Solon 是一个轻量的Java基础开发框架。强调,克制 + 简洁 + 开放的原则;力求,更小、更快、更自由的体验。支持:RPC、REST API、MVC、Job、Micro service、WebSocket、Socket 等多种开发模式。短小而精悍!
Solon Cloud 是一系列的接口标准和配置规范,算是 Solon 的分布式开发套件方案。
快速了解Solon的材料:
《Solon 特性简集,相较于 Springboot 有什么区别?》
《Solon Cloud 分布式服务开发套件清单,感觉受与 Spring Cloud 的不同》
所谓更小:
内核0.1m,最小的接口开发单位0.2m(相较于 Dubbo、Springboot 的依赖包,小到可以乎略不计)
所谓更快:
本机http helloworld测试,Qps可达12万之多。可参考:《helloworld_wrk_test》
所谓更自由:(代码操控自由)
// 除了注解模式之外,还可以按需手动
//
//手动获取配置(Props 为 Properties 增强版)
Props db = Solon.cfg().getProp("db");
//手动获取容器里的Bean
UserService userService = Aop.get(UserService.class);
//手动监听http post请求
Solon.global().post("/user/update", x-> userService.updateById(x.paramMap()));
//手动添加个RPC服务
Solon.global().add("/rpc/", HelloService.class, true);
//手动获取一个RPC服务消费端
HelloService helloService = Nami.builder().create(HelloService.class);
//手动为容器添加组件
Aop.wrapAndPut(DemoService.class);
本次版本主要变化:
1、增加 solon.i18n 插件
- 使用国际化工具,获取默认消息
@Controller
public class DemoController {
@Mapping("/demo/")
public String demo(Context ctx) {
return I18nUtil.getMessage(ctx, "login.title");
}
}
- 使用注解,为视图模板提供支持
@I18n("i18n.login")
@Controller
public class LoginController {
@Mapping("/login/")
public ModelAndView login() {
return new ModelAndView("login.ftl");
}
}
在各种模板里的使用方式:
beetl::
i18n::${i18n["login.title"]}
i18n::${@i18n.get("login.title")}
i18n::${@i18n.getAndFormat("login.title",12,"a")}
enjoy::
i18n::#(i18n.get("login.title"))
i18n::#(i18n.getAndFormat("login.title",12,"a"))
freemarker::
i18n::${i18n["login.title"]}
i18n::${i18n.get("login.title")}
i18n::${i18n.getAndFormat("login.title",12,"a")}
thymeleaf::
i18n::<span th:text='${i18n.get("login.title")}'></span>
i18n::<span th:text='${i18n.getAndFormat("login.title",12,"a")}'></span>
velocity::
i18n::${i18n["login.title"]}
i18n::${i18n.get("login.title")}
i18n::${i18n.getAndFormat("login.title",12,"a")}
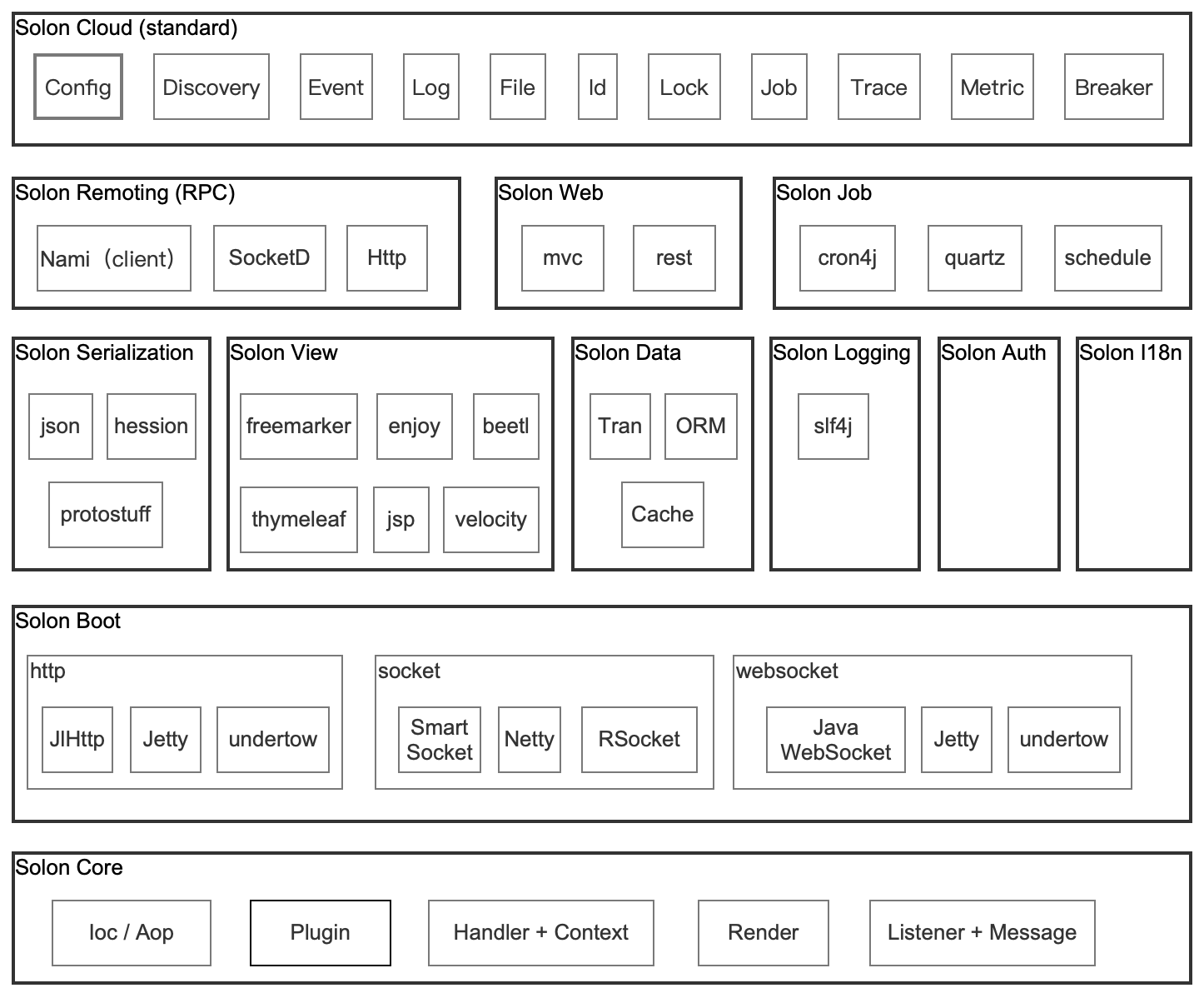
2、发布新的家簇图谱

附:项目地址
附:入门示例
- Solon 入门教程示例:https://gitee.com/noear/solon_demo
- Solon Api 入门教程示例:https://gitee.com/noear/solon_api_demo
- Solon Rpc 入门教程示例:https://gitee.com/noear/solon_rpc_demo
- Solon Auth 入门教程示例:https://gitee.com/noear/solon_auth_demo
- Solon Cloud 入门教程示例:https://gitee.com/noear/solon_cloud_demo
- Solon 进阶教程示例:https://gitee.com/noear/solon_advance_demo