本文主要介绍了滚动视图组件(scroll-view)的各种常用功能,例如,垂直和水平滚动、滚动事件等,并通过例子代码来演示这些功能的使用方法。
1. 垂直滚动视图
scroll-view是容器组件,如果该组件的子组件超过scroll-view的高度或宽度,该组件会允许子组件在垂直或水平方向滚动视图,以便显示其他没有显示的子组件。本节主要介绍如何让scroll-view垂直滚动。
如果要让scroll-view垂直滚动,需要设置scroll-y属性值为true。例如,下面的布局代码,将scroll-view组件的高度设为200px,里面的每一个子view的高度也是200px,而且放了4个子view。这样scroll-view就允许滚动而现实其他的子view了。
<view> <view class="section__title">垂直滚动</view> <scroll-view scroll-y="true" style="height: 200px;" > <view id="green" class="scroll-view-item bc_green"></view> <view id="red" class="scroll-view-item bc_red"></view> <view id="yellow" class="scroll-view-item bc_yellow"></view> <view id="blue" class="scroll-view-item bc_blue"></view> </scroll-view> </view>
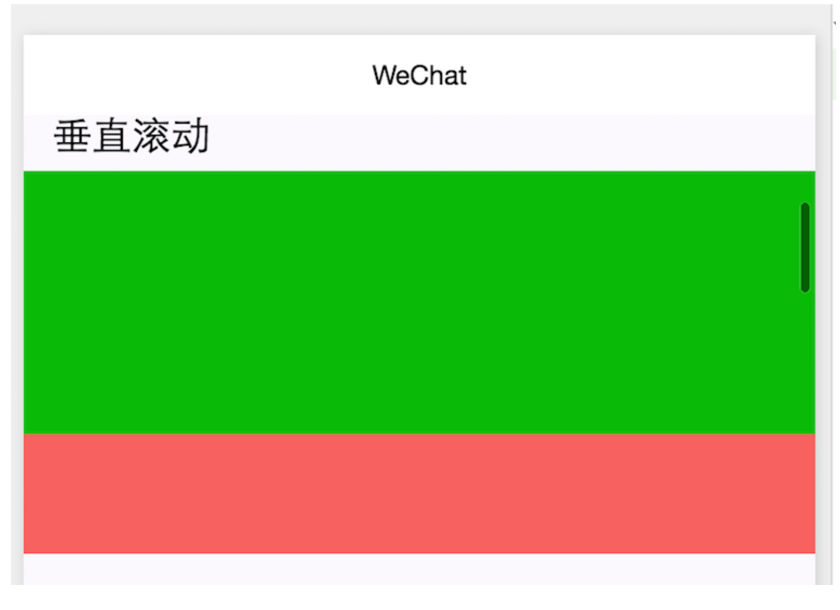
当上下滚动是,效果如图1所示。

图1 scroll-view垂直滚动的效果
scroll-view滚动条的初始位置为0,也就是在最上端,如果要改变滚动条的默认位置,需要设置scroll-top属性,该属性默认的属性值为0,也就是滚动条在最顶端。如果该属性值不为0,滚动条会向下滚动(该属性值需大于0)。下面的布局代码设置了scroll-top属性的值是60。
