一、CSS
CSS(cascading style sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它会按照这个样式表来对文档进行格式化(渲染)。
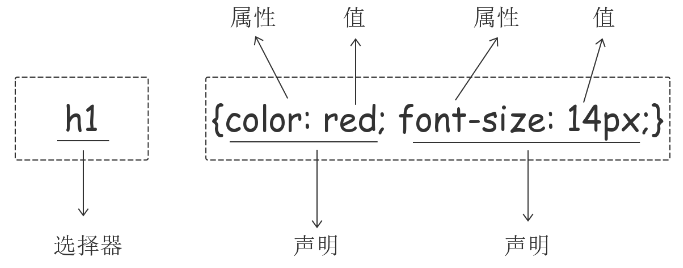
1、CSS语法
每个CSS样式由两个部分组成:选择器 + 声明(属性、属性值) 每个声明之后加;分号结束!

2、CSS注释
/* 注释内容 */
二、CSS的引入方式
1、行内样式
<!--行内式 是在标记的style 属性中设定CSS样式。尽量不要频繁使用-->
<p style="color: pink">这个一个p标签 内联样式是字体颜色粉色</p>
2、内部样式
<!--嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。--> <head> <meta charset="UTF-8"> <style> h1 {color: pink} </style> <title>test练习</title> </head> <body> <h1 id="p1">海燕</h1> </body> </html>
3、外部样式
<!--外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="01样式.css"> link 即为引入外部样式 <title>test练习</title> </head>
三、CSS选择器
1、基本选择器
1、元素(标签)选择器:适用于批量的(统一,默认)的样式 p {color: sandybrown} 2、ID 选择器:给特定标签设置特定样式 #p1 {background-color: burlywood} (井号后跟 需渲染内容的 ID 号) 3、类 选择器:给某一些标签设置相同的样式 .c1 {color: antiquewhite;font-size: 18px} .p1 { font-size: 29px} (在HTML标签中有一个class属性,c1 和 p1 对应名称的class) 4、通用选择器 * {font-size: 14px} /*适用所有元素*/
ps:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
2、组合选择器
1、后代选择器 (p内部的a标签设置字体颜色 <p>空格<a>:p标签内部嵌套的所有a标签(包括儿子,孙子等等)) p a { color: red; } 2、儿子选择器 (选择所有父级是<div>元素的<p>元素:div标签内子标签是p标签的生效(只找儿子辈)) div>p { font-family: "Arial Black","arial-black",cursive; } 3、毗邻选择器 (选择所有紧挨着<div>之后的<p>标签:找的是<p>标签(条件:同级的上面有个<div>)) div+p { margin: 5px; } 4、弟弟选择器 (#p1(id=p1的)后面所有的兄弟p标签) #p1~p { color: gold }
3、属性选择器
1、用于选取带有指定属性的元素。 p[title] { color: red; } 2、用于选取带有指定属性和值的元素。 p[title="123"] { color: green; }
对应下面2个HTML生效 <p title="xxx">咕咕咕</p> <p title="123">略略略</p>

