介绍:nvm: node version managern (node版本管理器)
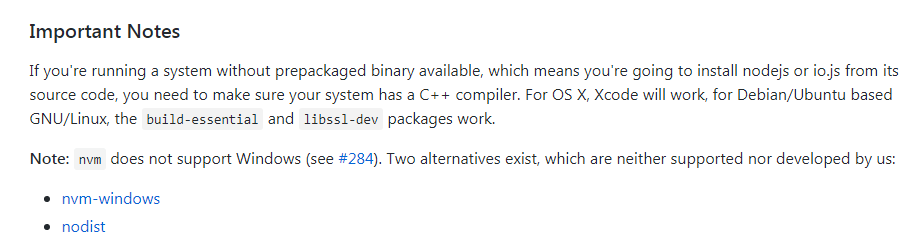
1.搜索nvm , 在githup上找到nvm安装教程 (链接:https://github.com/creationix/nvm) , 阅读
2.找到 点击 nvm-windows
点击 nvm-windows
3.页面跳转后在Node Version Manager (nvm) for Windows找到 Download Now 点击 , 再跳转到下一个页面,再点击
4.将下载好的压缩包解压到 C:Develop vm-noinstal 路径下
5.解压完成后点击进入文件夹可看到 ,双击
,双击 ===> 弹出命令行工具 ===> 输入C:Develop
vm-noinstall 按回车
===> 弹出命令行工具 ===> 输入C:Develop
vm-noinstall 按回车
===> 弹出一个settings.txt
6.做如下配置 并且保存 :
root: C:Develop vm-noinstall
path: C:Develop
odejs
arch: 64
proxy: none
7.配置环境变量! 环境变量的作用, 是将某个路径下的文件曝露在全局中:
①开发人员配置环境变量一般只在用户变量中配置 一个系统可以用多个用户
②在用户变量中, 新建以下几个变量
NVM_HOME C:Develop vm-noinstall 前后没有空格
NVM_SYMLINK C:Develop odejs
③在用户变量的Path的value中 添加 ;%NVM_HOME%;%NVM_SYMLINK%;
④全部配置完, 记得按确定, 然后重新打开cmd 输入nvm -v 弹出版本号, 环境变量配置完毕
8.nvm几个命令:
①安装 $ node nvm install 6.11.3 $ nvm install latest(安装最新的版本)
②查看已安装的node版本 nvm ls
③选择使用哪个node版本 nvm use 6.11.3
④查看当前node node -v
9..配置NPM环境变量 package manager for JavaScript and the world’s largest software registry Npm是下载js文件的 包管理工具!
①在用户变量中 配置 NPM_HOME C:Users用户名 ode_modules.bin
② 在Path中 添加两个 ;%NPM_HOME%;C:Users用户名AppDataRoaming pm
③使用npm -v 弹出版本号, 则配置完成
10.备用工具,安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org