<scroll-view scroll-y="true" style="height: 200px;" scroll-top="60"> … … </scroll-view>
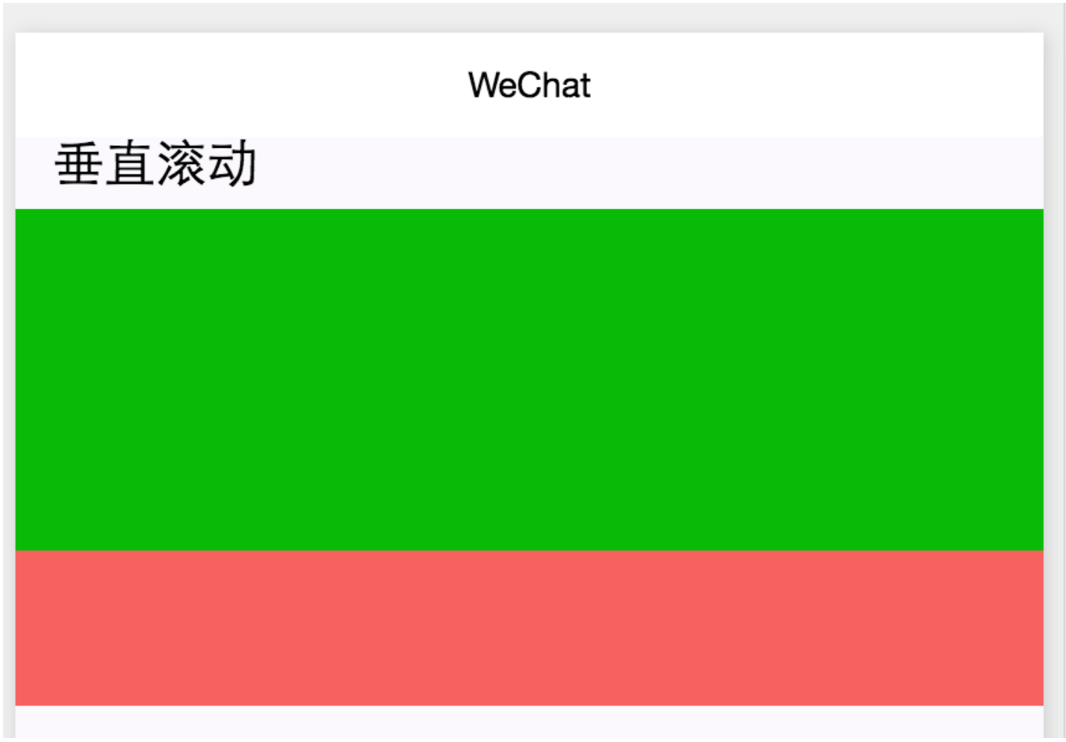
显示效果如图2所示,很明显,在没有滚动的情况下,红色的子view显示了一部分(正好是60px)。

图2 设置scroll-top属性的效果
如果想让scroll-view一开始就滚动到某一个子视图,需要使用scroll-into-view属性,该属性需要指定一个子视图的id。例如,下面的布局代码设置了scroll-into-view属性的值为yellow,也就是说,当系统装载scroll-view组件时,会直接滚动到第3个子组件yellow。如果同时设置了scroll-top和scroll-into-view属性,后者的优先级更高。
<scroll-view scroll-y="true" style="height: 200px;" bindscrolltoupper="upper" bindscrolltolower="lower" upper-threshold="100" lower-threshold="300" bindscroll="scroll" scroll-top="100" scroll-into-view="yellow" > … … </scroll-view>
2. 水平滚动视图
如果想让scroll-view水平滚动,那么需要设置scroll-x属性为true,布局代码如下:
<view> <view class="section__title">水平滚动</view> <scroll-view class="scroll-view_H" scroll-x="true" style=" 100%"> <view id="green" class="scroll-view-item_H bc_green"></view> <view id="red" class="scroll-view-item_H bc_red"></view> <view