项目:Vue+element-ui
在一个表格数据加载时,因为需要连接其它东西,所以后台接口返回数据需要较长时间,因此添加局部Loading效果,增加用户体验度,
最开始使用下面代码,直接放到<el-table>中,测试时遇到问题
element-loading-spinner="el-icon-loading" :element-loading-text="$t('tip.loading')" element-loading-custom-class="equipment-loading" element-loading-background="rgba(55,55,55,0.2)"
问题:此时根据测试反馈,Loading时不要将表头一起loading

解决:
const loading = this.$loading({ lock: true,//同v-loading的修饰符 text: this.$t('tip.loading'),//加载文案 backgroundColor: 'rgba(55,55,55,0.4)',//背景色 spinner: 'el-icon-loading',//加载图标 target: document.querySelector(".el-table__body")//loading需要覆盖的DOM节点,默认为body })
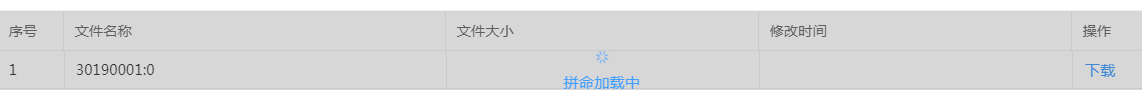
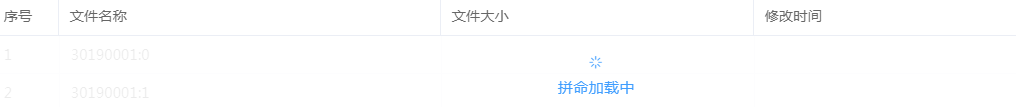
效果:

注:此时loading后面的数据是已经加载完成的结果,方便截图,暂时注释了关闭
效果关闭:
loading.close();//加载完成时调用,关闭loading效果
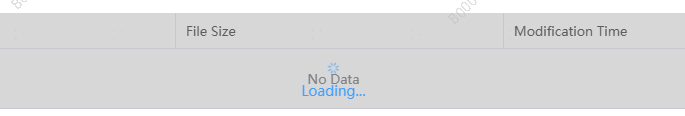
达成测试所要效果后,测试再次建议,初始加载数据时,不要显示暂无数据字样(vue+element)

解决:

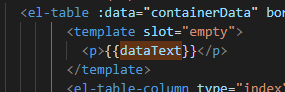
data中定义dataText为空,加载数据成功,再根据是否有无数据,及对应的国际化进行赋值
data: { return { dataText: ""//定义 } }, mounted() { this.init(); }, methods: { init(){ ...//数据请求 //成功时判断数据是否为空 if(res.data == undefined){ //为空时,结合国际化进行赋值 if(localStorage.language === 'en'){ this.dataText = "No data"; }else{ this.dataText = "暂无数据"; } } } }