1、下载安装
从下载地址搜索IMAGE WATCH,即可下载自己所需要的IMAGE WATCH工具。
安装ImageWatch,双击ImageWatch.vsix进行安装即可;


2、使用示例
这里首先编写程序如下:
#include "stdafx.h"
#include <iostream> // std::cout
#include <opencv2/core/core.hpp> // cv::Mat
#include <opencv2/imgcodecs/imgcodecs.hpp> // cv::imread()
#include <opencv2/imgproc/imgproc.hpp> // cv::Canny()
using namespace std;
using namespace cv;
void help()
{
cout
<< "----------------------------------------------------" << endl
<< "This is a test program for the Image Watch Debugger " << endl
<< "plug-in for Visual Studio. The program loads an " << endl
<< "image from a file and runs the Canny edge detector. " << endl
<< "No output is displayed or written to disk."
<< endl
<< "Usage:" << endl
<< "image-watch-demo inputimage" << endl
<< "----------------------------------------------------" << endl
<< endl;
}
int main(int argc, char *argv[])
{
help();
if (argc != 2)
{
cout << "Wrong number of parameters" << endl;
return -1;
}
cout << "Loading input image: " << argv[1] << endl;
Mat input;
input = imread(argv[1], IMREAD_COLOR);
cout << "Detecting edges in input image" << endl;
Mat edges;
Canny(input, edges, 10, 100);
return 0;
}
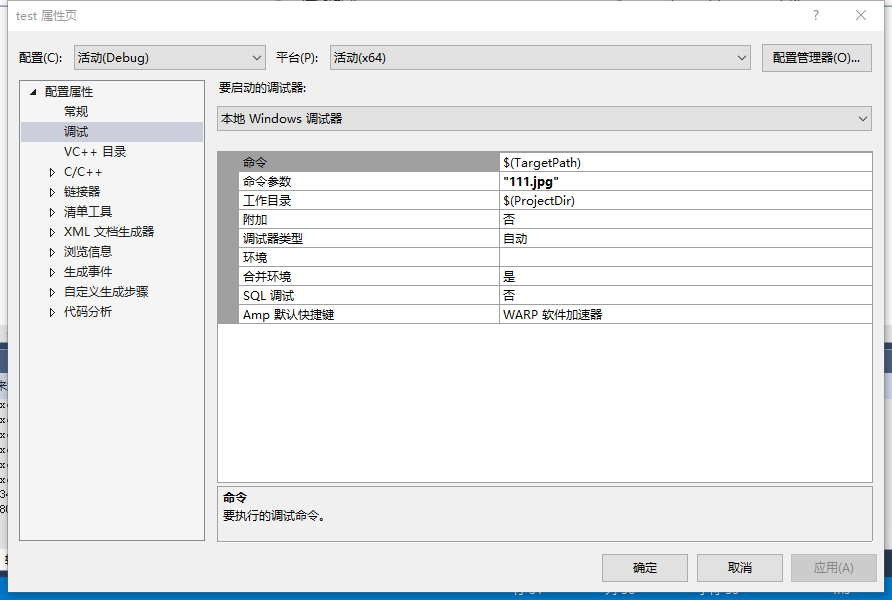
程序编写完成后,需要在其后填夹命令参数,对argv赋值,操作如下
右键单击项目 - >属性 - >配置属性 - >调试,然后使用图像的位置设置字段命令参数