id="yellow" class="scroll-view-item_H bc_yellow"></view> <view id="blue" class="scroll-view-item_H bc_blue"></view> </scroll-view> </view>
其中scroll-view_H样式的代码如下:
.scroll-view_H{
white-space: nowrap;
}
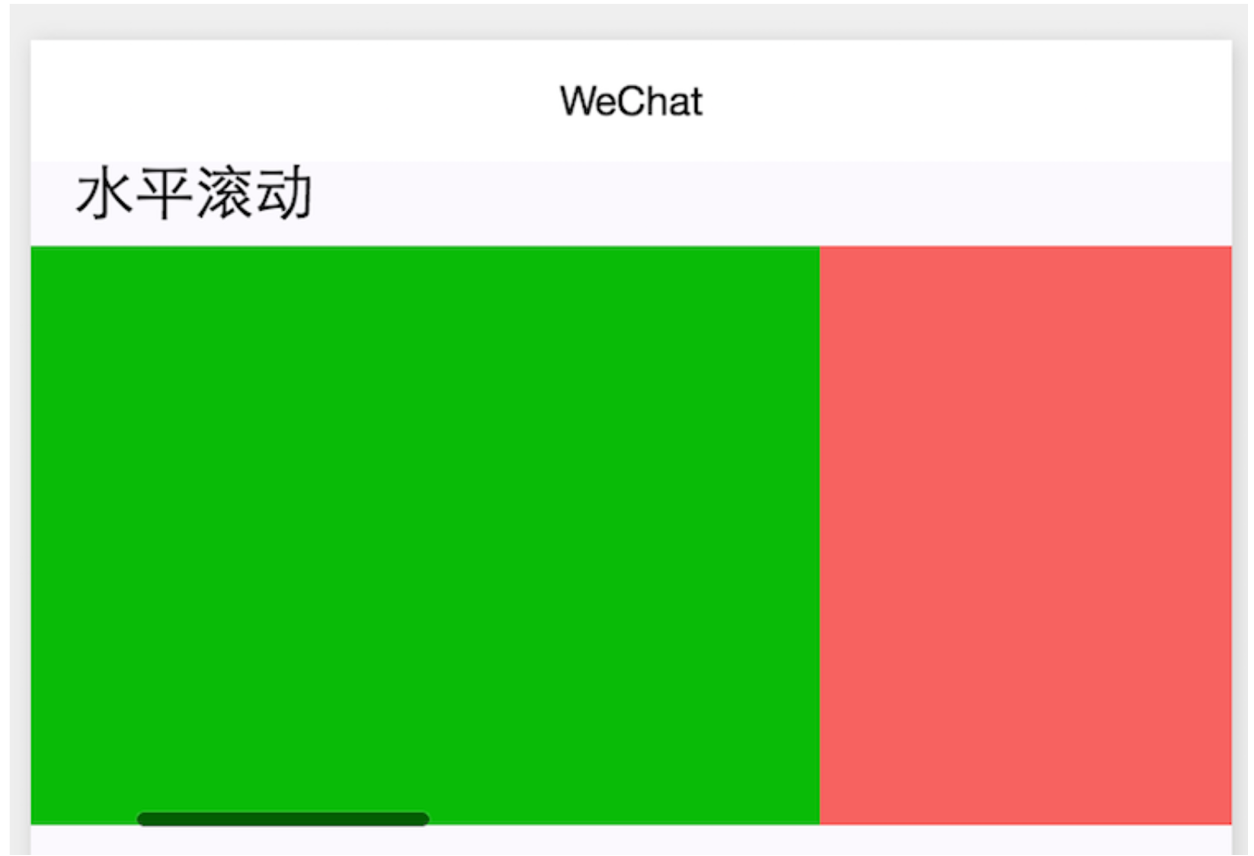
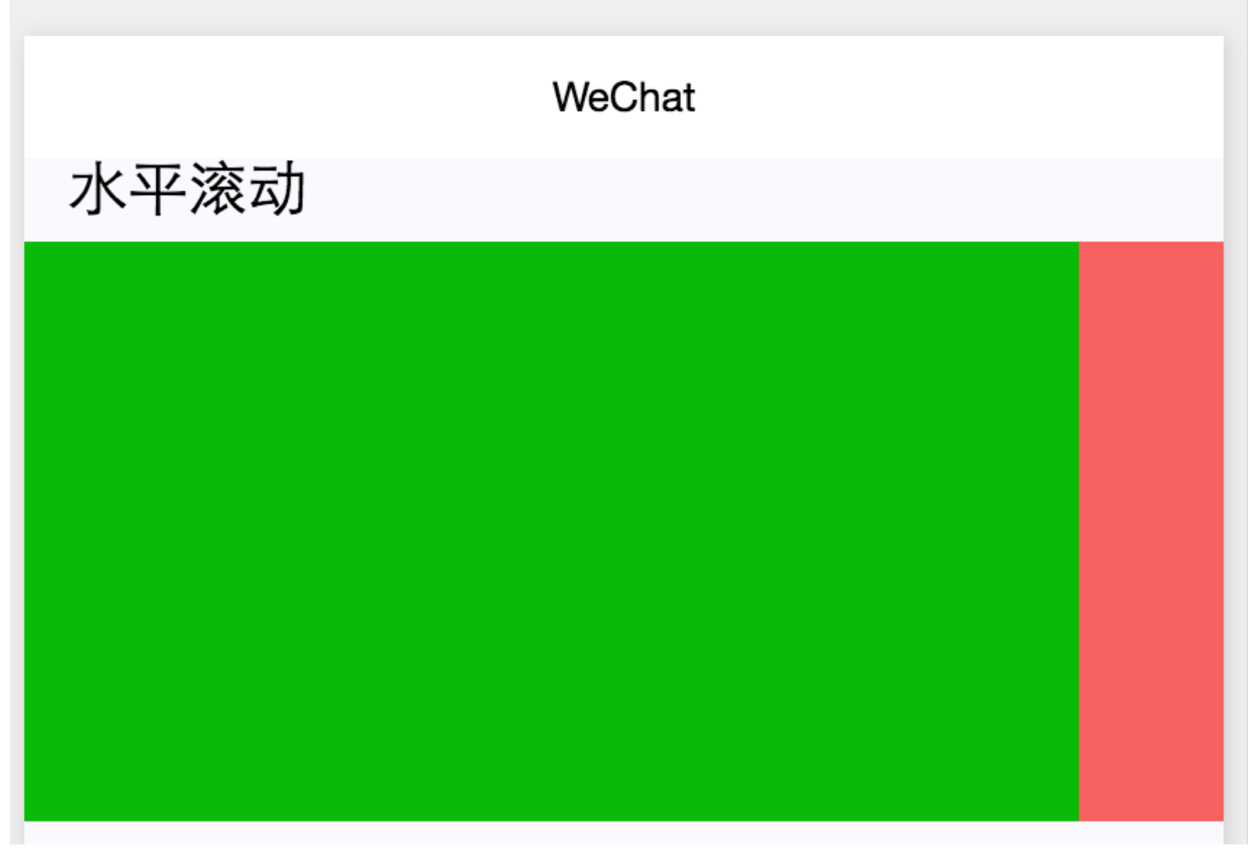
显示效果如图3所示。

图3 scroll-view水平滚动的效果
如果要让滚动条默认停留在其他位置,需要设置scroll-left属性,例如,下面的布局代码将scroll-left属性的值设为50。
<scroll-view class="scroll-view_H" scroll-x="true" scroll-left="50" style=" 100%"> … … </scroll-view>
显示效果如图4所示。

图4 设置scroll-left属性的效果
3. 滚动到边缘触发事件
scroll-view组件提供了一些事件,其中当滚动条滚动到最上端或最下端(垂直滚动),或滚动到最左端或最右端(水平滚动),会分别触发两个事件,这两个事件分别用bindscrolltoupper和bindscrolltolower属性指定。这两个属性需要指定事件对应的函数名称。例如,下面的布局代码包含了两个scroll-view组件,上面的是垂直滚动,下面的是水平滚动。
<view> <view class="section__title">垂直滚动</view> <scroll-view scroll-y="true" style="height: 200px;" bindscrolltoupper="upper" bindscrolltolower="lower" > <view id="green" class="scroll-view-item