快速说明
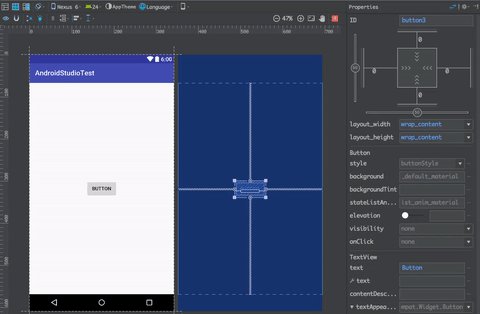
当我们点击一个按钮时,显示效果如下


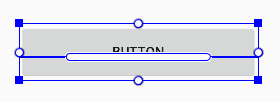
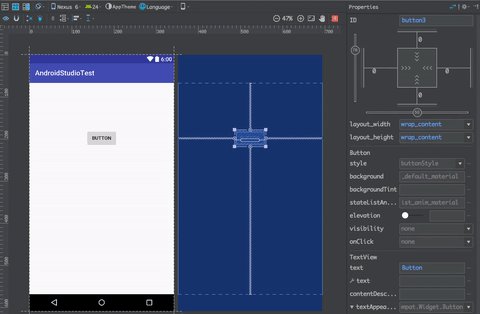
约束类型
尺寸约束

实心方块,用来调整组件的大小
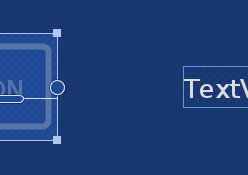
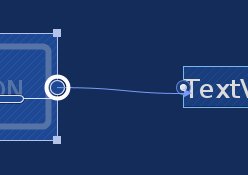
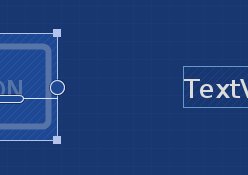
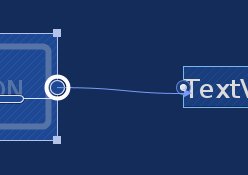
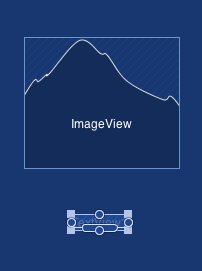
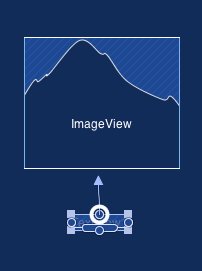
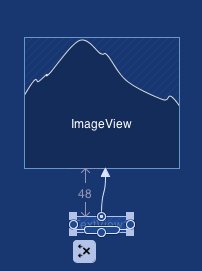
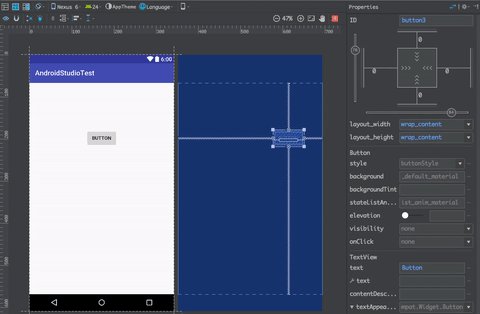
边界约束

空心圆圈,建立组件之间,组件和parent的约束关系。
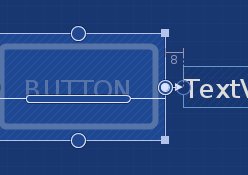
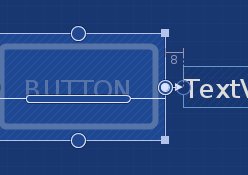
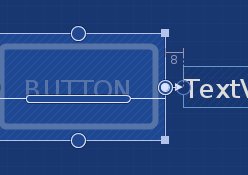
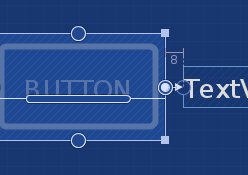
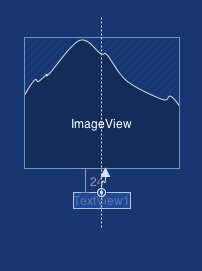
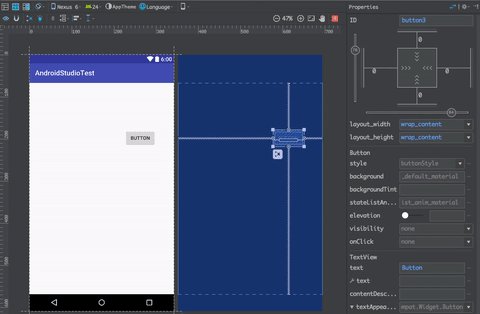
基准线约束

是让两个带有文本属性的组件对齐的。
清除约束
点击 清除所有控件的约束,
清除所有控件的约束,
右键 清除所选控件的约束
清除所选控件的约束
约束实例





点击 打开自动约束
打开自动约束
点击 进行自动约束
进行自动约束
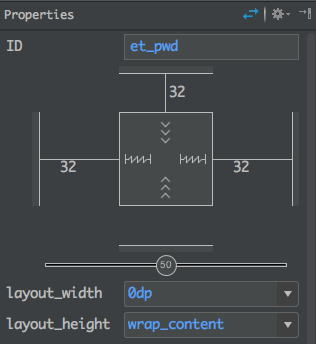
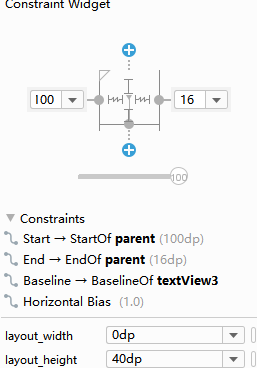
ViewInspector

