
title: 'Panel 1',
html: 'Panel 1',
height: 60,
100
title: 'Panel 2',
height: 80,
60
title: 'Panel 3',
html: 'Panel 3',
height: 65,
title: 'Panel 4',
html: 'Panel 4',
height: 70,
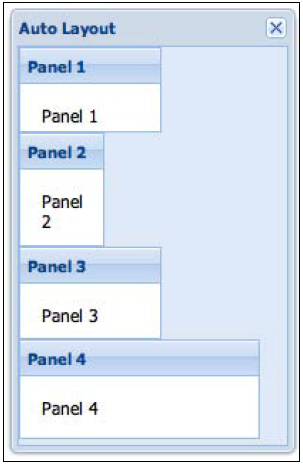
title: 'Auto Layout',
100,
height: 320,
//layout:'auto',
defaults: {
bodyStyle: 'padding:15px'
},

title: 'Panel 1',
html: '100% 30%',
anchor:'100% 30%'
title: 'Panel 2',
html: '80% 25%',
title: 'Panel 3',
html: '-70 20%',
title: 'Panel 4',
html: '-30 25%',
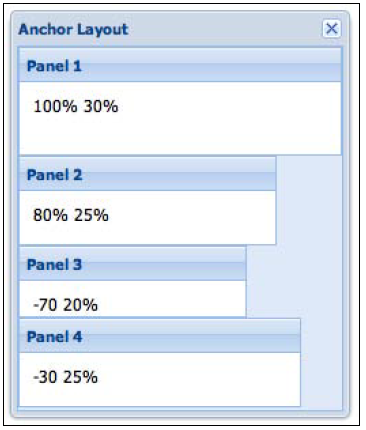
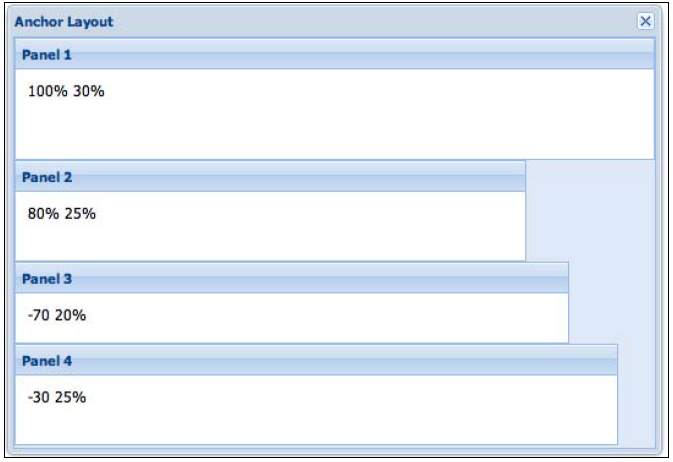
title: 'Anchor Layout',
250,
height:300,
layout:'anchor',
defaults: {
bodyStyle: 'padding:10px'
},
- 80等正数表示子元素离父容器左内边框、上内边框的距离;
- -30等负数表示子元素离父容器右内边框、下内边框的距离;
- 80%等百分数表示子元素占父容器宽度、高度的百分比。注意:对于高度使用百分比值时,每个子元素的最终的值都是“百分比*父容器的高度”。


var panel1 = Ext.create('Ext.panel.Panel', {
title: 'Panel 1',
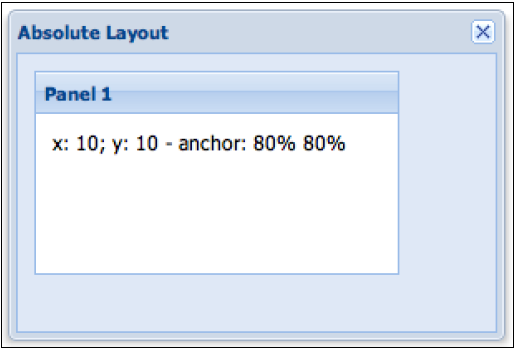
html: 'x: 10; y: 10 - anchor: 80% 80%', /*this config option will display the given text inside the panel*/
anchor:'80% 80%',
x: 10,
y: 10
title: 'Absolute Layout',
300,
height: 200,
layout:'absolute',
defaults: {
bodyStyle: 'padding:10px'
},