bc_green"></view> <view id="red" class="scroll-view-item bc_red"></view> <view id="yellow" class="scroll-view-item bc_yellow"></view> <view id="blue" class="scroll-view-item bc_blue"></view> </scroll-view> <view class="section__title">水平滚动</view> <scroll-view class="scroll-view_H" scroll-x="true" scroll-left="50" style=" 100%" bindscrolltoupper="upper" bindscrolltolower="lower" > <view id="green" class="scroll-view-item_H bc_green"></view> <view id="red" class="scroll-view-item_H bc_red"></view> <view id="yellow" class="scroll-view-item_H bc_yellow"></view> <view id="blue" class="scroll-view-item_H bc_blue"></view> </scroll-view> </view>
在上面的布局代码中,bindscrolltoupper指定了upper方法,而bindscrolltolower指定了lower方法。这两个方法需要在index.js文件中实现,代码如下:
var app = getApp() Page({ … … upper: function(e) { console.log(e) }, lower: function(e) { console.log(e) }, })
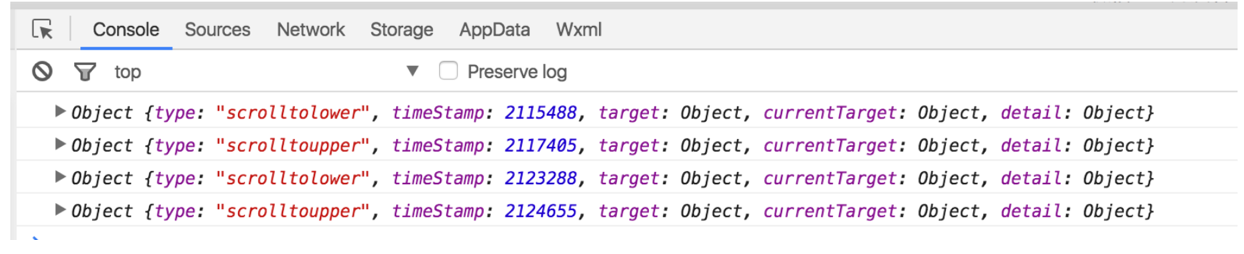
