自学是一个坚持和寂寞的过程,写博客更是一个总结与成长的过程,加油!
角色控制器续
之前学习了角色漫游,但里面有很多效果都不是我想要的。只有自己的动手实践了才能理会其中的奥妙。所以我又琢磨了许久。
为了把文章写的完整。所以把地形到角色控制器一个流程写下了
地形Terrain
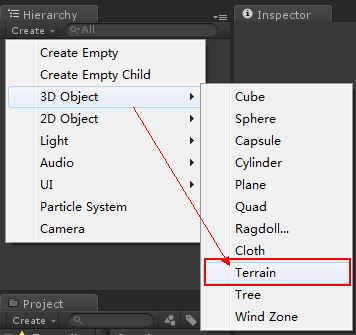
1:新建地形

新建地形后。可以设置地形的参数,开发前期就要设置好地形配置,开发中期,如果在设置地形的话。地形将会变成初始化状态
2:参数设置
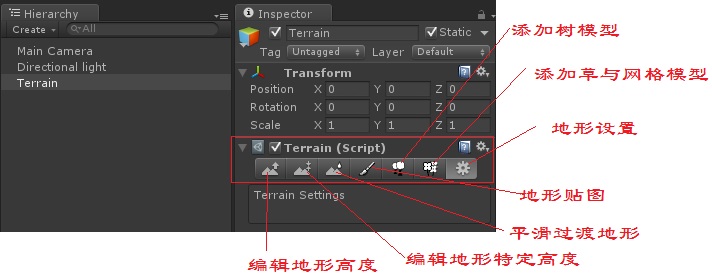
选择地形对象,在Inspector中可以看到地形菜单栏

单击地形设置,找到下面Resolution选项

3:编辑地形

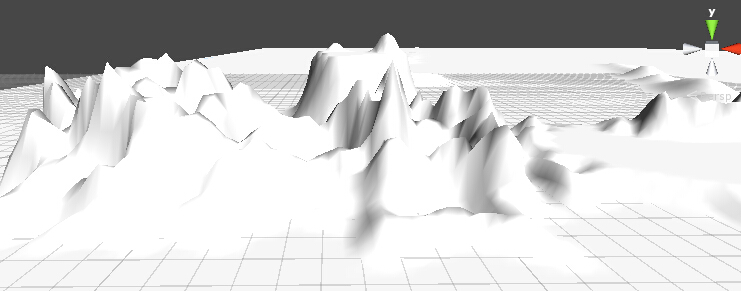
现在可以拿出自己的艺术细胞。可以尽情的开始涂鸦。几分钟后........

接下来看第二个:编辑地形特定高度

第三个是平滑过渡,可以把地形弄得圆滑些。自己可以试试。就不上图了
第四个是地形贴图。给地形添加一张山漠的贴图,
unity内置了地形资源。ok,导包

导入完成后。资源包含了贴图,树。花草等等

你会发现这里可以添加多张贴图。第一张默认是地形是整个颜色,如果你想在上面画其他颜色,可以添加第二个贴图,比如现在想画绿色
那么现在在添加一张绿色贴图,然后选中绿色贴图,用画笔在地形中绘制。

当然,你可以删除贴图和编辑贴图。达到你想要的效果。
第五个是添加树。第六个是添加草,具体添加方法跟上面贴图一样。也不上图了
来看看树的一些参数解释

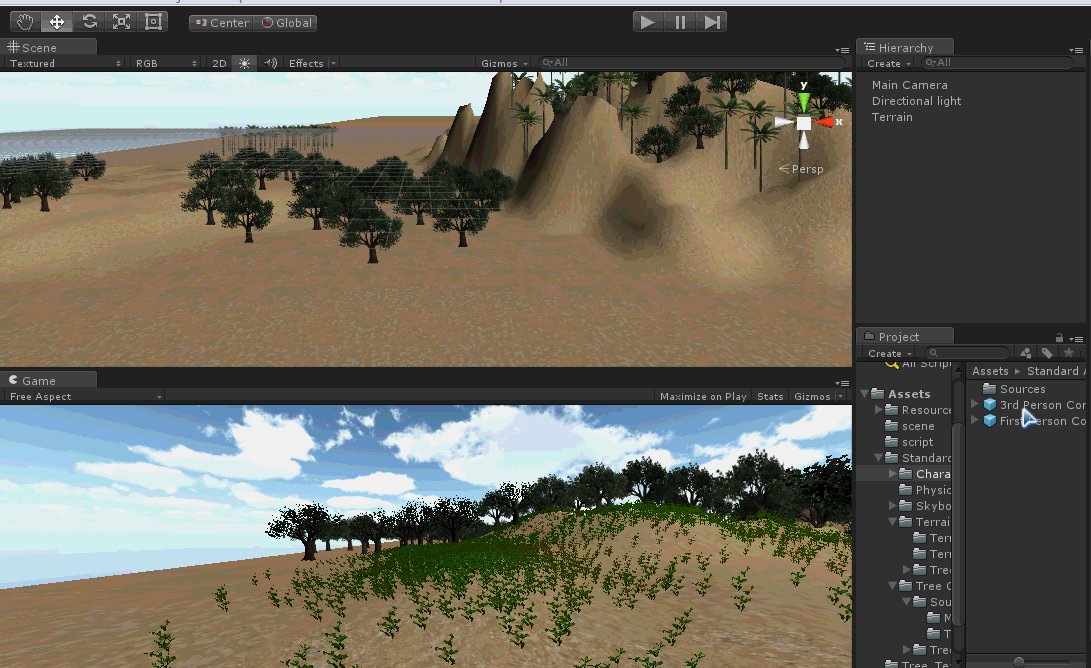
草的参数也不上图了。跟上面差不多。然后在给加上天空盒子(上篇博客介绍过怎么使用),最后我的涂药效果。