/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green;
4、分组和嵌套
/*1、分组(当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式, 可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式)*/ div, (一定要加逗号(不然就变成后代了)) p{ color: sandybrown; } /*2、嵌套(多种选择器可以混合起来使用(空格,>,+,~),比如:.c1类内部所有p标签设置字体颜色为红色。)*/ .c1 p { color: red; }
5、伪类选择器
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
6、伪元素选择器
1、first-letter: 常用的给首字母设置特殊样式: p:first-letter{ font-size: 48px; color: red; } 2、before:在每个p元素之前插入内容 p:before{ content: "*"; color: red; } 3、 after:在每个p元素之后插入内容 p:after{ content: "[?]"; color: blue; }
before和after多用于清除浮动
四、选择器的优先级
1、CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用 于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body { color: red; } 此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。 我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
2、样式文件优先级(重要)
1. 越靠近标签的优先级越高(就近原则)
2. 权重的计算
1. 内联样式 1000
2. ID选择器 100
3. 类选择器 10
4.元素选择器 1
五、CSS字体和文字属性相关
1、通用的属性:宽和高(width(宽度) 和 height(高度))
width 属性 可以为元素设置宽度。
height 属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容决定。
2、文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
* { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
3、字体大小和粗细
@字体大小设置
p { font-size: 14px; 如果设置成 inherit 表示继承父元素的字体大小值。 }
@字体粗细设置
p { font-weight: normal; 默认值,标准粗细 font-weight: bold; 粗体 font-weight: bolder; 更粗 font-weight: lighter;更细 font-weight: 100-900;设置具体粗细,400等同于normal,700等同于bold font-weight: inherit;继承父元素字体的粗细值 }
4、文本颜色
.c1 { color: aqua; }
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
5、文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
p {text-align: center;}

6、文字装饰
text-decoration 属性用来给文字添加特殊效果。

常用的为去掉a标签默认的下划线:
a { text-decoration: none; }
常用的为去掉ul标签前面的圆点:
ul { list-style-type: none; }
首行缩进:
p { text-indent: 28px; } 首行缩进28像素
六、CSS背景和边框属性
1、背景属性
1.背景颜色
background-color: red;
背景图片
background-image: url("头像.jpg") ;
2. 背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x: 背景图片只在水平方向上平铺
repeat-y: 背景图片只在垂直方向上平铺
no-repeat: 背景图片不平铺
background-repeat: no-repeat;
3.背景位置
background-position: right top;
background-position: 200px 200px;
可简写为:
background: url("头像.jpg") no-repeat center top ;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("头像.jpg") no-repeat center center; background-attachment: fixed; } .c1 { height: 500px; background-color: tomato; } .c2 { height: 500px; background-color: steelblue; } </style> </head> <body> <div class="c1"></div> <div class="box"></div> <div class="c2"></div> </body> </html>
2、边框属性
1、边框属性有(border - width、border-style、bordercolor)
通常简写成:
.c2 { border: aqua solid 3px; }
2、边框的样式:

3、单独为某一个边框设置样式:
#i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
4、圆角边框效果
将border-radius设置为长或高的一半即可得到一个圆形
border-radius: 50%;
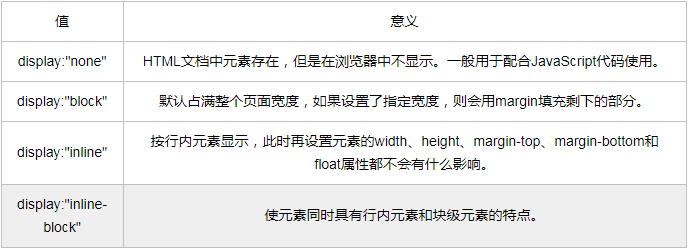
3、display 属性
用于块级元素和行内元素转换(控制元素显示效果)

display:"none"与visibility:hidden的区别:不常用!
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失
七、CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。

1、margin 外边距
.c1 { margin-top:5px; 顶部 margin-right:10px;右边 margin-bottom:15px;底部 margin-left:20px; 左边 }
可简写为:
.c1 { margin: 5px 10px 15px 20px; } 顺序:上>右>下>左
最常居中使用!!!
.c1 { margin: 0 auto;}
2、padding 内填充
.c1 { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; } 简写和顺序 与 margin 一致!!!
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
八、浮动与清除浮动、处理溢出
1、浮动(float)
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>布局</title> <style> * { margin: 0; padding: 0; } .c1 { height: 1000px; width: 20%; background-color: red; float: left; } .c2 { height: 1000px; width: 80%; background-color: green; float: left; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> </body> </html>
left:向左浮动
right:向右浮动
none:默认值,不浮动
2、清除浮动(clear)
clear属性规定元素的哪一侧不允许其他浮动元素

ps:clear属性只会对自身起作用,而不会影响其他元素。
浮动有一个副作用:父标签塌陷
清除主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
/*伪元素清除浮动(最常用)*/ #clearfix:after { content: ""; clear: left; display: block; }
3、溢出(overflow)

- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>头像示例</title> <style> .header-img { border: 1px solid pink; border-radius: 50%; height: 128px; width: 128px; overflow: hidden; margin: 0 auto; } img { max-width: 100%; } </style> <body> <div class="header-img"> <!--头像img需在div之内--> <img src=" http://tx.haiqq.com/uploads/allimg/150325/1222515561-5.jpg" alt=""> </div> </body> </html>
九、定位(position)
- static -----> 默认
- relative -----> 相对定位(相对于原来的位置)
- absolute-----> 绝对定位(相对于最近的一个被定位过的的祖宗标签)
- fixed -----> 固定在某个位置(返回顶部按钮)
left right top bottom

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位练习</title> <style> * { margin: 0;padding: 0 } .c1, .c2, .c3, .c4{ height: 150px; width: 150px; } .c1 { background-color: red; } .c2 { background-color: #ff6700; position: relative; left: 150px; ; } .c3 { background-color: lightgreen; } .c4 { background-color: coral; position: absolute; left: 300px; top: 150px; } #d1 { background-color: pink; bottom: 20px;right: 20px; position: fixed; font-size: 14px; } </style> </head> <body> <div class="c1">c1</div> <div class="c2">c2</div> <div class="c3">c3</div> <div class="c4">c4</div> <div id="d1">返回顶部</div> </body> </html>
ps:脱离文档流的3种方式:
1、 float 浮动
2、absolute 绝对定位
3、fixed 固定
十、元素透明度与层叠顺序
1、opacity (元素透明度)
取 0---1 之间的值 ;
和rgba()的区别:
1:opacity 改变元素以及子元素的透明度
2:rgba()只改变背景颜色的透明度
2、z-index(层叠顺序设置)
1、数值越大,越靠近你
2、只能作用于定位过的元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>
3、顶部导航栏练习

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>导航栏示例</title> <style> /*清除浏览器默认外边距和内填充*/ * { margin: 0; padding: 0; } a { text-decoration: none; /*去除a标签默认的下划线*/ } .nav { background-color: black; height: 40px; width: 100%; position: fixed; top: 0; } ul { list-style-type: none; /*删除列表默认的圆点样式*/ margin: 0; /*删除列表默认的外边距*/ padding: 0; /*删除列表默认的内填充*/ display: inline-block; } /*li元素向左浮动*/ li { float: left; } li > a { display: block; /*让链接显示为块级标签*/ padding: 0 15px; /*设置左右各15像素的填充*/ color: #b0b0b0; /*设置字体颜色*/ line-height: 40px; /*设置行高*/ } /*鼠标移上去颜色变白*/ li > a:hover { color: #fff; display: block; background-color: #ff6700; } #u-right { float: right; } li > a:active { color: deeppink; } /*清除浮动 解决父级塌陷问题*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"> <ul class="clearfix"> <li><a href="http://www.baidu.com">玉米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">紫米</a></li> <li><a href="">云服务</a></li> <li><a href="">水滴</a></li> <li><a href="">金融</a></li> <li><a href="">有品</a></li> </ul> <ul id="u-right" class="clearfix"> <li><a href="">登录</a></li> <li><a href="">注册</a></li> <li><a href="">消息通知</a></li> </ul> </div> <!-- 顶部导航栏 结束 --> </body> </html>
十一、练习
1、博客首页模板