var panel1 = Ext.create('Ext.panel.Panel', {
title: 'Panel 1',
html: 'Panel 1', //this text will be displayed on the panel body
flex: 1
});
var panel2 = Ext.create('Ext.panel.Panel', {
title: 'Panel 2',
html: 'Panel 2', //this text will be displayed on the panel body
flex: 3
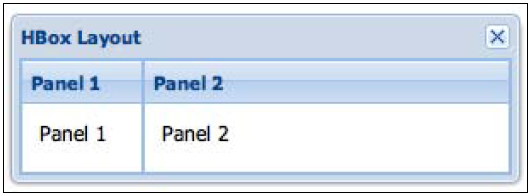
var hbox = Ext.create('Ext.window.Window', {
title: 'HBox Layout',
300,
height:100,
layout: {
type: 'hbox',
align: 'stretch'
},
defaults: {
bodyStyle: 'padding:10px'
},
items: [panel1, panel2]
});

var panel1 = Ext.create('Ext.panel.Panel', {
title: 'Panel 1',
html: 'Panel 1',
flex: 2
});
var panel2 = Ext.create('Ext.panel.Panel', {
title: 'Panel 2',
html: 'Panel 2',
flex: 1
});
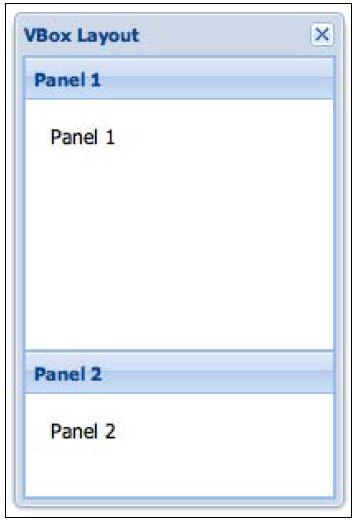
var vbox = Ext.create('Ext.window.Window', {
title: 'VBox Layout',
82,
height: 300,
layout: {
type: 'vbox',
align: 'stretch'
},
defaults: {
bodyStyle: 'padding:15px'
},
items: [panel1, panel2]
});

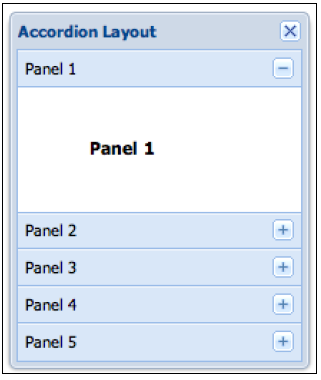
var panel1 = Ext.create('Ext.panel.Panel', {
title: 'Panel 1',
html: '<b>Panel 1</b>'
});
var panel2 = Ext.create('Ext.panel.Panel', {
title: 'Panel 2',
html: '<b>Panel 2</b>'
var panel3 = Ext.create('Ext.panel.Panel', {
title: 'Panel 3',
html: '<b>Panel 3</b>'
});
var panel4 = Ext.create('Ext.panel.Panel', {
title: 'Panel 4',
html: '<b>Panel 4</b>'
});
var panel5 = Ext.create('Ext.panel.Panel', {
title: 'Panel 5',
html: '<b>Panel 5</b>'
});
var accordion = Ext.create('Ext.window.Window', {
title: 'Accordion Layout',
margins:'5 0 5 5',
split:true,
210,
height:250,
layout:'accordion',
defaults: {
bodyStyle: 'padding:35 15 0 50'
},
items: [panel1, panel2, panel3, panel4, panel5]

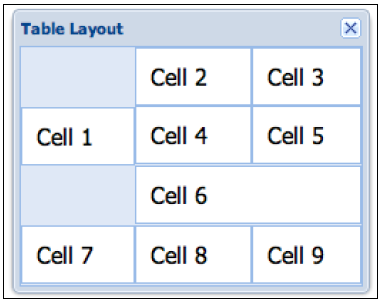
var table = Ext.create('Ext.window.Window', {
title: 'Table Layout',
250,
height: 200,
layout: {
type: 'table',
columns: 3,
tableAttrs: {
style: {
'100%',
height: '100%'
}
}
},
defaults: {
bodyStyle: 'padding:10px'
},
rowspan: 3 //this cell will span 3 rows
},{
html:'Cell 2'
},{
html:'Cell 3'
},{
html:'Cell 4'
},{
html:'Cell 5'
},{
html:'Cell 6',
colspan: 2 //this cell will span 2 columns
html:'Cell 7'
},{
html:'Cell 8'
},{
html:'Cell 9'
}]
});

