1. 问题
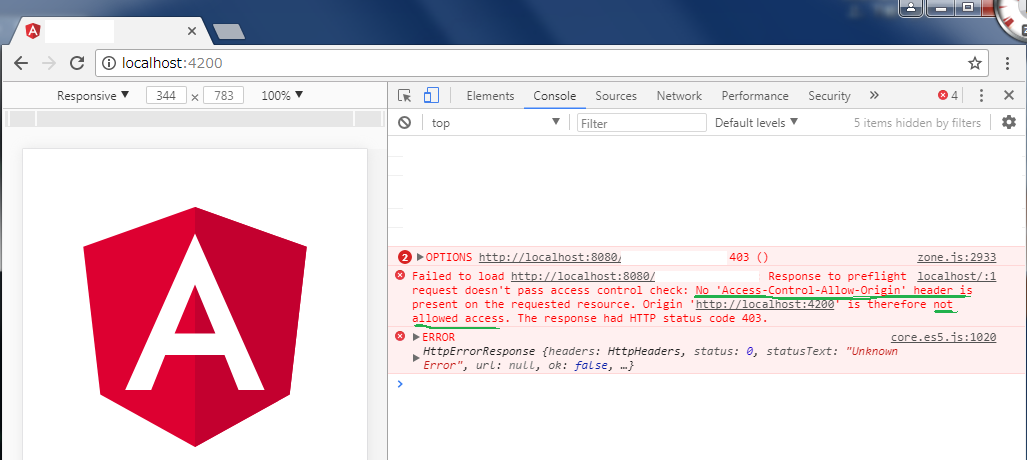
angular开发中连接java服务时出现跨域问题(No 'Access-Control-Allow-Origin'..)。
如下图

解决方法
2,原因分析
这个与安全机制有关,默认情况下是不允许跨域调用的。
3,问题解决
(3)可以放在访问的 jsp 页面第一行。
原文出自:www.hangge.com 转载请保留原文链接:http://www.hangge.com/blog/cache/detail_1337.html
这个与安全机制有关,默认情况下是不允许跨域调用的。
3,问题解决
如果服务端是 JAVA 开发的,添加如下设置允许跨域即可。
|
1
|
response.setHeader("Access-Control-Allow-Origin", "*"); |
添加位置可以在下面三处任选一个。
(1)可以在过滤器 filter 中的 dofilter() 方法设置。
(2)可以在 servlet 的 get 或者 post 方法里面设置。(3)可以放在访问的 jsp 页面第一行。
原文出自:www.hangge.com 转载请保留原文链接:http://www.hangge.com/blog/cache/detail_1337.html
另外,参考了以下网站:
①★【解説付き】chromeでXMLHttpRequestをローカルのファイルで行う方法: https://qiita.com/growsic/items/a919a7e2a665557d9cf4 ★★★★★
②JAVA - 解决AJAX无法跨域问题(No 'Access-Control-Allow-Origin'..): http://www.hangge.com/blog/cache/detail_1337.html ★★★
③Angular2/Angular4のHTTPでPOSTリクエストのCORS問題を解決する: https://qiita.com/kd9951/items/fc87782b65ab0b407b29
④オリジン間リソース共有 (CORS): https://developer.mozilla.org/ja/docs/Web/HTTP/HTTP_access_control
最终,代码级的解决方法没有完成,是按照参考网站①,用下面的方法强制连接到java。
chrome.exe --disable-web-security --user-data-dir
代码级的解决方法先放着。
另,好像Chrome CORS plugin也可以达到强制连接的目的。