<!--外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test练习</title> <style> /*通用的样式*/ * { font-family: 微软雅黑,"Arial Unicode MS"; font-size:14px ; margin: 0;padding: 0; } /*去a标签下划线*/ a { text-decoration: none; } /*左边栏开始*/ .left { width: 20%; background-color: aquamarine; height: 100%; position: fixed; left: 0; top: 0; } /*头像*/ .head-img { width: 128px; height: 128px; border: 2px solid white; border-radius: 50%; overflow: hidden; margin: 0 auto; margin-top: 15px; } .head-img>img{ max-width: 100%; } .bg-name { color: black; font-size: 28px; font-weight: bold; text-align: center; margin-top: 15px; } .bg-info { color: brown; text-align: center; border: 2px solid white; margin: 15px; } .bg-link, .bg-tag{ text-align: center; margin-top: 15px; } .bg-tag a:before{ content: "#"; } /*右边栏开始*/ .right { width: 80%; background-color: burlywood; height: 100%; float: right; } .wenzhang-list { margin-left: 30px; margin-top:30px ; margin-right: 10%; } .wenzhang { background-color: white; margin-bottom: 20px; /*margin-right:15px ;*/ } .wenzhang-name { display: inline-block; } .wenzhang-date { float: right; } .wenzhang-info { padding: 15px; text-align: justify; text-indent: 28px ; } .wenzhang-title { border-left: 3px solid red; padding: 15px; } .wenzhang-tag { padding: 15px 0; margin: 15px; border-top: 1px solid #eeeeee; } </style> </head> <body> <!--左边栏 开始--> <div class="left"> <!--头像开始--> <div class="head-img"> <img src="头像.jpg" alt=""> </div> <!--头像结束--> <div class="bg-name">XX的狗窝</div> <div class="bg-info">XX很懒,什么都没留下!</div> <!--链接区--> <div class="bg-link"> <ul> <li><a href="">关于XX</a></li> <li><a href="">关于other</a></li> <li><a href="">关于woman</a></li> </ul> </div> <!--链接区结束--> <!--文章 分类--> <div class="bg-tag"> <ul> <li><a href="">HTML</a></li> <li><a href="">CSS</a></li> <li><a href="">JavaScript</a></li> </ul> </div> </div> <!--左边栏 结束--> <!--右边栏 开始--> <div class="right"> <div class="wenzhang-list"> <div class="wenzhang"> <div class="wenzhang-title"> <h1 class="wenzhang-name">海燕</h1> <span class="wenzhang-date">2018-11-06</span> </div> <div class="wenzhang-info"> 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔!<br> 一会儿翅膀碰着波浪,一会儿箭一般地直冲向乌云,它叫喊着,──就在这鸟儿勇敢的叫喊声里,乌云听出了欢乐。<br> 在这叫喊声里──充满着对暴风雨的渴望!在这叫喊声里,乌云听出了愤怒的力量、热情的火焰和胜利的信心。<br> 海鸥在暴风雨来临之前呻吟着,──呻吟着,它们在大海上飞窜,想把自己对暴风雨的恐惧,掩藏到大海深处。