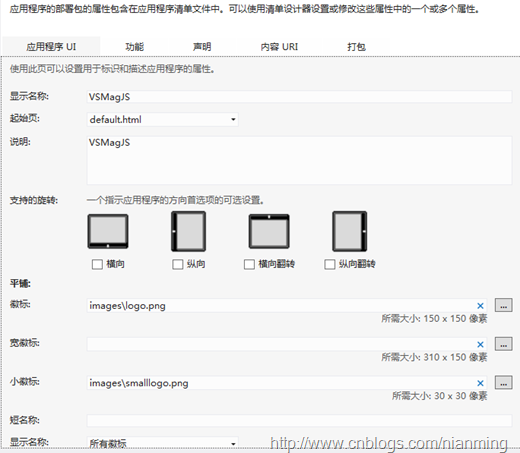
是时候进一步探讨package.appxmanifest了。如前面所述,package.appxmanifest描述了应用程序的部署包。可以通过双击该文件打开它,如下图所示:
每个页面都提供了访问应用程序可能需要或可能不需要的特定功能。当点击Tab时,下面会出现相应Tab页的介绍。例如,应用程序UI,它的下面对它的解释是:使用此页可以设置用于标识和描述应用程序的属性。
打包应用程序
打包应用程序,执行下面的步骤:
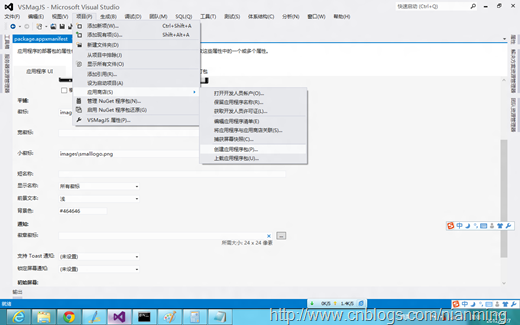
点击“项目”——>应用商店——>创建应用程序包,如下图所示:
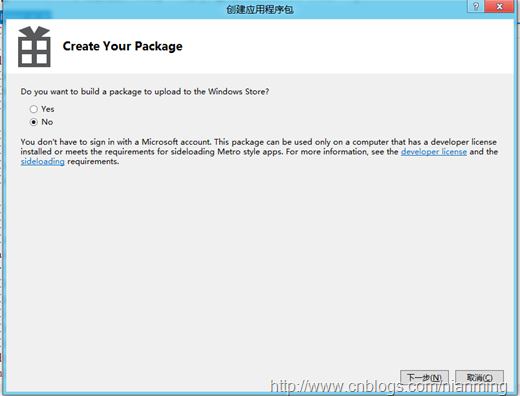
弹出对话框:
是否上传到Windows商店,选择“否”,点击“下一步”:
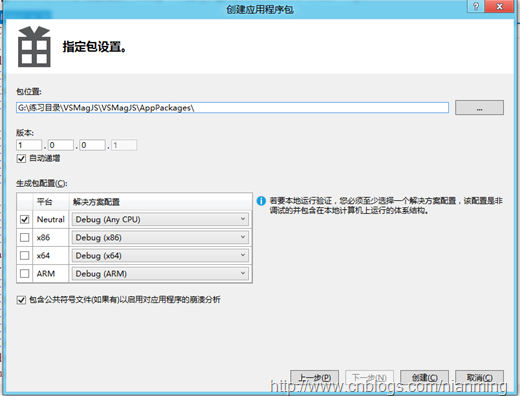
单击“创建”:
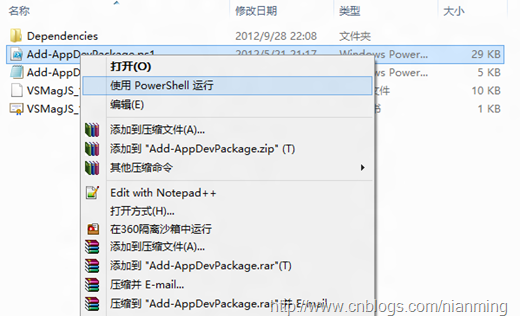
打开上面的目录,找到Add-AppDevPackage.ps1,右击选择“使用PowerShell运行”:
结束语
以上内容大部分翻译自Windows 8 Apps With HTML 5这篇文章!