一、介绍表格
表格存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见处理、显示表格式数据。
二、创建表格
语法:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
说明:
1.table用于定义一个表格。
2.tr 用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。
3.td /td:用于定义表格中的单元格,必须嵌套在<tr></tr>标签中,一对 <tr> </tr>中包含几对<td></td>,就表示该行中有多少列(或多少个单元格)。
注意:
1. <tr></tr>中只能嵌套<td></td>
2. <td></td>标签,他就像一个容器,可以容纳所有的元素
三、表格结构
在使用表格进行布局时,可以将表格划分为头部、主体和页脚(页脚因为有兼容性问题,我们不在赘述),具体 如下所示:
<thead></thead>:用于定义表格的头部。必须位于<table></table> 标签中,一般包含网页的logo和导航等头部信息。
<tbody></tbody>:用于定义表格的主体。位于<table></table>标签中,一般包含网页中除头部和底部之外的其他内容。
<table>
<thead></thead>
<tbody></tbody>
</table>
四、表头与标题
1、
<table>
<tr>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>Tony</td>
<td>男</td>
</tr>
<tr>
<td>Tom</td>
<td>男</td>
</tr>
</table>
Tips:表头一般是以加粗居中的方式显示在单元格中。
2、caption 元素定义表格标题。
caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
语法:
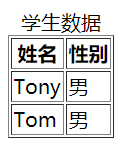
<table border="1">
<caption>学生数据</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tony</td>
<td>男</td>
</tr>
</tbody>
</table>
如图所示:

五、表格属性
| 属性名 | 含义 | 常用属性值 |
| border | 设置表格的边框(默认border=0,无边框) | 像素值 |
| cellspacing | 设置单元格与单元格边框之间的空白间距 | 像素值(默认为2像素) |
| cellpadding | 设置单元格内容与单元格边框之间的空白间距 | 像素值(默认值为1像素) |
| width | 设置表格的宽度 | 像素值 |
| height | 设置表格的高度 | 像素值 |
| align | 设置表格在网页中的水平对齐方式或单元格文本对齐方式 | left、center、right |
六、合并单元格
跨行合并:rowspan
跨列合并:colspan
合并单元格的思想:将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
合并的顺序 先上 先左。
案例代码:
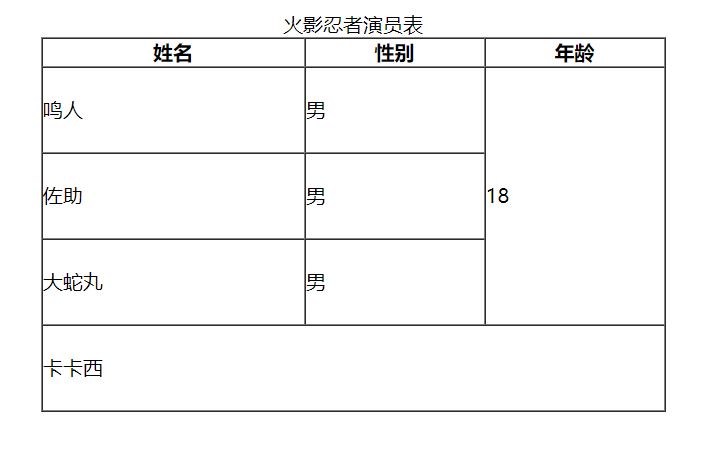
<table width="500" height="300" border="1" cellspacing="0" cellpadding="0" align="center">
<caption>火影忍者演员表</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>鸣人</td>
<td>男</td>
<td rowspan="3">18</td>
</tr>
<tr>
<td>佐助</td>
<td>男</td>
</tr>
<tr>
<td>大蛇丸</td>
<td>男</td>
</tr>
<tr>
<td colspan="3">卡卡西</td>
</tr>
</tbody>
</table>
如图所示:

更多标签学习请参考这里:http://www.w3school.com.cn/html/index.asp