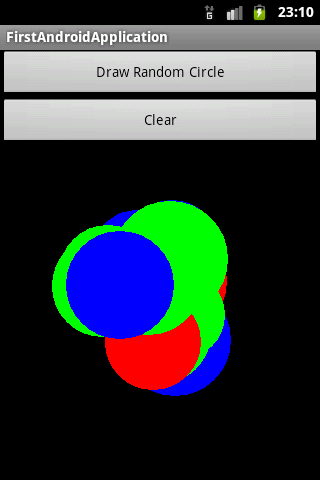
本文介绍了如何利用Android的绘图技术随机绘制彩色实心圆。效果如图1所示。

图1
本文截选自《Android开发权威指南》,如需转载,请注明出处。

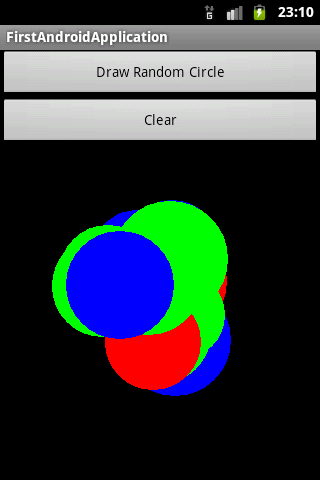
图1
这个程序的核心是画布,也就是Canvas对象。要想在Canvas上绘制图形,需要将Canvas放在View上。因此,首先需要建立一个画布类,这个画布类是View的子类。当画布刷新时,会调用onDraw方法来重绘制画布,我们可以从onDraw方法的参数来获得要绘制图形的Canvas对象。
由于画布重绘时会清空所有的内容,因此,要想绘制多个实心圆,需要使用一个List变量将曾经绘制的实心圆的相关信息(圆心坐标、半径、画笔颜色)保存起来,以便绘制下一个实心圆时重绘前面绘制的所有的实心圆。如果不用List对象保留绘制历史,则只能绘制最后一个实心圆。下面来看看这个画布类的代码。
package mobile.android.ch02.first;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;
public class CircleCanvas extends View
{
// 保存绘制历史
public List<CircleInfo> mCircleInfos = new ArrayList<CircleCanvas.CircleInfo>();
// 保存实心圆相关信息的类
public static class CircleInfo
{
private float x; // 圆心横坐标
private float y; // 圆心纵坐标
private float radius; // 半径
private int color; // 画笔的颜色
public float getX()
{
return x;
}
public void setX(float x)
{
this.x = x;
}
public float getY()
{
return y;
}
public void setY(float y)
{
this.y = y;
}
public float getRadius()
{
return radius;
}
public void setRadius(float radius)
{
this.radius = radius;
}
public int getColor()
{
return color;
}
public void setColor(int color)
{
this.color = color;
}
}
public CircleCanvas(Context context)
{
super(context);
}
// 当画布重绘时调用该方法,Canvas表示画布对象,可以在该对象上绘制基本的图形
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
// 根据保存的绘制历史重绘所有的实心圆
for (CircleInfo circleInfo : mCircleInfos)
{
Paint paint = new Paint();
// 设置画笔颜色
paint.setColor(circleInfo.getColor());
// 绘制实心圆
canvas.drawCircle(circleInfo.getX(), circleInfo.getY(), circleInfo.getRadius(), paint);
}
}
}
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;
public class CircleCanvas extends View
{
// 保存绘制历史
public List<CircleInfo> mCircleInfos = new ArrayList<CircleCanvas.CircleInfo>();
// 保存实心圆相关信息的类
public static class CircleInfo
{
private float x; // 圆心横坐标
private float y; // 圆心纵坐标
private float radius; // 半径
private int color; // 画笔的颜色
public float getX()
{
return x;
}
public void setX(float x)
{
this.x = x;
}
public float getY()
{
return y;
}
public void setY(float y)
{
this.y = y;
}
public float getRadius()
{
return radius;
}
public void setRadius(float radius)
{
this.radius = radius;
}
public int getColor()
{
return color;
}
public void setColor(int color)
{
this.color = color;
}
}
public CircleCanvas(Context context)
{
super(context);
}
// 当画布重绘时调用该方法,Canvas表示画布对象,可以在该对象上绘制基本的图形
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
// 根据保存的绘制历史重绘所有的实心圆
for (CircleInfo circleInfo : mCircleInfos)
{
Paint paint = new Paint();
// 设置画笔颜色
paint.setColor(circleInfo.getColor());
// 绘制实心圆
canvas.drawCircle(circleInfo.getX(), circleInfo.getY(), circleInfo.getRadius(), paint);
}
}
}
下面我们来编写主程序。在创建工程时会要求输入一个“Create Activity”,由于我们输入的是“Main”,因此,生成的主类就是Main.java。打开Main.java文件,输入如下的代码。
package mobile.android.ch02.first;
import java.util.Random;
import mobile.android.first.CircleCanvas.CircleInfo;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
public class Main extends Activity
{
private CircleCanvas mCircleCanvas; // 定义一个画布类
