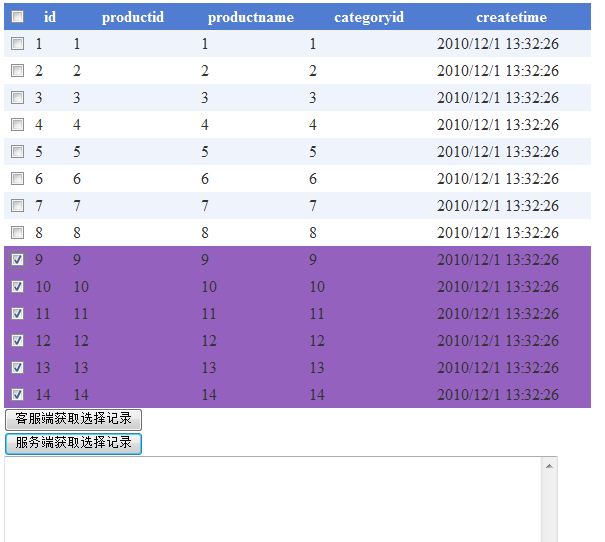
在Jquery实现GridView实现全选的功能基础上(Jquery实现Gridview全选功能 ),再做扩展,实现GridView隔行变色,鼠标经过变色,单击事件或者checkbox选中时变色功能

HTML代码:
 代码
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
tr.odd {
background-color: #fff;
}
tr.even {
background-color: #EFF3FB;
}
tr.over {
background: #bcd4ec; /*这个将是鼠标高亮行的背景色*/
cursor: pointer;
}
tr.select {
background-color: #9461BF;/*这个将是选中高亮行的背景色*/
cursor: pointer;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None"
AutoGenerateColumns="False" OnPreRender="GridView1_PreRender">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
<input id="chkAll" type="checkbox" /></HeaderTemplate>
<ItemTemplate>
<input id="chkItem" value='<%# Eval("id") %>' runat="server" type="checkbox" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False" ReadOnly="True"
SortExpression="id" HeaderStyle-Width="30px" ItemStyle-Width="30px">
<HeaderStyle Width="30px"></HeaderStyle>
<ItemStyle Width="30px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="productid" HeaderText="productid" SortExpression="productid"
HeaderStyle-Width="120px" ItemStyle-Width="120px">
<HeaderStyle Width="120px"></HeaderStyle>
<ItemStyle Width="120px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="productname" HeaderText="productname" SortExpression="productname"
HeaderStyle-Width="100px" ItemStyle-Width="100px">
<HeaderStyle Width="100px"></HeaderStyle>
<ItemStyle Width="100px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="categoryid" HeaderText="categoryid" SortExpression="categoryid"
HeaderStyle-Width="120px" ItemStyle-Width="120px">
<HeaderStyle Width="120px"></HeaderStyle>
<ItemStyle Width="120px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="createtime" HeaderText="createtime" SortExpression="createtime"
HeaderStyle-Width="150px" ItemStyle-Width="150px">
<HeaderStyle Width="150px"></HeaderStyle>
<ItemStyle Width="150px"></ItemStyle>
</asp:BoundField>
</Columns>
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
</asp:GridView>
</div>
<input id="btnClient" type="button" value="客服端获取选择记录" />
<br />
<asp:Button ID="btnServer" runat="server" Text="服务端获取选择记录" OnClick="btnServer_Click" />
<br />
<asp:TextBox ID="txtResult" runat="server" Height="110px" TextMode="MultiLine" Width="548px"></asp:TextBox>
</form>
<script language="javascript" type="text/javascript">
$(function() {
//奇数行显示颜色
$('#<%=GridView1.ClientID %> >tbody >tr:odd').addClass("odd");
//偶数行显示颜色
$('#<%=GridView1.ClientID %> >tbody >tr:even').addClass("even");
//鼠标单击行事件,同时联动CHECKBOX
$('#<%=GridView1.ClientID %> >tbody >tr').click(function() {
var isSelect = $(this).hasClass("select");
$(this)[isSelect ? "removeClass" : "addClass"]("select")
.find(":checkbox").attr('checked', !isSelect);
})
.mouseover(function() { $(this).addClass("over"); })
.mouseout(function() { $(this).removeClass("over"); });
//全选按钮选择,如果全选按钮为选择状态,遍历GRIDVIEW下面的第一列的CHECKBOX,设置选择状态
$("#chkAll").click(function() {
$('#<%=GridView1.ClientID %> >tbody >tr >td >input:checkbox').attr('checked', this.checked);
//全选按钮联动行选中颜色
$("#<%=GridView1.ClientID %> >tbody>tr")[!this.checked ? "removeClass" : "addClass"]("select");
});
//遍历GRIDVIEW下面的第一列的CHECKBOX的选择状态如果选中状态和CHECKBOX个数相同则全选为选中状态,否则都为不选中状态
$('#<%=GridView1.ClientID %> >tbody >tr >td >input:checkbox').click(function() {
var expr1 = '#<%=GridView1.ClientID %> >tbody >tr >td >input:checkbox:checked';
var expr2 = '#<%=GridView1.ClientID %> >tbody >tr >td >input:checkbox';
var selectAll = $(expr1).length == $(expr2).length;
$('#chkAll').attr('checked', selectAll);
});
//查找数据列表里面所有选中的记录
$("#btnClient").click(function() {
var chkList = $("input:checkbox:checked[name$=chkItem]"); //Jquery模糊匹配 [att$=value]结尾是这个值
var arrayList = new Array();
for (var i = 0; i < chkList.length; i++) {
arrayList.push(chkList[i].value);
}
if (arrayList.length > 0) {
var ids = arrayList.join(",");
alert(ids);
} else {
alert("请选择记录!");
}
});
});
</script>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
tr.odd {
background-color: #fff;
}
tr.even {
background-color: #EFF3FB;
}
tr.over {
background: #bcd4ec; /*这个将是鼠标高亮行的背景色*/
cursor: pointer;