在这两个方法中简单地输出了参数e。当水平或垂直滑动滚动条时,系统会根据滚动条的位置触发相应的事件。例如,图5所示是垂直滚动到最低端,然后再滚动到最顶端,水平滚动先滚动到最后端,然后再滚动到最左端的输入日志。

图5 滚动到边缘的输出日志
那么,还有一个问题,系统是如何判定时候滚动到了边缘的呢?其实这是通过另外两个属性来判定的,这两个属性是upper-threshold和lower-threshold。这两个属性的默认值是50,这个值差不多是滚动条的长度。在默认情况下,当滚动条的一端刚一接触上、下、左、右边缘时就会触发相应的事件。如果要改变这两个属性的默认值,那么滚动条可能会滚动到其他的位置才会触发相应的事件。例如,下面的代码设置了upper-threshold属性的值为100,lower-threshold属性的值为300。
<scroll-view scroll-y="true" style="height: 200px;" bindscrolltoupper="upper" bindscrolltolower="lower" upper-threshold="100" lower-threshold="300"> … … </scroll-view>
对于垂直来说,在默认情况下,滚动条会处在如图6所示的位置,才会触发下边缘滚动事件。不过如果lower-threshold属性的值是300,那么滚动条会在如图7所示的位置就会触发下边缘滚动事件。

图6 lower-threshold属性为默认值时触发下边缘滚动事件的位置

图7 lower-threshold属性为300时触发下边缘滚动事件的位置
4 滚动事件
scroll-view除了可以监控滚动条处在边缘的事件,还可以实时监控滚动条滚动的状态,这就是滚动事件,使用bindscroll属性设置,该属性的值是滚动事件对应的函数名。例如,下面的代码设置bindscroll属性值为scroll。