现在终于到了角色控制器了。
角色控制器
角色控制器组件保存在unity标准资源包中,可以模拟第一人称或者第三人称视角,它不受刚体的限制,ok,既然是资源包,导包呗。
Import Package-->Character Controller 搞定
1:第一人称。在第一人称视角中,整个游戏视图好比主角的眼睛,游戏画面中的一切好像好像是从自己眼睛看到的一样,就像CS游戏。
2:第三人称。在游戏场景中包含主角和Camera,主角移动后,Camera永远跟着主角移动,所以游戏中一直可以看到主角当前移动的方向。
看看刚刚导入的角色控制器资源包

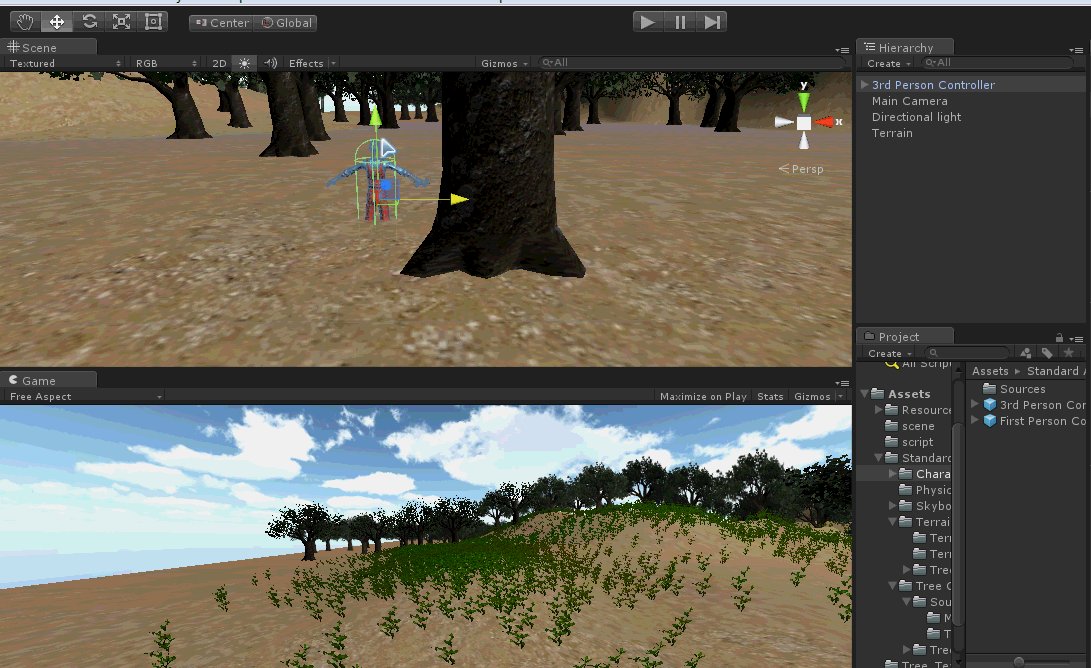
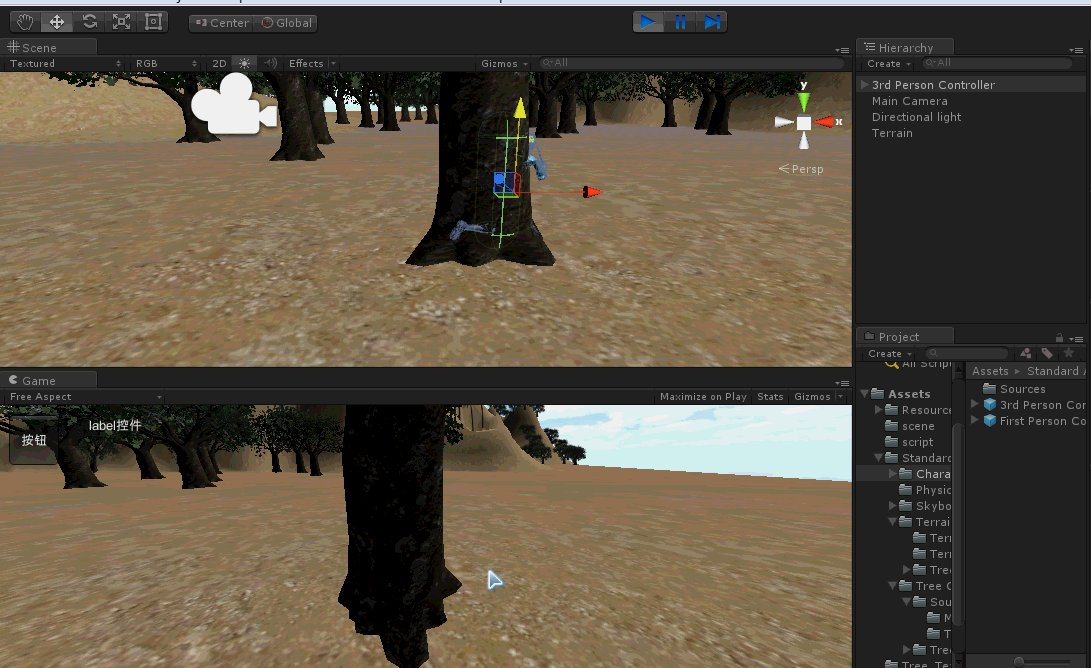
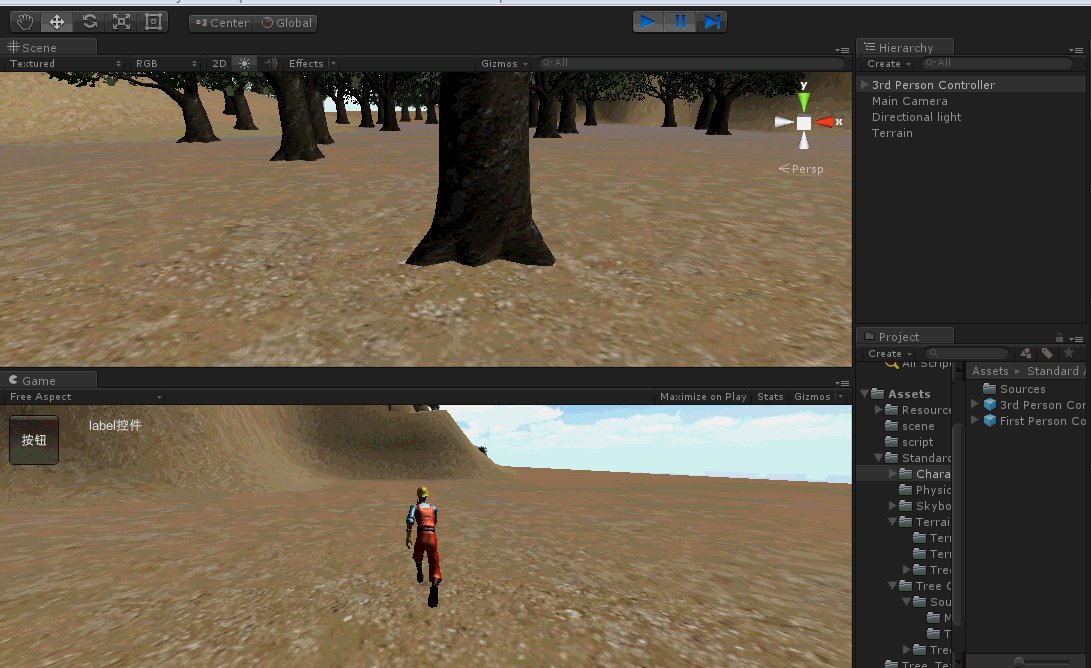
选择第一人称或者第三人称拖入Scene视图中,,运行游戏看效果(wsda移动空格键跳跃)
看看效果:你会发现什么问题?

