box-shadow :
语法: box-shadow: h-shadow v-shadow blur spread color inset;
注意参数顺序不要乱写,尽量标准,避免不必要的bug
多个阴影间,逗号隔开
那第三个参数(模糊距离)和第四个参数(阴影尺寸)你能搞清楚他们的区别吗?
于是,做下对比:
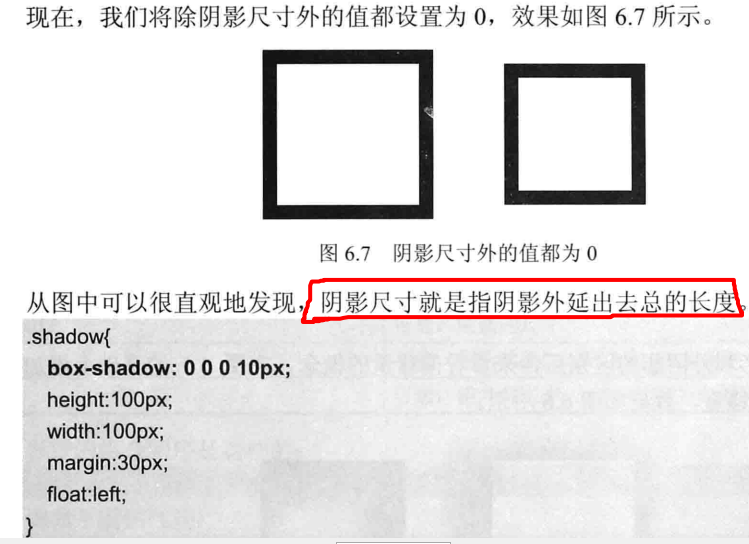
阴影尺寸:

可见,它相当于增加了border的宽度。但不是border哦,与border不同,box-shadow并不占据空间。在一些渐进增强的地方可以用。
模糊距离:
在这里根据他的表现形式,我又叫他模糊半径。
他的效果是一个模糊的圆。
具体大小与数值的关系我没去对比,按需调整。这里只是区分下样式效果。
这是下面效果的效果图:可以看出模糊距离出来是个圆的效果

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <style> .shadow { box-shadow:green 0 0 100px ; height: 100px; width: 100px; margin: 30px; float: left; } .shadow_inset{ box-shadow: 0 0 100px red inset ; height: 100px; width: 100px; margin: 30px; float: left; } </style> </head> <body> <div class="shadow"> 1 </div> <div class="shadow_inset"> 2 </div> </body>
</html>