<scroll-view class="scroll-view_H" scroll-x="true" scroll-left="50" style=" 100%" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" > <view id="green" class="scroll-view-item_H bc_green"></view> <view id="red" class="scroll-view-item_H bc_red"></view> <view id="yellow" class="scroll-view-item_H bc_yellow"></view> <view id="blue" class="scroll-view-item_H bc_blue"></view> </scroll-view>
当滚动条水平或垂直滚动时,会不断触发滚动事件,并调用scroll函数,该函数的代码如下:
scroll:function(e) { console.log(e.detail) }
通过e参数中的detail属性,可以获得与滚动相关的信息。detail属性可以提供如下6个值。
- scrollLeft:水平滚动时滚动条当前的位置,在垂直滚动时该值为0。
- scrollTop:垂直滚动时滚动条当前的位置,在水平滚动时该值为0。
- scrollHeight:垂直滚动时所有子视图的总高度(包括子视图之间的间距),在水平滚动时,该值是scroll-view组件的高度。
- scrollWidth:水平滚动时所有子视图的总宽度(包括子视图之间的间距)。在垂直滚动时,该值是scroll-view组件的宽度。
- deltaX:水平滚动时的增量,也就是从当前滚动条的位置移动到新位置的距离。从左向右水平移动,该值小于0,从右向左水平移动,该值大于0。通过该属性值可以判断水平移动的方向。
- deltaY:垂直滚动时的增量,也就是从当前滚动条的位置移动到新位置的距离。从上到下垂直移动,该值小于0,从下向上垂直移动,该值大于0。通过该属性值可以判断垂直移动的方向。
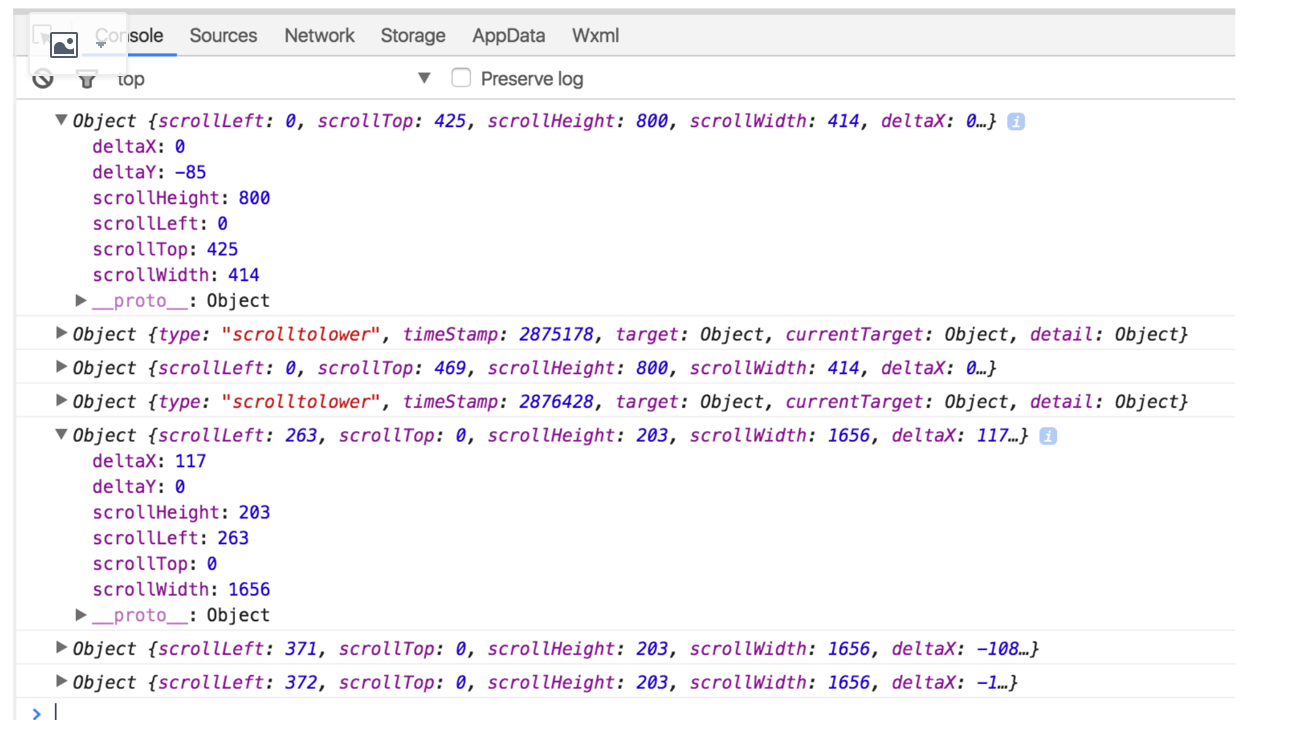
图8是垂直和水平滚动时触发滚动事件输出的日志信息,其中也包含滚动到边缘输出的日志信息。

图8 滚动时输出的日志