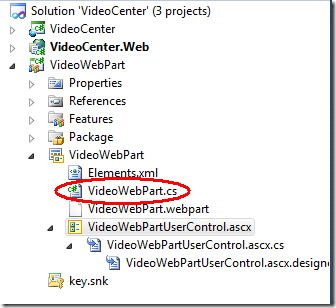
首先找到建立的webpart项目,打开webpart的代码页,注意,是webpart代码页面,不是用户控件的代码页 :)
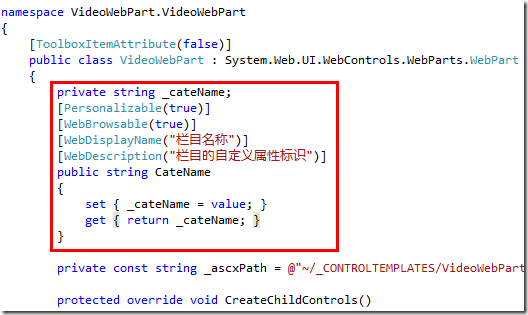
在webpart的代码页面可以添加属性
这里采用了私有变量是因为webpart需要进行内部处理,当然您可以直接用
Public String Catename{set;get;}
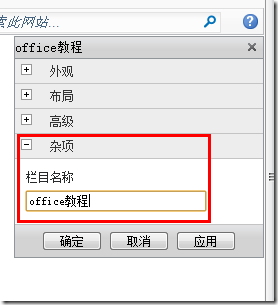
如果您的部署和项目其他的设置都正常的话,那么部署到Sharepoint之后,选择编辑webpart就能在杂项中看到这个属性设置了,由于是string类型的属性,系统自动辨认为文本框
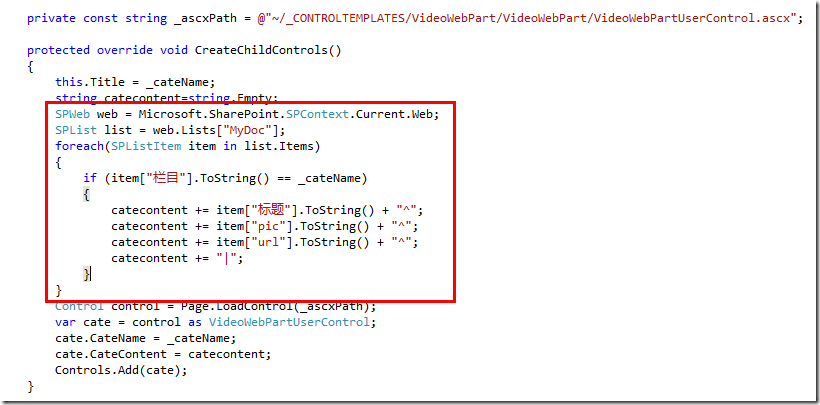
在sharepoint的webpart开发时,如果我们想在webpart中显示站点中某个库或者列表的数据,怎么办呢?sharepoint提供了相关的API可以很方便的操作列表。在webpart代码页面中有个重写方法CreateChildControls中进行读取列表操作。
SPWeb web = Microsoft.SharePoint.SPContext.Current.Web;//取得当前web子站点
SPList list = web.Lists["MyDoc"];//取得站点中某个库
foreach(SPListItem item in list.Items)//循环取得记录
{
if (item["栏目"].ToString() == _cateName)
{
catecontent += item["标题"].ToString() + "^";
catecontent += item["pic"].ToString() + "^";
catecontent += item["url"].ToString() + "^";
catecontent += "|";
}
}
如果有更新操作可以使用item.update()方法进行更新。
自动 给webpart属性传值
1。创建一个sharepoint project 3,5项目,WebpartBarTest,并且添加一个可视化部件WebpartBarProperties,
如下图所示 :

2。在页面上添加几个服务器控件,label.
<table border="1px">
<tr>
<td>公司名称:
</td>
<td><asp:Label ID="lblCompany" runat="server" Text="" Font-Bold="true"></asp:Label>
</td>
</tr>
<tr>
<td>所在地:
</td>
<td><asp:Label ID="lblUrl" runat="server" Text="" Font-Bold="true"></asp:Label>
</td>
</tr>
<tr>
<td>公司网址:
</td>
<td><asp:Label ID="lblCity" runat="server" Text="" Font-Bold="true"></asp:Label>
</td>
</tr>
</table>
3.。后台实现代码
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.ComponentModel;
namespace WebpartBarTest.WebpartBarProperties
{
public partial class WebpartBarPropertiesUserControl : UserControl
{
/// <summary>
/// 自定义的webpart属性
/// </summary>
public WebpartBarProperties WebPart { get; set; }
protected void Page_Load(object sender, EventArgs e)
{
this.lblCompany.Text =WebPart.Company;
this.lblCity.Text =WebPart.City;
this.lblUrl.Text =WebPart.Url;
}
}
}
using System;
using System.ComponentModel;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace WebpartBarTest.WebpartBarProperties
{
[ToolboxItemAttribute(false)]
public class WebpartBarProperties : WebPart
{
// 当更改可视 Web 部件项目项时,Visual Studio 可能会自动更新此路径。
private const string _ascxPath = @"~/_CONTROLTEMPLATES/WebpartBarTest/WebpartBarProperties/WebpartBarPropertiesUserControl.ascx";
protected override void CreateChildControls()
{
WebpartBarPropertiesUserControl control = Page.LoadControl(_ascxPath) as WebpartBarPropertiesUserControl;
//添加自定义属性
if (control != null)
{
control.WebPart = this;
}
Controls.Add(control);
}
[Personalizable(), WebBrowsable]
public String Company { get; set; }
[Personalizable(), WebBrowsable]
public String Url { get; set; }
[Personalizable(), WebBrowsable]
public String City { get; set; }
}
}
4。部署到sharepoint站点上,将这个webpart添加到页面上,并且给我们自定义的3个属性赋值。

点击确定,这样就完成了我们对webpart自定义属性的扩展。这种方式在sharepoint的开发非常常用。