1.盒子四周的线,代表Margin的值
2.数字圆圈的两个bar,是控制相对位置的比例的。

盒子的线 含义
Fixed

写具体的大小数值
Wrap Content

Match Constraint

例子
效果如下



WrapContent,和parent左右对齐,距离parent的top为20dp
<TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:text="X System 用户登录" android:textSize="20sp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />

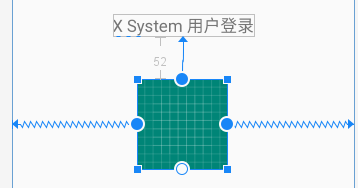
同理,ImageView 和parent左右对齐,他的top距离上面textview的距离为52dp
<ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="52dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/textView" app:srcCompat="@drawable/ic_launcher_background" />

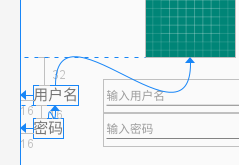
<TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginTop="32dp" android:text="用户名" android:textSize="18sp" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/imageView" /> <TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginTop="16dp" android:text="密码" android:textSize="18sp" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/textView3" />

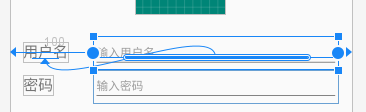
文本输入框,宽度设置为0,适应约束类型

左右和parent对齐,留有margin,
使用了Baseline和左侧的文本框对齐
<EditText android:id="@+id/editText7" android:layout_width="0dp" android:layout_height="40dp" android:layout_marginStart="100dp" android:layout_marginEnd="16dp" android:ems="10" android:hint="输入用户名" android:inputType="textPersonName" android:textSize="14sp" app:layout_constraintBaseline_toBaselineOf="@+id/textView3" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" /> <EditText android:id="@+id/editText8" android:layout_width="0dp" android:layout_height="40dp" android:layout_marginStart="100dp" android:layout_marginEnd="16dp" android:ems="10" android:hint="输入密码" android:inputType="textPassword" android:textSize="14sp" app:layout_constraintBaseline_toBaselineOf="@+id/textView4" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" />

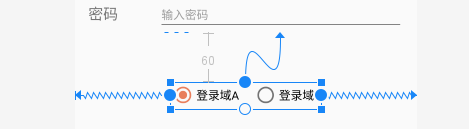
先放置一个RadioGroup,为了放置radiobutton,可以先设置宽和高,然后拖入radiobutton,
注意RadioGroup默认是Vertic的这里改成Horizontal。第二个button设置下
layout_marginLeft以便分开
<RadioGroup android:id="@+id/radioGroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="60dp" android:orientation="horizontal" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/editText8"> <RadioButton android:id="@+id/radioButton7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:checked="true" android:text="登录域A" /> <RadioButton android:id="@+id/radioButton8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="16dp" android:layout_weight="1" android:text="登录域B" /> </RadioGroup>

<Button android:id="@+id/button" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginTop="36dp" android:layout_marginEnd="16dp" android:textSize="20dp" android:textColor="@color/pureWhite" android:text="登 录" android:theme="@style/GenericButtonStyle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="1.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/radioGroup" />
注意:为了有点击效果,不能简单的设置Button的背景色。
这里使用了theme,在values的style里面添加
<style name="GenericButtonStyle" parent="ThemeOverlay.AppCompat"> <item name="colorButtonNormal">@color/colorPrimary</item> </style>
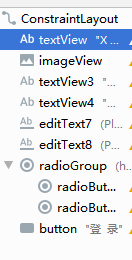
全部代码

<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:text="X System 用户登录" android:textSize="20sp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="52dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/textView" app:srcCompat="@drawable/ic_launcher_background" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginTop="32dp" android:text="用户名" android:textSize="18sp" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/imageView" /> <TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginTop="16dp" android:text="密码" android:textSize="18sp" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/textView3" /> <EditText android:id="@+id/editText7" android:layout_width="0dp" android:layout_height="40dp" android:layout_marginStart="100dp" android:layout_marginEnd="16dp" android:ems="10" android:hint="输入用户名" android:inputType="textPersonName" android:textSize="14sp" app:layout_constraintBaseline_toBaselineOf="@+id/textView3" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" /> <EditText android:id="@+id/editText8" android:layout_width="0dp" android:layout_height="40dp" android:layout_marginStart="100dp" android:layout_marginEnd="16dp" android:ems="10" android:hint="输入密码" android:inputType="textPassword" android:textSize="14sp" app:layout_constraintBaseline_toBaselineOf="@+id/textView4" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" /> <RadioGroup android:id="@+id/radioGroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="60dp" android:orientation="horizontal" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/editText8"> <RadioButton android:id="@+id/radioButton7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:checked="true" android:text="登录域A" /> <RadioButton android:id="@+id/radioButton8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="16dp" android:layout_weight="1" android:text="登录域B" /> </RadioGroup> <Button android:id="@+id/button" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginTop="36dp" android:layout_marginEnd="16dp" android:textSize="20dp" android:textColor="@color/pureWhite" android:text="登 录" android:theme="@style/GenericButtonStyle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="1.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/radioGroup" /> </androidx.constraintlayout.widget.ConstraintLayout>