<br> 海鸭也在呻吟着,──它们这些海鸭啊,享受不了生活的战斗的欢乐:轰隆隆的雷声就把它们吓坏了。<br> 蠢笨的企鹅,胆怯地把肥胖的身体躲藏到悬崖底下……只有那高傲的海燕,勇敢地,自由自在地,在泛起白沫的大海上飞翔!<br> 乌云越来越暗,越来越低,向海面直压下来,而波浪一边歌唱,一边冲向高空,去迎接那雷声。<br> 雷声轰响。波浪在愤怒的飞沫中呼叫,跟狂风争鸣。看吧,狂风紧紧抱起一层层巨浪,恶狠狠地把它们甩到悬崖上,把这些大块的翡翠摔成尘雾和碎末。<br> 海燕叫喊着,飞翔着,像黑色的闪电,箭一般地穿过乌云,翅膀掠起波浪的飞沫。<br> 看吧,它飞舞着,像个精灵,──高傲的、黑色的暴风雨的精灵,——它在大笑,它又在号叫……它笑那些乌云,它因为欢乐而号叫!<br> 这个敏感的精灵,——它从雷声的震怒里,早就听出了困乏,它深信,乌云遮不住太阳,──是的,遮不住的!<br> 狂风吼叫……雷声轰响……<br> 一堆堆乌云,像青色的火焰,在无底的大海上燃烧。大海抓住闪电的箭光,把它们熄灭在自己的深渊里。这些闪电的影子,活像一条条火蛇,在大海里蜿蜒游动,一晃就消失了。<br> ——暴风雨!暴风雨就要来啦!<br> 这是勇敢的海燕,在怒吼的大海上,在闪电中间,高傲地飞翔;这是胜利的预言家在叫喊:<br> ——让暴风雨来得更猛烈些吧! </div> <div class="wenzhang-tag">#HTML #CSS</div> </div> <div class="wenzhang"> <div class="wenzhang-title"> <h1 class="wenzhang-name">背影</h1> <span class="wenzhang-date">2018-11-06</span> </div> <div class="wenzhang-info"> 我与父亲不相见已二年余了,我最不能忘记的是他的背影 。<br> 那年冬天,祖母死了,父亲的差使也交卸了,正是祸不单行的日子。我从北京到徐州打算跟着父亲奔丧回家。到徐州见着父亲,看见满院狼藉的东西,又想起祖母,不禁簌簌地流下眼泪。父亲说:“事已如此,不必难过,好在天无绝人之路!” <br> 回家变卖典质,父亲还了亏空;又借钱办了丧事。这些日子,家中光景很是惨淡,一半因为丧事,一半因为父亲赋闲。丧事完毕,父亲要到南京谋事,我也要回北京念书,我们便同行。<br> 到南京时,有朋友约去游逛,勾留了一日;第二日上午便须渡江到浦口,下午上车北去。父亲因为事忙,本已说定不送我,叫旅馆里一个熟识的茶房陪我同去。他再三嘱咐茶房,甚是仔细。但他终于不放心,怕茶房不妥帖;颇踌躇了一会。其实我那年已二十岁,北京已来往过两三次,是没有什么要紧的了。他踌躇了一会,终于决定还是自己送我去。我再三劝他不必去;他只说:“不要紧,他们去不好!” <br> 我们过了江,进了车站。我买票,他忙着照看行李。行李太多了,得向脚夫行些小费才可过去。他便又忙着和他们讲价钱。我那时真是聪明过分,总觉他说话不大漂亮,非自己插嘴不可,但他终于讲定了价钱;就送我上车。他给我拣定了靠车门的一张椅子;我将他给我做的紫毛大衣铺好座位。他嘱我路上小心,夜里要警醒些,不要受凉。又嘱托茶房好好照应我。<br> 我心里暗笑他的迂;他们只认得钱,托他们只是白托! 而且我这样大年纪的人,难道还不能料理自己么?唉,我现在想想,那时真是太聪明了! 我说道:“爸爸,你走吧。”他往车外看了看说:“我买几个橘子去。你就在此地,不要走动。”我看那边月台的栅栏外有几个卖东西的等着顾客。走到那边月台,须穿过铁道,须跳下去又爬上去。父亲是一个胖子,走过去自然要费事些。我本来要去的,他不肯,只好让他去。我看见他戴着黑布小帽,穿着黑布大马褂,深青布棉袍,蹒跚地走到铁道边,慢慢探身下去,尚不大难。可是他穿过铁道,要爬上那边月台,就不容易了。 他用两手攀着上面,两脚再向上缩; 他肥胖的身子向左微倾,显出努力的样子,这时我看见他的背影,我的泪很快地流下来了。 我赶紧拭干了泪。怕他看见,也怕别人看见。我再向外看时,他已抱了朱红的桔子往回走了。过铁道时,他先将桔子散放在地上,自己慢慢爬下,再抱起桔子走。到这边时,我赶紧去搀他。他和我走到车上,将桔子一股脑儿放在我的皮大衣上。于是扑扑衣上的泥土,心里很轻松似的。过一会儿说:“我走了,到那边来信!”我望着他走出去。他走了几步,回过头看见我,说:“进去吧,里边没人。 ”等他的背影混入来来往往的人里,再找不着了,我便进来坐下,我的眼泪又来了。<br> 近几年来,父亲和我都是东奔西走,家中光景是一日不如一日。他少年出外谋生,独立支持,做了许多大事。哪知老境却如此颓唐!他触目伤怀,自然情不能自已。情郁于中,自然要发之于外;家庭琐屑便往往触他之怒。他待我渐渐不同往日。但最近两年不见,他终于忘却我的不好,只是惦记着我,惦记着我的儿子。我北来后,他写了一信给我,信中说道:“我身体平安,惟膀子疼痛厉害,举箸提笔,诸多不便,大约大去之期不远矣。 <br> ”我读到此处,在晶莹的泪光中,又看见那肥胖的、青布棉袍黑布马褂的背影。唉!我不知何时再能与他相见! </div> <div class="wenzhang-tag">#HTML #CSS</div> </div> </div> </div> <!--右边栏 结束--> </body> </html>
2、商城首页模板


