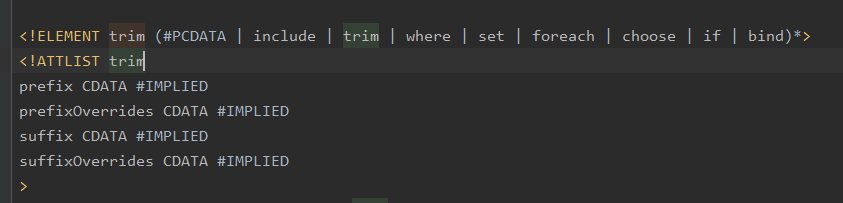
mybatis中<trim>用于格式化sql语句,可以帮助完成select,update,insert,delete语句的格式化操作,trim元素的主要功能(主要内部标签):参见下图
prefix:包含的内容的前缀;
suffix:与prefix对应,包含内容的后缀
prefixOverrides:可以设定第一个出现的某个字符或者内容被忽略
sufixOverrides:设定最后的某个字符或者内容被忽略
“INSERT”:
insert into essay <trim prefix="(" suffix=")" suffixOverrides=","> <if test="time!= null"> time, </if> <if test="authorname!= null"> authorname, </if> <if test="content!= null"> content, </if> </trim> <trim prefix="values (" suffix=")" suffixOverrides=","> <if test="time != null"> #{time,jdbcType=TIMESTAMP}, </if> <if test="authorname != null"> #{authorname,jdbcType=VARCHAR}, </if> <if test="content != null"> #{content,jdbcType=VARCHAR}, </if> </trim>
“SELECT”:
select t.username,t.age,t.gender from user <trim prefix="where" prefixoverride="and | or"> <if test="name!=null" >and t.name=#{name}</if> <if test="institution_id!=null">and t.institution_id=#{insid}</if> <if test="gender!=null">and t.gender=#{gender}</if> </trim>
"UPDATE":
这个suffix可能有点多余,可以直接接在后面
update user
<trim prefix="set" suffixoverride="," sufix="where id=#{id}"> <if test=name!=null">name=#{name},</if> <if test="gender!=null">gender="#{gender}",</if> </trim>
“DELETE”
这样的delete不建议写,就算这样写也需要后端传过来的值有能够确定的参数,否则最后拼接出来的sql可能起到意想不到的效果。。
delete from user <trim prefix="where" prefixoverride="and | or"> <if test="name!=null">and name=#{name}</if> <if test="age!=null">and age=#{age}</if> <if test="email!=null">and email=#{email}</if> </trim>