}
tr.select {
background-color: #9461BF;/*这个将是选中高亮行的背景色*/
cursor: pointer;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None"
AutoGenerateColumns="False" OnPreRender="GridView1_PreRender">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
<input id="chkAll" type="checkbox" /></HeaderTemplate>
<ItemTemplate>
<input id="chkItem" value='<%# Eval("id") %>' runat="server" type="checkbox" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False" ReadOnly="True"
SortExpression="id" HeaderStyle-Width="30px" ItemStyle-Width="30px">
<HeaderStyle Width="30px"></HeaderStyle>
<ItemStyle Width="30px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="productid" HeaderText="productid" SortExpression="productid"
HeaderStyle-Width="120px" ItemStyle-Width="120px">
<HeaderStyle Width="120px"></HeaderStyle>
<ItemStyle Width="120px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="productname" HeaderText="productname" SortExpression="productname"
HeaderStyle-Width="100px" ItemStyle-Width="100px">
<HeaderStyle Width="100px"></HeaderStyle>
<ItemStyle Width="100px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="categoryid" HeaderText="categoryid" SortExpression="categoryid"
HeaderStyle-Width="120px" ItemStyle-Width="120px">
<HeaderStyle Width="120px"></HeaderStyle>
<ItemStyle Width="120px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="createtime" HeaderText="createtime" SortExpression="createtime"
HeaderStyle-Width="150px" ItemStyle-Width="150px">
<HeaderStyle Width="150px"></HeaderStyle>
<ItemStyle Width="150px"></ItemStyle>
</asp:BoundField>
</Columns>
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
</asp:GridView>
</div>
<input id="btnClient" type="button" value="客服端获取选择记录" />
<br />
<asp:Button ID="btnServer" runat="server" Text="服务端获取选择记录" OnClick="btnServer_Click" />
<br />
<asp:TextBox ID="txtResult" runat="server" Height="110px" TextMode="MultiLine" Width="548px"></asp:TextBox>
</form>
<script language="javascript" type="text/javascript">
$(function() {
//奇数行显示颜色
$('#<%=GridView1.ClientID %> >tbody >tr:odd').addClass("odd");
//偶数行显示颜色
$('#<%=GridView1.ClientID %> >tbody >tr:even').addClass("even");
//鼠标单击行事件,同时联动CHECKBOX
$('#<%=GridView1.ClientID %> >tbody >tr').click(function() {
var isSelect = $(this).hasClass("select");
$(this)[isSelect ? "removeClass" : "addClass"]("select")
.find(":checkbox").attr('checked', !isSelect);
})
.mouseover(function() { $(this).addClass("over"); })
.mouseout(function() { $(this).removeClass("over"); });
//全选按钮选择,如果全选按钮为选择状态,遍历GRIDVIEW下面的第一列的CHECKBOX,设置选择状态
$("#chkAll").click(function() {
$('#<%=GridView1.ClientID %> >tbody >tr >td >input:checkbox').attr('checked', this.checked);
//全选按钮联动行选中颜色
$("#<%=GridView1.ClientID %> >tbody>tr")[!this.checked ? "removeClass" : "addClass"]("select");
});
//遍历GRIDVIEW下面的第一列的CHECKBOX的选择状态如果选中状态和CHECKBOX个数相同则全选为选中状态,否则都为不选中状态
$('#<%=GridView1.ClientID %> >tbody >tr >td >input:checkbox').click(function() {
var expr1 = '#<%=GridView1.ClientID %> >tbody >tr >td >input:checkbox:checked';
var expr2 = '#<%=GridView1.ClientID %> >tbody >tr >td >input:checkbox';
var selectAll = $(expr1).length == $(expr2).length;
$('#chkAll').attr('checked', selectAll);
});
//查找数据列表里面所有选中的记录
$("#btnClient").click(function() {
var chkList = $("input:checkbox:checked[name$=chkItem]"); //Jquery模糊匹配 [att$=value]结尾是这个值
var arrayList = new Array();
for (var i = 0; i < chkList.length; i++) {
arrayList.push(chkList[i].value);
}
if (arrayList.length > 0) {
var ids = arrayList.join(",");
alert(ids);
} else {
alert("请选择记录!");
}
});
});
</script>
</body>
</html>
CS代码:
 代码
代码
public partial class JqueryGridView : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
this.GridView1.DataSource = GetProducts();
this.GridView1.DataBind();
}
}
private ProductCollection GetProducts()
{
ProductCollection _pc = new ProductCollection();
for (int i = 1; i < 15; i++)
{
_pc.Add(
new Product { id = i.ToString(), categoryid = i.ToString(), createtime = System.DateTime.Now.ToString(),
productid = i.ToString(), productname = i.ToString() }
);
}
return _pc;
}