<!doctype html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>练习后台管路页面</title> <style> * { margin: 0; padding: 0; } a { text-decoration: none; } .pg-head { height: 48px; position: fixed; width: 100%; top: 0; background-color: black; } .pg-left { position: fixed; top: 48px; bottom: 0; left: 0; width: 15%; background-color: #046a80; } .pg-content { position: absolute; right: 0; bottom: 0; width: 85%; top: 48px; background-color: papayawhip; overflow: auto; } .pg-head .logo { color: white; font-size: 24px; text-align: center; line-height: 48px; float: left; width: 16%; } .pg-head .menu { margin: 0 auto; padding-left: 20px; float: left; } .pg-head a { color: wheat; display: inline-block; padding: 14px 17px; } .pg-head a:hover, .pg-left>.menu a:hover{ background-color: #ff6700; color: black; } .login { float: right; padding-right: 20px; } /*左边菜单开始*/ .pg-left a{ text-align: center; color: wheat; display: block; line-height: 55px; } .flash-item img{ margin-left: 20px; margin-top: 10px; } </style> </head> <body> <div class="pg-head"> <div class="logo"> <div>mogu</div> </div> <div class="menu"> <a href="">首页</a> <a href="">管理</a> <a href="">客服</a> <a href="">技术</a> <a href="">社区</a> <a href="">喵喵</a> </div> <div class="login"> <a href="">登录</a> <a href="">注册</a> <a href="">购物车</a> </div> </div> <div class="pg-left"> <div class="menu"> <a href="" style="margin-top: 25px;">手机 电话卡</a> <a href="">电视 盒子</a> <a href="">笔记本 平板</a> <a href="">家电 插线板</a> <a href="">出行 穿戴</a> <a href="">智能 路由器</a> <a href="">电源 配件</a> <a href="">健康 儿童</a> </div> </div> <div class="pg-content"> <div class="flash-sale"> <h1>限时闪购</h1> <div class="flash-list clearfix"> <div class="flash-right fr"> <a class="flash-item first" href=""> <img src="./img/flash0.png" alt=""> </a> <a class="flash-item" href=""> <img src="./img/flash1.png" alt=""> </a> <a class="flash-item" href=""> <img src="./img/flash2.png" alt=""> </a> <a class="flash-item" href=""> <img src="./img/flash1.png" alt=""> </a> <a class="flash-item" href=""> <img src="./img/flash2.png" alt=""> </a> <a class="flash-item first" href=""> <img src="./img/flash0.png" alt=""> </a> </div> </div> </div> </div> </body> </html>
