与二维flash里的物体(译注:指电影剪辑实例等)一样,也可以对三维物体进行定位、旋转、缩放、组合等操作。本篇教程还会告诉你如何在三维空间里使用你惯用的渐变包来渐变你的三维物体。
必备知识
本教程建立在我们的另一个Away3D 教程基础之上。如果你是个菜鸟建议你先该教程的基础部分。每个例子都有一个完整的源文件,点击链接下载源代码,研究下那些as代码是如何完成任务的。注意所有这些例子都要用到一个文件:cover.as。这个文件可以避免多个flash文件同时开启而拖垮你的电脑。假如你对如何使用那些类的例子,请查看这个教程
我们从最简单的Away3D类开始:
1.package{import away3d.containers.View3D;import away3d.primitives.Cube;
2.import flash.display.Sprite;
3.[SWF(width="500", height="400", frameRate="60", backgroundColor="#FFFFFF")]
4.public class Basic07_cubeextends Sprite {public function Basic07_cube() {
5.// create a viewport var view:View3D = new View3D({x:250,y:200});
6.addChild(view);// create a sphere and put it on the 3D stage
7.var cube:Cube = new Cube(); view.scene.addChild(cube);// render the view
8.view.render(); } }}
下载这个文件或自已创建一个作为学习本教程的一个起点。通读本教程,并边学边做。
用你的手!

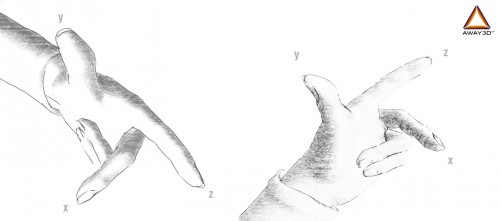
既然你身边万物绋皆是三维你就会想当然地认为在三维空间里移动物体小菜一碟。但事与愿违,在电脑里完成这个并非易事,不过还好,这里我们可以借助我们的手。为了帮助搞清是如何移动、旋转三维物体,快伸出你的手,就象下图所示的那样。
把大拇指想象成Y轴、食指为Z轴、中指为X轴,这个雕虫小技无疑让一切变得容易理解的多。(把复杂的变简单了,贡献。大宝天天见!)
注意:Away3D 以及所有其它三维引擎都不是使用象在flash里那样的倒立坐标糸。 Away3D 使用的是数学与几何学里常用的笛卡乐坐标糸。在这个坐标糸里X是右正左负、Y是上正下负,努力把原先被flash搞乱的坐标概念忘掉,来个理念上的"拨乱反正"吧!
三维空间里的移动
在Away3d所有三维物体都可以通过设置x/y属性产生移动,象二维里一样。当然三维里还可以设置z值。
1.cube.x = 100;cube.y = -100;cube.z = 100;
X/y/z的值可正可负,且是相对于三维世界、视口的中心。当你创建好视口你就确定好了三维世界的中心。通常这个中心就是最初那个视口的中心。
你可以用moveTo()方法和position属性不费吹灰之力设置好x/y/z值。
1.cube.position = new Number3D(100,-100,300);cube.moveTo(100,-100,300);
这二行代码产生同一效果。它们唯一不同就是用.position时要提供一个新的Number3D,而moveTo()你只要提供简单数值就行。
如果你想让一个3D物体朝向另一3D物体或朝向场景中的一特定点时,你要用到lookAt方法:
1.cube.lookAt( new Number3D(0,0,0));
2.cube.lookAt( sphere.position );
1行代码通适用于将3D物体朝向场景中的任意一个点,而2行代码适用于让3D物体朝向另一3D物体。
Away3D 同时还提供一些特殊的移动三维物体的方法:
1.cube.moveForward(X);cube.moveBackward(X);cube.moveUp(X);cube.moveDown(X);
2.cube.moveLeft(X);cube.moveRight(X);
这六个方法的功能与其名字所表述的一样。所有都是移动了x个单位。这些方法让三维物体沿着其自身的轴移动而设置不是父级的轴。让我们看这个例子:
Movie: 点此观看 as:Basic07_moveForward.as
假设你正在做一个空战游戏,要让太空船自由移动使用上边这六个方法再方便不过了,使用设置x/y/z值来产生移动那简直是自虐。
旋转
你可以用rotation属性让三维物体沿任一轴绕自已中心点转动:
