Razor 不是编程语言。它是服务器端标记语言。
什么是Razor?
Razor 是一种允许您向网页中嵌入基于服务器的代码(Visual Basic 和 C#)的标记语法。
当网页被写入浏览器时,基于服务器的代码能够创建动态内容。在网页加载时,服务器在向浏览器返回页面之前,会执行页面内的基于服务器代码。由于是在服务器上运行,这种代码能执行复杂的任务,比如访问数据库。
Razor 基于 ASP.NET,它为 web 应用程序的创建而设计。它拥有传统 ASP.NET 标记的能力,但更易使用,也更易学习。
当服务器读取这种页面后,在将 HTML 页面发送到浏览器之前,会首先运行 Razor 代码。这些在服务器上执行的代码能够完成浏览器中无法完成的任务,比如访问服务器数据库。服务器代码能够在页面被发送到浏览器之前创建动态的 HTML 内容。从浏览器来看的话,由服务器代码生成的 HTML 与静态 HTML 内容没有区别。
Razor语法
Razor 使用的语法与 PHP 和 ASP 相似。
- Razor 代码封装于 @{ ... } 中
- 行内表达式(变量和函数)以 @ 开头
- 代码语句以分号结尾
- 字符串由引号包围
- C# 代码对大小写敏感
- C# 文件的扩展名是 .cshtml
<!-- 单行代码块 --> @{ var myMessage = "Hello World"; } <!-- 行内表达式或变量 --> <p>The value of myMessage is: @myMessage</p> <!-- 多行语句代码块 --> @{ var greeting = "Welcome to our site!"; var weekDay = DateTime.Now.DayOfWeek; var greetingMessage = greeting + " Here in Huston it is: " + weekDay; } <p>The greeting is: @greetingMessage</p>
HTMLHelper(HTML帮助器)
HTML 帮助器用于修改 HTML 输出。类似 ASP.NET 中的 web form 控件,但是 HTML 帮助器更轻。与 web form 控件不同,HTML 帮助器没有事件模型和 view state。
@Html.ActionLink()
Razor语法: @Html.ActionLink("Edit Record", "Edit", new {Id=3}) 输出: <a href="/Home/Edit/3">Edit Record</a>
@Html.TextBox
<!--Razor--> @model Student @Html.TextBox("StudentName", Model.StudentName, new { @class = "form-control" }) <!--输出--> <input class="form-control" id="StudentName" name="StudentName" type="text" value="Janes" />
@Html.TextBoxFor
<!--Razor--> @model Student @Html.TextBoxFor(m => m.StudentName, new { @class = "form-control" }) <!--输出--> <input class="form-control" id="StudentName" name="StudentName" type="text" value="Janes" />
TextBox和TextBoxFor的区别:
@Html.TextBox是一个弱类型,@Html.TextBoxFor()是个强类型。
@Html.TextBox参数是一个字符串,@Html.TextBoxFor参数是一个lambda表达式
@Html.TextBox如果属性拼写错误在编译的时候不会报错,只能在运行才会报错,@Html.TextBoxFor在编译的时候会提示错误。
@Html.TextArea
<!--Razor--> @Html.TextArea("Textarea1", "val", 5, 15, new { @class = "form-control" }) <!--输出--> <textarea class="form-control" cols="15" id="Textarea1" name="Textarea1" rows="5">val</textarea>
@Html.TextAreaFor
<!--Razor--> @model Student @Html.TextAreaFor(m => m.Description, new { @class = "form-control" }) <!--输出--> <textarea class="form-control" cols="20" id="Description" name="Description" rows="2"></textarea>
@Html.Password
<!--Razor--> @Html.Password("OnlinePassword") <!--输出--> <input id="OnlinePassword" name="OnlinePassword" type="password" value="" />
@Html.PasswordFor
<!--Razor--> @model Student @Html.PasswordFor(m => m.Password) <!--输出--> <input id="Password" name="Password" type="password" value="mypassword" />
@Html.Hidden
@Html.HiddenFor
@Html.CheckBox
<!--Razor--> @Html.CheckBox("isNewlyEnrolled", true) <!--输出--> <input checked="checked" id="isNewlyEnrolled" name="isNewlyEnrolled" type="checkbox" value="true" />
@Html.CheckBoxFor
<!--Razor--> @model Student @Html.CheckBoxFor(m => m.isNewlyEnrolled) <!--输出--> <input data-val="true" data-val-required="The isNewlyEnrolled field is required." id="isNewlyEnrolled" name="isNewlyEnrolled" type="checkbox" value="true" /> <input name="isNewlyEnrolled" type="hidden" value="false" />
@Html.RadioButton