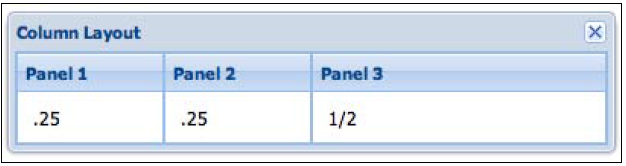
title: 'Panel 1',
html: '.25',
});
var panel2 = Ext.create('Ext.panel.Panel', {
title: 'Panel 2',
html: '.25',
columnWidth: .25 //means 25%
});
var panel3 = Ext.create('Ext.panel.Panel', {
title: 'Panel 3',
html: '1/2',
columnWidth: 1/2 //means 50%
});
var column = Ext.create('Ext.window.Window', {
title: 'Column Layout',
400,
layout:'column',
defaults: {
height: 60,
bodyStyle: 'padding:10px'
},
items: [panel1, panel2, panel3]
});

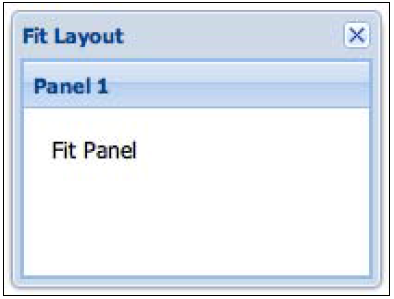
title: 'Panel 1',
bodyStyle: 'padding:15px',
html: 'Fit Content'
});
var fit = Ext.create('Ext.window.Window', {
title: 'Fit Layout',
100,
height: 150,
items: [panel1]
});
fit.show();

title: 'Card Layout',
400,
height: 200,
layout: 'card',
activeItem: 0,
bodyStyle: 'padding:70 50 0 150',
defaults: {
border:false
},
bbar: [{
id: 'prevButton',
text: 'Preivous Step',
handler: navHandler,
disabled: true
},
'->',
{
id: 'nextButton',
text: 'Next Step',
handler: navHandler
}],
items: [{
html: '<p>Step 1 of 3</p>'
},{
html: '<p>Step 2 of 3</p>'
},{
html: '<p>Step 3 of 3</p>'
}]
});
card.show();
var navHandler = function(btn) {
var activeItem = card.layout.activeItem;
var active = card.items.indexOf(activeItem);
if (btn.id == 'nextButton') {
active += 1;
}
else if (btn.id == 'prevButton') {
active -= 1;
}
card.layout.setActiveItem(active);
var prev = card.dockedItems.items[1].items.items[0];
var next = card.dockedItems.items[1].items.items[2];
if (active == 0){
prev.setDisabled(true);
} else if (active == 1){
prev.setDisabled(false);
next.setDisabled(false);
} else if (active == 2){
next.setDisabled(true);
}};


700,
height: 500,
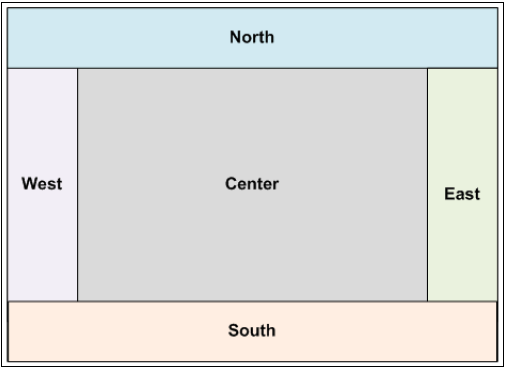
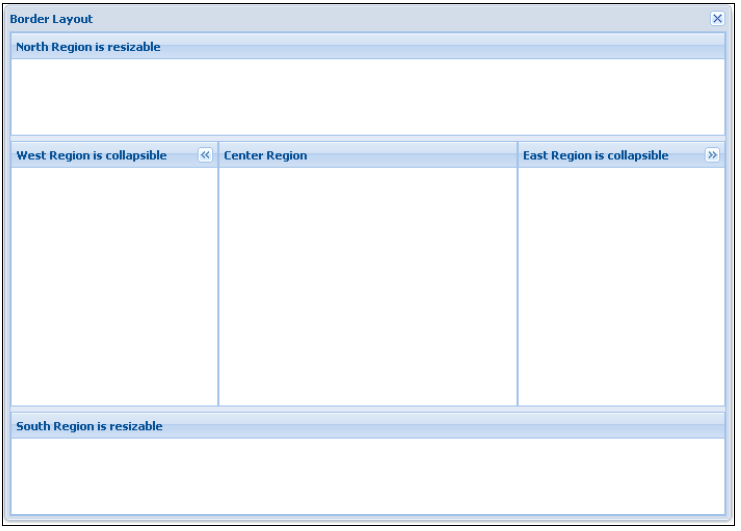
title: 'Border Layout',
layout: 'border',
defaults:{
xtype: 'panel'
},
items: [{
title: 'North Region is resizable',
region: 'north',
height: 100,
split: true
},{
title: 'South Region is resizable',
region: 'south',
height: 100,
split: true
},{
title: 'West Region is collapsible',
region:'west',
200,
collapsible: true,
layout: 'fit'
},{
title: 'East Region is collapsible',
region:'east',
200,
collapsible: true,
layout: 'fit'
},{
title: 'Center Region',
region: 'center',
layout: 'fit'
}]
});
border.show();