1.cube.rotationX = 45;cube.rotationY = -10;cube.rotationZ = 200;
还记住借助手这个小伎俩了没?将你的手放在你的眼前这会让你理解三维物体沿轴转动更为简单。
你还可以更方便设置rotation的值:
1.cube.rotateTo(45,45,0)
缩放
你可以让三维物体沿三个轴产生缩放。
1.cube.scaleX = 2;cube.scaleY = .5;cube.scaleZ = 1;
缩放值设为1时为原来大小、设为2时将是原来二倍、设为0.5则是原来的一半大小。更简单等比例缩放一三维物体要用到scale()方法:
1.cube.scale(2);
这样会将立方体放大为原来二倍。
组合三维物体
当我们要同时操控多个三维物体,我想这时你绝对会先将这些三维物体组合在一块。在Away3d里组合三维物体会用到"ObjectContainer3D",将3D物体添加"ObjectContainer3D"里面如同将其添加到场景里上一样。
组合三维物体,先创建一个ObjectContainer3D然后将其加到场景中。下例中我们添加一个唱片(RegularPolygon),、立方体和球。这个组合每帧都要转动半度,其中立方体反方向转动,所以看上在你看来立方体总是朝向你。
Movie: 点此观看 as:Basic07_group.as
注意ObjectContainer3D这类容器看不见地真实存在着,我们可以象一般三维物体一样移动它或实现别的一些操控。
三维物体的渐变
渐变三维物体,和flash里的渐变一样。安装你惯用的渐变类并指定好要渐变的属性,一切如此简单。
Flash附带的渐变因为其速度很慢而不被推荐。我给大家推荐下边这些渐变方案:
· Tweener
· TweeGo
· Go3D
· GoASAP
检验这些渐变引擎的速度吧http://blog.greensock.com/tweening-speed-test/ 。各类引擎特性、语法不一,在开始项目之前请先确定你最想要那种。
象当初所说的那样,在三维里渐变与二维里一样。你选择一个属性进行渐变,设置其初、未值。在下面这个例子里,我们用一个Away3d自带的海龟元素。点击海龟就会产生一个随机的位置与旋转的渐变。
Movie: 点此观看 as:Basic07_tweening.as
这个例子用了TweenLite( http://www.tweenlite.com/ ),所以如果你要在你本机测试,下载、安装TweenLite是必须的。
高级移动
偶尔,当从别的三维应用软件中加载一个其旋转方式不是你所希望那样的模型时,你会尝试做一些改变。那么你这样做吧:重新设置旋转值。然后应用于3D物体。
1.cube.rotationY = 45;cube.applyRotations();
有时你也想尝试改变一个物体的中心,这样就可以让物体绕着另一点进行旋转。在flash的二维世界里,你可以通过改变注册点。在三维里这个注册点会被说成是"轴心点",改变三维物体的轴心点你要这么做:
1.cube.movePivot(0,0,-120);
下面例子,你可以试验出这些方法是如何改变立方体的转动的。
Movie: 点此观看 as:Basic07_apply.as
The movePivot method does not affect the geometry inside the model. If you'd like to apply a transformation that also changes the mesh of the model, you need to use the applyPosition method.
1.cube. applyPosition(0,0,-120);
ApplyPosition is extremly handy for modeling or correction purposes or for instance when an object needs to be duplicated, and then showed with different offsets using movePivot. This enables you to make to separate models with different offsets.
Roll, Pitch 和 Yaw
Roll、Pitch和yaw也是旋转3D物体,它们与前面的 cube.moveForward那六个方法异曲同工, 都是针对自身坐标。rotationX/Y/Z旋转相对是世界坐标。
1.cube.roll(15);cube.pitch(5);cube.yaw(5);
复制上边代码在任何你创建有名为cube 的3D物体的例子里,测试看看它们是如何工作的。