1:当我把第三人称角色控制器拖入sceen视图中的时候。有一半是在地形里面的。这样。你需要把他拖到地形之上,否则会掉小去
2:发现他是不是可以穿过树木,因为树木是地形内置的资源。是没办法解决的。除非你单独导入树模型。然后给模型添加控制器。
现在看到这些。是不是迫不及待的想自己做一个游戏角色来模拟这些效果。
ok。拿之前的"角色漫游"那篇博文来讲解
1:新建地形
2:导入角色
3:我这里导入树模型和石头。这样角色就不可以穿过树或者石头
为了不能穿过石头。所以要把石头和角色都添加碰撞器角色添加刚体,当角色用力撞击石头的时候,你会发现。角色因为刚体的作用会反弹,那么问题来了。
所以这里就需要用到角色控制器组件,对,就是这个组件,角色控制器组件和刚体组件都具备物理引擎功能,他们都需要绑定在游戏对象中,、才能实现物理效果
并且同一个游戏对象中两者只能存在一个。刚体组件可以非常精确的模拟现实世界中模型的一切物理效果,而角色控制器组件则没有刚体那么精确,它更多地受控制器的限制,所以它更适合控制游戏对象
有兴趣的可以去尝试下。今天就写到这里,这里没什么代码是些理论。下一篇在写角色控制器组件,和用代码控制角色