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
// 装载布局文件(在2.2.3节配置的main.xml文件)
ViewGroup viewGroup = (ViewGroup)getLayoutInflater().inflate(R.layout.main, null);
mCircleCanvas = new CircleCanvas(this); // 创建CircleCanvas(画布类)对象
// 将CircleCanvas对象添加到当前界面的视图中(两个按钮的下方)
viewGroup.addView(mCircleCanvas, new LayoutParams(LayoutParams.FILL_PARENT, 350));
setContentView(viewGroup);
}
// 开始随机绘制圆形(第一个按钮的单击事件)
public void onClick_DrawRandomCircle(View view)
{
Random random = new Random();
float randomX =(float)( 100 + random.nextInt(100)); // 随机生成圆心横坐标(100至200)
float randomY =(float)( 100 + random.nextInt(100)); // 随机生成圆心纵坐标(100至200)
float randomRadius =(float)( 20 + random.nextInt(40)); // 随机生成圆的半径(20至60)
int randomColor = 0;
// 产生0至100的随机数,若产生的随机数大于50,则画笔颜色为蓝色
if(random.nextInt(100) > 50)
{
randomColor = Color.BLUE;
}
else
{
// 产生0至100的随机数,若产生的随机数大于50,则画笔颜色为红色
if(random.nextInt(100) > 50)
randomColor = Color.RED;
// 否则,画笔颜色为绿色
else
randomColor = Color.GREEN;
}
CircleInfo circleInfo = new CircleInfo();
circleInfo.setX(randomX);
circleInfo.setY(randomY);
circleInfo.setRadius(randomRadius);
circleInfo.setColor(randomColor);
mCircleCanvas.mCircleInfos.add(circleInfo); // 将当前绘制的实心圆信息加到List对象中
mCircleCanvas.invalidate(); // 使画布重绘
}
// 清空画布(第二个按钮的单击事件)
public void onClick_Clear(View view)
{
mCircleCanvas.mCircleInfos.clear(); // 清除绘制历史
mCircleCanvas.invalidate(); // 使画布重绘
}
}
import java.util.Random;
import mobile.android.first.CircleCanvas.CircleInfo;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
public class Main extends Activity
{
private CircleCanvas mCircleCanvas; // 定义一个画布类
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
// 装载布局文件(在2.2.3节配置的main.xml文件)
ViewGroup viewGroup = (ViewGroup)getLayoutInflater().inflate(R.layout.main, null);
mCircleCanvas = new CircleCanvas(this); // 创建CircleCanvas(画布类)对象
// 将CircleCanvas对象添加到当前界面的视图中(两个按钮的下方)
viewGroup.addView(mCircleCanvas, new LayoutParams(LayoutParams.FILL_PARENT, 350));
setContentView(viewGroup);
}
// 开始随机绘制圆形(第一个按钮的单击事件)
public void onClick_DrawRandomCircle(View view)
{
Random random = new Random();
float randomX =(float)( 100 + random.nextInt(100)); // 随机生成圆心横坐标(100至200)
float randomY =(float)( 100 + random.nextInt(100)); // 随机生成圆心纵坐标(100至200)
float randomRadius =(float)( 20 + random.nextInt(40)); // 随机生成圆的半径(20至60)
int randomColor = 0;
// 产生0至100的随机数,若产生的随机数大于50,则画笔颜色为蓝色
if(random.nextInt(100) > 50)
{
randomColor = Color.BLUE;
}
else
{
// 产生0至100的随机数,若产生的随机数大于50,则画笔颜色为红色
if(random.nextInt(100) > 50)
randomColor = Color.RED;
// 否则,画笔颜色为绿色
else
randomColor = Color.GREEN;
}
CircleInfo circleInfo = new CircleInfo();
circleInfo.setX(randomX);
circleInfo.setY(randomY);
circleInfo.setRadius(randomRadius);
circleInfo.setColor(randomColor);
mCircleCanvas.mCircleInfos.add(circleInfo); // 将当前绘制的实心圆信息加到List对象中
mCircleCanvas.invalidate(); // 使画布重绘
}
// 清空画布(第二个按钮的单击事件)
public void onClick_Clear(View view)
{
mCircleCanvas.mCircleInfos.clear(); // 清除绘制历史
mCircleCanvas.invalidate(); // 使画布重绘
}
}
本文截选自《Android开发权威指南》,如需转载,请注明出处。