准备工作:需要以下三种软件
1.Avisynth_258 安装文件和源码下载地址(Avisynth_258.exe 4.2 MB)
http://sourceforge.net/projects/avisynth2/files/AviSynth%202.5/AviSynth%202.5.8/
2.Avisynth-as-directshow-capture 安装文件下载地址(directshow 虚拟摄像头 指向 Avisynth 脚本)
缺点:运行时有点卡
AviSynth as DirectShow Input Capture Device v0.0.2.exe (22.6 MB)
http://sourceforge.net/projects/avisynth-dshow/files/?source=navbar
avisynth-as-directshow-capture源代码下载地址
https://github.com/rdp-org/avisynth-as-directshow-capture
3.DirectShow SDK 滤镜图像编辑器
英文名:DirectShow SDK Filter Graph Editor (GraphEdt.exe 10.0.0.0)
http://ishare.iask.sina.com.cn/download/explain.php?fileid=5498240
安装及使用方法
1.相关软件下载并安装
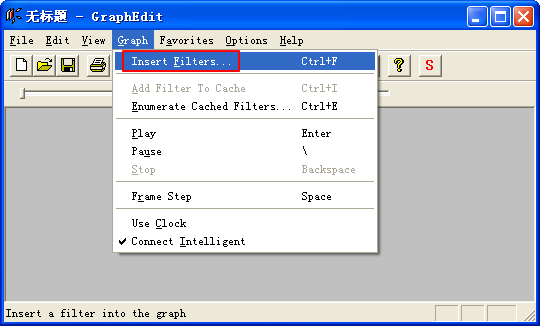
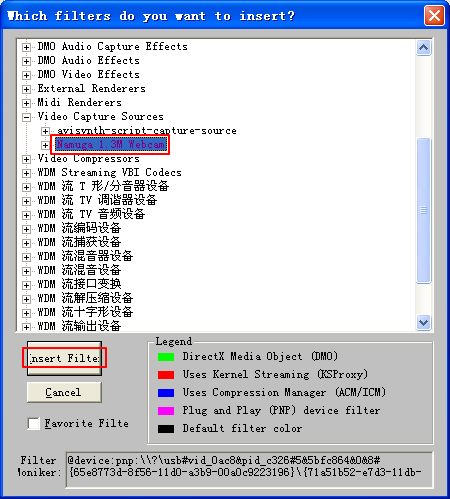
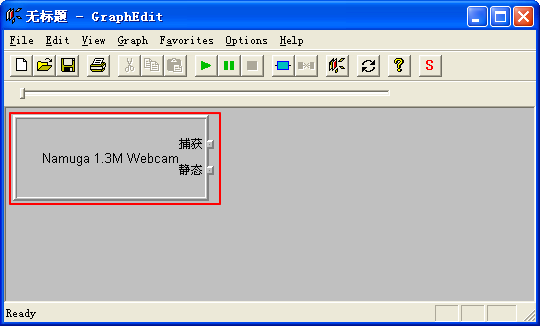
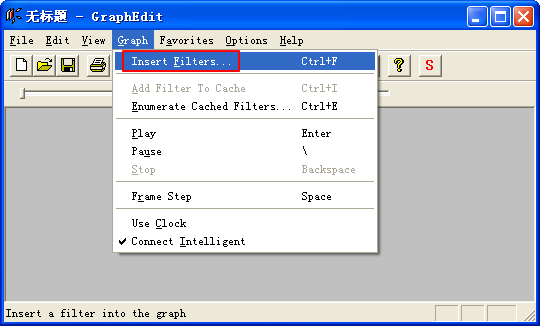
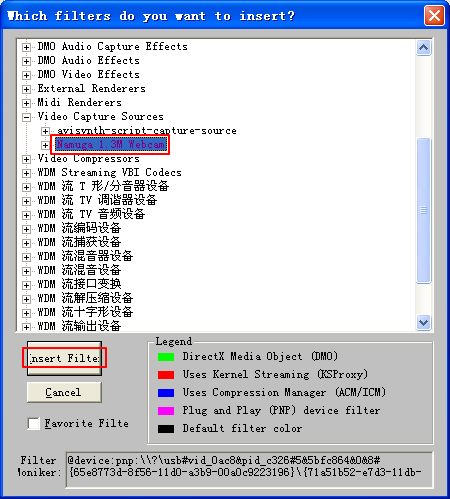
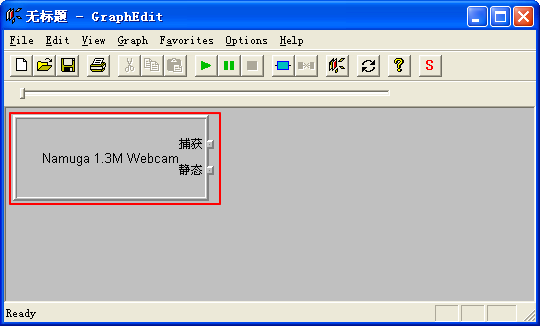
2.运行 GraphEdt 并如下操作,保存到文件 Namuga 1.3M Webcam.GRF





3.与 Namuga 1.3M Webcam.GRF 文件同一个目录下创建脚本文件 Namuga 1.3M Webcam.avs
-----------------------------------------------------------------------
LoadPlugin("DirectShowSource.dll")
a = DirectShowSource("Namuga 1.3M Webcam.GRF", audio=False, framecount=1000000, fps=25).ConvertToRGB32
b = BicubicResize(a, 720,404)
c = ImageReader("...fore_video�oy.png").ConvertToRGB32.DragonMatte($00FF00,20,60,0)
Layer(b,c,"add",255,50,0)
-----------------------------------------------------------------------
其中 DragonMatte 函数是我自己写的蓝绿背景抠像函数,可以使用基本函数 ColorKeyMask($00FF00,20)
4.使用播放软件打开 Namuga 1.3M Webcam.avs
播放软件 可以使用 KMPlayer, FFPlay, Window Media Player