<!--Razor--> Male: @Html.RadioButton("Gender","Male") Female: @Html.RadioButton("Gender","Female") <!--输出--> Male: <input checked="checked" id="Gender" name="Gender" type="radio" value="Male" /> Female: <input id="Gender" name="Gender" type="radio" value="Female" />
@Html.RadioButtonFor
<!--Razor--> @model Student @Html.RadioButtonFor(m => m.Gender,"Male") @Html.RadioButtonFor(m => m.Gender,"Female") <!--输出--> <input checked="checked" id="Gender" name="Gender" type="radio" value="Male" /> <input id="Gender" name="Gender" type="radio" value="Female" />
@Html.DropDownList
@Html.DropDownListFor
<!--Razor--> @Html.DropDownListFor(m => m.StudentGender, new SelectList(Enum.GetValues(typeof(Gender))), "Select Gender") <!--输出--> <select class="form-control" id="StudentGender" name="StudentGender"> <option>Select Gender</option> <option>Male</option> <option>Female</option> </select>
@Html.Display
@Html.DisplayFor
<!--Raozr--> @model Student @Html.DisplayFor(m => m.StudentName) <!--输出--> Steve
@Html.Label
@Html.LabelFor
<!--Razor--> @model Student @Html.LabelFor(m => m.StudentName) <!--输出--> <label for="StudentName">姓名</label>
@Html.Editor
@Html.EditorFor
该扩展方法是一种基于数据类型生成html输入元素的方法。Editor()或EditorFor()扩展方法基于Model对象的属性的数据类型生成html标签。
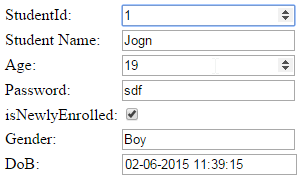
<!--Razor--> StudentId: @Html.EditorFor(m => m.StudentId) Student Name: @Html.EditorFor(m => m.StudentName) Age: @Html.EditorFor(m => m.Age) Password: @Html.EditorFor(m => m.Password) isNewlyEnrolled: @Html.EditorFor(m => m.isNewlyEnrolled) Gender: @Html.EditorFor(m => m.Gender) DoB: @Html.EditorFor(m => m.DoB)

@Html.BegionForm
<!--Razor--> @using (Html.BeginForm("ActionName", "ControllerName", FormMethod.Post, new { @class = "form" })) { } <!--输出--> <form action="/ControllerName/ActionName" class="form" method="post"> </form>
@Html.Action
执行一个Action,并返回HTMl字符串
@Html.RenderAction
Action是执行单独的控制器并且显示结果,Action返回的是字符串,而RenderAction是写入响应流
@Html.Action("MyMenu")
@{
Html.RenderAction("MyMenu");
}
@Url.Action
返回一个Action的链接地址
<!--Razor--> Url.Action("someaction", "somecontroller", new { id = "123" }) <!--返回--> /somecontroller/someaction/123
@Html.Partial 与 @Html.RenderPatial的区别
1. Razor语法不一样
@Html.Partial("PartialViewName")
@{ Html.RenderPartial("PartialViewName"); }
2. Partial有返回值(MvcHtmlString);RenderPartial没有返回值(Void)。
Partial是将视图内容直接生成一个字符串并返回(相当于有个转义的过程),RenderPartial方法是直接输出至当前 HttpContext,不进行缓存(因为是直接输出,所以性能好)。更多时候我们会使用 @{ Html.RenderPartial("Details"); } 而不是@Html.Partial
//PartialExtensions.Partial 方法 (HtmlHelper, String) public static MvcHtmlString Partial( this HtmlHelper htmlHelper, string partialViewName ) //RenderPartialExtensions.RenderPartial 方法 (HtmlHelper, String) public static void RenderPartial( this HtmlHelper htmlHelper, string partialViewName )
@Html.Partial 与 @Html.Action
@Html.Partial可以直接提供用户控件名作为参数,而@Html.Action需要有对应的Action,在Action内部返回PartialViewResult。
对于简单的没有任何逻辑的用户控件,推荐使用@Html.Partial;对于需要设置一些Model的用户控件,推荐使用@Html.Action。当然,有Model数据也是可以使用@Html.Partial方法的,有重载。
Action、RenderAction加载方法的视图,执行Controller → Model → View的顺序,然后把产生的页面带回到原来的View中再回传。而Partial、RenderPartial直接加载视图文件内容