var html = '<div style="padding:10px;"><h1><center><span>Body</ center></h1></div>';
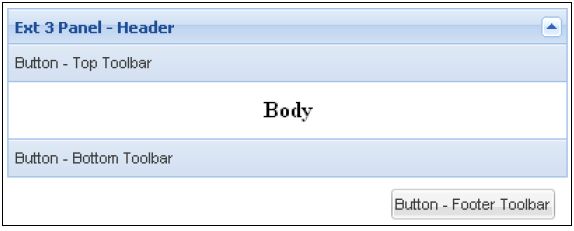
var panel1 = new Ext.Panel({
collapsible:true,
400,
renderTo: 'ext3-panel',
title: 'Ext 3 Panel - Header',
html: html,
tbar: new Ext.Toolbar({
items: [{
type: 'button',
text:'Button - Top Toolbar'
}]
}),
bbar: new Ext.Toolbar({
items: [{
type: 'button',
text:'Button - Bottom Toolbar'
}]
}),
fbar: new Ext.Toolbar({
items: [{
type: 'button',
text:'Button - Footer Toolbar'
}]
})
});


collapsible:true,
400,
renderTo: 'ext4-panel',
title: 'Ext 4 Panel - Header',
html: html,
tbar: Ext.create('Ext.toolbar.Toolbar',{
items: [{
type: 'button',
text:'Button - Top Toolbar'
}]
}),
bbar: Ext.create('Ext.toolbar.Toolbar',{
items: [{
type: 'button',
text:'Button - Bottom Toolbar'
}]
}),
fbar: Ext.create('Ext.toolbar.Toolbar',{
items: [{
type: 'button',
text:'Button - Footer Toolbar'
}]
})
});
collapsible:true,
400,
border:true,
renderTo: 'ext4-panel2',
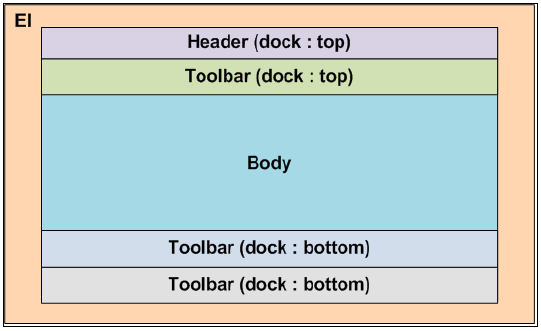
title: 'Ext 4 Panel - Header',
headerPosition: 'top',
html: html,
dockedItems: [{
xtype: 'toolbar',
dock: 'top',
items: [{
xtype: 'button',
text: 'Button - Top Toolbar'
}]
},{
xtype: 'toolbar',
dock: 'bottom',
items: [{
xtype: 'button',
text: 'Button - Bottom Toolbar'
}]
},{
xtype: 'toolbar',
dock: 'bottom',
items: [{
xtype: 'component',
flex: 1 //will occupy 100% of the width of the panel
},{
xtype: 'button',
text: 'Button - Footer Toolbar'
}]
}]
});
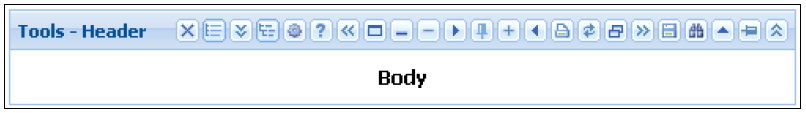
在Extjs4中Header已经独立成为Panel下的一个子组件了,所属类为Ext.panel.Header。我们可以设置Header的位置(top、bottom、left和right)