protected void GridView1_PreRender(object sender, EventArgs e)
{
this.GridView1.UseAccessibleHeader = true;
this.GridView1.HeaderRow.TableSection = TableRowSection.TableHeader;
this.GridView1.FooterRow.TableSection = TableRowSection.TableFooter;
}
protected void btnServer_Click(object sender, EventArgs e) {
this.txtResult.Text = string.Empty;
if (GridView1.Rows.Count > 0) {
foreach (GridViewRow row in GridView1.Rows) {
HtmlInputCheckBox _chkItem = (HtmlInputCheckBox)row.FindControl("chkItem");
if (_chkItem != null&&_chkItem.Checked) {
this.txtResult.Text +=_chkItem.Value+",";
}
}
if (this.txtResult.Text.Length > 0) {
this.txtResult.Text = this.txtResult.Text.Substring(0, this.txtResult.Text.Length - 1);
}
}
}
}
public class ProductCollection : ICollection<Product>
{
List<Product> _Products;
public ProductCollection()
{
_Products = new List<Product>();
}
#region ICollection<Product> Members
public void Add(Product item)
{
_Products.Add(item);
}
public void Clear()
{
_Products.Clear();
}
public bool Contains(Product item)
{
return _Products.Contains(item);
}
public void CopyTo(Product[] array, int arrayIndex)
{
throw new NotImplementedException();
}
public int Count
{
get { return _Products.Count; }
}
public bool IsReadOnly
{
get { return true; }
}
public bool Remove(Product item)
{
return _Products.Remove(item);
}
#endregion
#region IEnumerable<Product> Members
public IEnumerator<Product> GetEnumerator()
{
return _Products.GetEnumerator();
}
#endregion
#region IEnumerable Members
System.Collections.IEnumerator System.Collections.IEnumerable.GetEnumerator()
{
return _Products.GetEnumerator();
}
#endregion
}
public class Product
{
public string id
{
get;
set;
}
public string productid
{
get;
set;
}
public string productname
{
get;
set;
}
public string categoryid
{
get;
set;
}
public string createtime
{
get;
set;
}
}
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
this.GridView1.DataSource = GetProducts();
this.GridView1.DataBind();
}
}
private ProductCollection GetProducts()
{
ProductCollection _pc = new ProductCollection();
for (int i = 1; i < 15; i++)
{
_pc.Add(
new Product { id = i.ToString(), categoryid = i.ToString(), createtime = System.DateTime.Now.ToString(),
productid = i.ToString(), productname = i.ToString() }
);
}
return _pc;
}
protected void GridView1_PreRender(object sender, EventArgs e)
{
this.GridView1.UseAccessibleHeader = true;
this.GridView1.HeaderRow.TableSection = TableRowSection.TableHeader;
this.GridView1.FooterRow.TableSection = TableRowSection.TableFooter;
}
protected void btnServer_Click(object sender, EventArgs e) {
this.txtResult.Text = string.Empty;
if (GridView1.Rows.Count > 0) {
foreach (GridViewRow row in GridView1.Rows) {
HtmlInputCheckBox _chkItem = (HtmlInputCheckBox)row.FindControl("chkItem");
if (_chkItem != null&&_chkItem.Checked) {
this.txtResult.Text +=_chkItem.Value+",";
}
}
if (this.txtResult.Text.Length > 0) {
this.txtResult.Text = this.txtResult.Text.Substring(0, this.txtResult.Text.Length - 1);
}
}
}
}
public class ProductCollection : ICollection<Product>
{
List<Product> _Products;
public ProductCollection()
{
_Products = new List<Product>();
}
#region ICollection<Product> Members
public void Add(Product item)
{
_Products.Add(item);
}
public void Clear()
{
_Products.Clear();
}
public bool Contains(Product item)
{
return _Products.Contains(item);
}
public void CopyTo(Product[] array, int arrayIndex)
{
throw new NotImplementedException();
}
public int Count
{
get { return _Products.Count; }
}
public bool IsReadOnly
{
get { return true; }
}
public bool Remove(Product item)
{
return _Products.Remove(item);
}
#endregion
#region IEnumerable<Product> Members
public IEnumerator<Product> GetEnumerator()
{
return _Products.GetEnumerator();
}
#endregion
#region IEnumerable Members
System.Collections.IEnumerator System.Collections.IEnumerable.GetEnumerator()
{
return _Products.GetEnumerator();
}
#endregion
}
public class Product
{
public string id
{
get;
set;
}
public string productid
{
get;
set;
}
public string productname
{
get;
set;
}
public string categoryid
{
get;
set;
}
public string createtime
{
get;
set;
}
}