然后在Mat edges;添加断点。

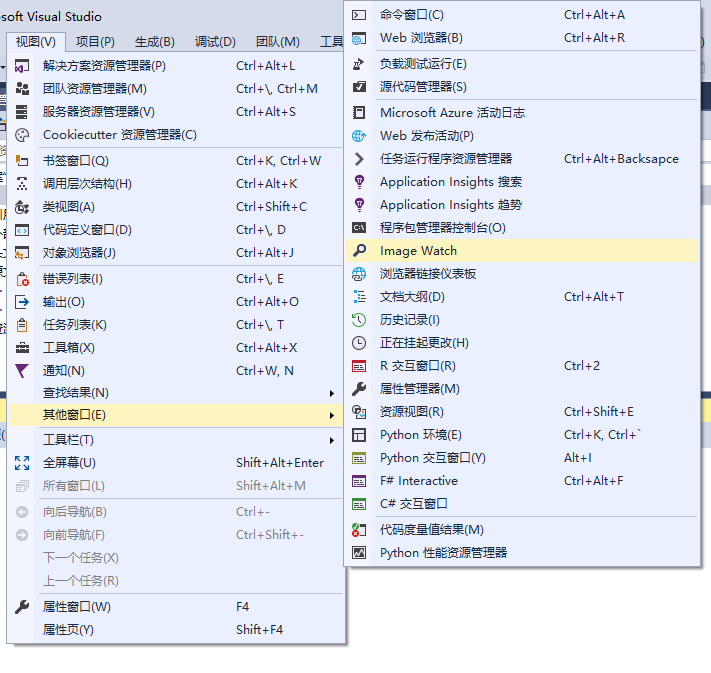
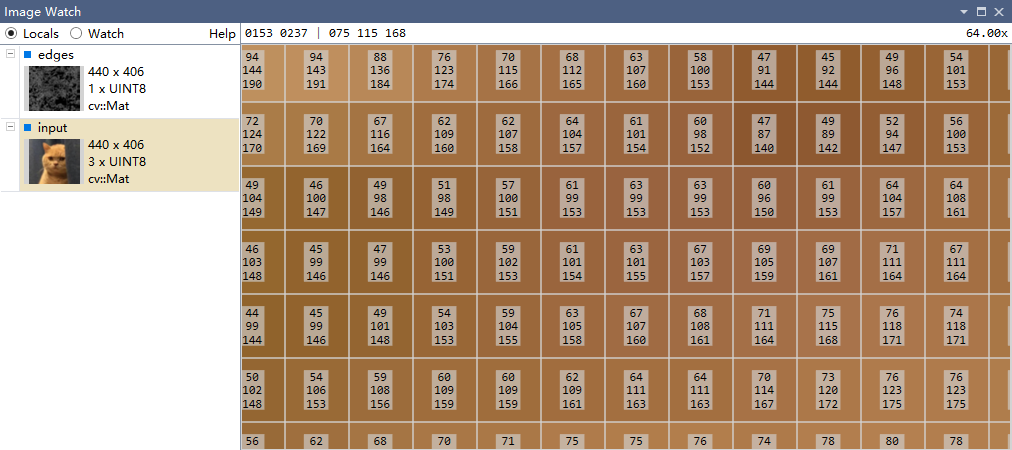
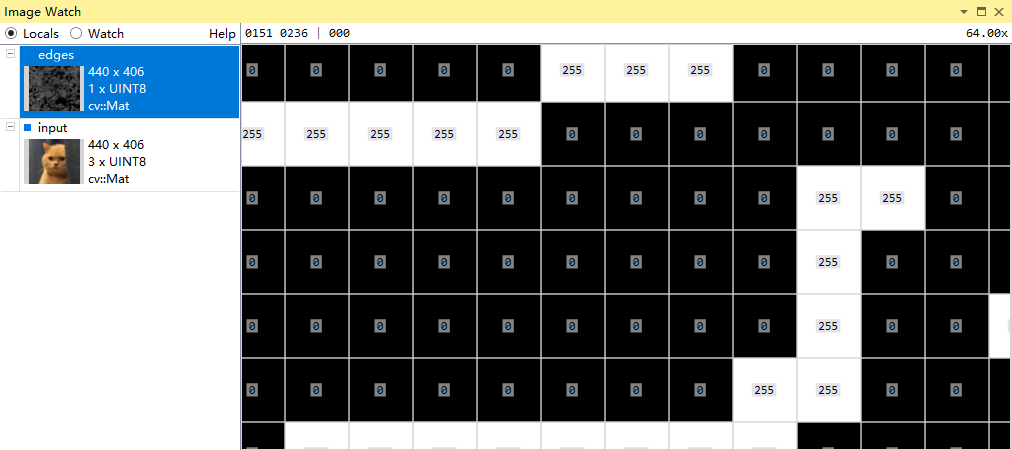
点击F5开始进行调试,此时程序会运行到端点处停止。此时通过view -> other windows -> Image Watch打开Image Watch窗口,即可显示cv::Mat图像


这里图像就打开了,但是可以发现edges是invalid的,这是因为程序执行到这一步的时候就停止了,我们可以按F10单步运行就可以看到结果了。

滚动鼠标滚轮,可以看到原始图像中一个像素点有3个数值,即RGB数值。而canny算子中一个图像只有一个像素点。


3、一些其他功能的讲解
在image list窗口中有一个文本菜单(单击)鼠标右键激活。这个菜单里包含的项目有:
· Expand/Collapse All:展开或折叠当前列表中的所有条目
· Expand New Items:控制窗口条目默认显示状态是折叠还是展开
· Large Thumbnails:控制两种缩略图显示尺寸之间的切换
· Auto Maximize Contrast:如果没有选中,像素值在映射成颜色时将使用标准调色板规则;如果选中,当前像素值将会被映射成全彩色,注意,这一设置是适用于所有图像
• 1-Channel Pseudo Color:如果没有选中,单通道图像将会显示成灰度图像;如果选中之后,将会使用一个伪彩色调色板对图像进行着色,这一设置也是适用于所有图像的。
• 4-Channel Ignore Alpha:这一选项重要是针对四通道图像。如果选中,则四通道图像的最后一个通道将解释为alpha;如果未被选中,则随后一个通道的将会被忽略。
• Add to Watch:将选中的条目加入到watch窗口列表中。
• Add Address to Watch:将选中图像条目的地址加入到watch窗口列表中,当一个图像的存储跨越了不同的堆栈结构时,这一做法是非常有效的。
· Dump to File:把当前选中的图片存成一个文件,所支持的保存格式有PGN、JPG以及BIN格式(image watch的内部无损文件格式),BIN文件意味着只能用于image watch,可以使用@file operator来加载这些文件。
单击右键将会弹出该窗口中的快捷菜单(Figure 3):
· Zoom to Fit:自动设置适合当前窗口显示的缩放比例
· Zoom to Original Size:将缩放比例设置为1.0,即图片中的一个像素对应着显示屏上的一个像素点。
· Link Views:如果被选中,所有的具有相同尺寸的图像在显示时都会在想对应的位置同比例显示。比如说,在放大观察了一幅1024*768的图像的某一区域后,在图像列表中选择了另外一张具有相同尺寸的图像,则浏览器将会显示第二章图像相同位置区域的放大效果;相反,如果选择了一张640*480的图片,将会看到一个不同的区域,也就是这张图片是按照所有640*480的图片规格进行显示的。
· Auto Maximize Contrast/1-Channel PseudoColor/4-Channel Use Alpha:这是图像列表中快捷菜单相应部分的镜像菜单,功能与之前的快捷菜单功能相同,在这里进行的这些选项的设置也是使用与所有图像的。
· Hexadecimal Display:这个选项将会触发visual studio中的“HexadecimalDisplay”设置,这个设置在初始化构建image watch窗口的过程中生效。在image watch中这个选项将决定像素值将以什么样的进制显示。
· Copy Pixel Address:将当前像素值在内存中的地址信息复制到剪贴板上,这一点对于做记录非常有帮助。可以讲得到的地址粘贴到VS中内存调试器中,或者用来生成一个数据断点。