500,
renderTo: 'ext4-panel-tools',
html: html,
title: 'Tools - Header',
tools: [{
type: 'close',
handler: function(){} //some logic inside handler
},{
type: 'collapse',
handler: function(){} //some logic inside handler
},{
type: 'down',
handler: function(){} //some logic inside handler
},{
type: 'expand',
handler: function(){} //some logic inside handler
},{
type: 'gear',
handler: function(){} //some logic inside handler
},{
type: 'help',
handler: function(){} //some logic inside handler
},{
type: 'left',
handler: function(){} //some logic inside handler
},{
type: 'maximize',
handler: function(){} //some logic inside handler
},{
type: 'minimize',
handler: function(){} //some logic inside handler
},{
type: 'minus',
handler: function(){} //some logic inside handler
},{
type: 'next',
handler: function(){} //some logic inside handler
},{
type: 'pin',
handler: function(){} //some logic inside handler
},{
type: 'plus',
handler: function(){} //some logic inside handler
},{
type: 'prev',
handler: function(){} //some logic inside handler
},{
type: 'print',
handler: function(){} //some logic inside handler
},{
type: 'refresh',
handler: function(){} //some logic inside handler
},{
type: 'restore',
handler: function(){} //some logic inside handler
},{
type: 'right',
handler: function(){} //some logic inside handler
},{
type: 'save',
handler: function(){} //some logic inside handler
},{
handler: function(){} //some logic inside handler
},{
type: 'unpin',
handler: function(){} //some logic inside handler
},{
type: 'up',
handler: function(){} //some logic inside handler
},{
// do search
owner.child('#refresh').show();
}
});

var simple = new Ext.FormPanel({
labelWidth: 75,
url:'save-form.php',
frame:true,
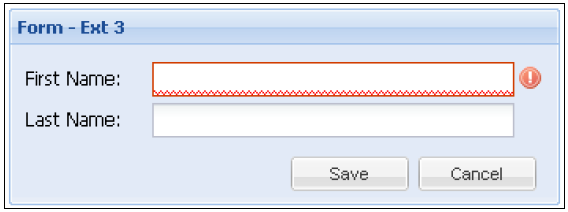
title: 'Form - Ext 3',
bodyStyle:'padding:5px 5px 0',
350,
renderTo:'ext3-form',
defaults: { 230},
defaultType: 'textfield',
items: [{
fieldLabel: 'First Name',
name: 'first',
allowBlank:false
},{
fieldLabel: 'Last Name',
name: 'last',
allowBlank:false
}
],
buttons: [{
text: 'Cancel'
}]
});

var simple = Ext.create('Ext.form.Panel', {
frame:true,
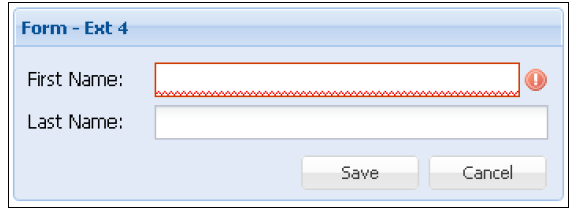
title: 'Form - Ext 4',
bodyStyle:'padding:5px 5px 0',
350,
renderTo:'ext4-form',
fieldDefaults: {
msgTarget: 'side',
labelWidth: 75
},
anchor: '100%'
},
items: [{
fieldLabel: 'First Name',
name: 'first',
allowBlank:false
},{
fieldLabel: 'Last Name',
name: 'last',
allowBlank:false
}],
buttons: [{
text: 'Save'
},{
text: 'Cancel'
}]

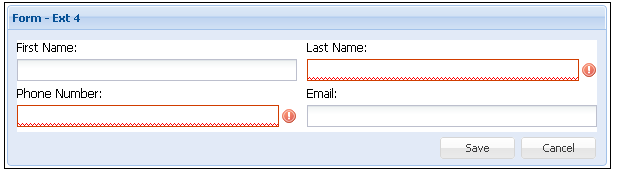
frame:true,
title: 'Form - Ext 4',
bodyStyle:'padding:5px 5px 0',
600,
renderTo:'ext4-form',
fieldDefaults: {
labelAlign: 'top',
msgTarget: 'side'
},
defaults: {
border: false,
xtype: 'panel',
flex: 1,
layout: 'anchor'
},
layout: 'hbox',
items: [{
items: [{
xtype:'textfield',
fieldLabel: 'First Name',
anchor: '-10',
name: 'first',
allowBlank:false
}, {
xtype:'textfield',
fieldLabel: 'Phone Number',
anchor: '-10',
name: 'phone',
allowBlank:false
}]
}, {
items: [{
xtype:'textfield',
fieldLabel: 'Last Name',
anchor: '100%',
name: 'last',
allowBlank:false
},{
Chapter 3
[ 137 ]
xtype:'textfield',
fieldLabel: 'Email',
anchor: '100%',
name: 'email',
vtype:'email'
}]
}],
buttons: [{
text: 'Save'
},{
text: 'Cancel'
}]
});